Search the Community
Showing results for tags 'magicscroll'.
-
https://codesandbox.io/s/affectionate-cookies-9hccc?file=/src/App.js It does not work when scroll and works only once
-
how to make Scroll with text fill like link below I have done everything I think I can do and have not had a similar result even I hope for any help and at least an idea http://clapat.ro/themes/hervin-wordpress/
-
Hello All, I'm new here, and to web-animations. I am attempting to morph an svg as a user scrolls through a page. I have the svg paths set up and they morph correctly on their own in this code. (Sorry I dont know how to link external js links, so the libraries wont work...) But I am struggling with setting up a Tween to accomplish the morph, as the function cannot be used inside of a Tween (I have discovered). With some guidance on the forms I found this line: new TweenMax.to("#blob1",3,{attr:{d:"M463.43,364.65c62.09,32.87,85.73,29,96,20,17.85-15.66-4.09-49,13-99,10.37-30.38,36-69.54,63-69,27.89.56,28.38,42.76,68,58,44.81,17.24,79.87-23,110-2,24.55,17.14,16.7,54.65,34,58,14.81,2.87,22.31-24.27,57-47,28.13-18.43,67.7-29.75,79-17,11.91,13.44-16.6,43.47-4,62,15.47,22.75,73.9.23,80,14,7.9,17.83-84.2,69-76,88,4.52,10.5,33.39-3.12,70,14,4.89,2.29,38.51,18.62,50,54,1.28,3.94,11.26,34.65-2,46-15.64,13.39-49.69-12.11-58-2-7.61,9.26,19.81,32,24,74,2,20.32-1,48.89-12,52-15.05,4.26-27.76-44.2-78-70-21.94-11.27-48-16.66-52-10-7.23,12.16,65.1,54.71,56,78-5.47,14-39.57,19.08-67,10-48.84-16.16-64.32-73.16-81-68-12.19,3.77-2.73,33.84-24,56-18.26,19-52.25,25-64,13-11.42-11.69,7.09-31.34-1-64-7-28.22-31.21-55.56-50-53-4.49.61-12.52,3.06-35,46-27.73,53-27,61.37-38,66-22.53,9.46-54.15-13.65-82-34-33-24.13-31.31-33.89-52-42-41.89-16.41-81.3,10.91-88,0-8.51-13.85,58.88-51.54,52-86-7.36-36.84-90.83-26.07-114-76-15.27-32.91-3.33-90,36-105C402.08,318.72,440,332.11,463.43,364.65Z"}}); It successfully changes the svg path at the end of the trigger section, but will not animate from the smaller shape, up. Wondering if there is a better way to transition to a path inside of a Tween (I just dont know the extent of what you can do with them yet...). Would appreciate any insight, sorry for the lack of functionality in the links. (If anyone knows how to link external files... lemme know).
-
Hello, i'm using gsap with scroll magic to animate on my project i tried to implamente smoothscroll, like this exemple, it's working right ecxept for pinned section. Any help plz ?
- 3 replies
-
- smooth scroll
- gsap
-
(and 1 more)
Tagged with:
-
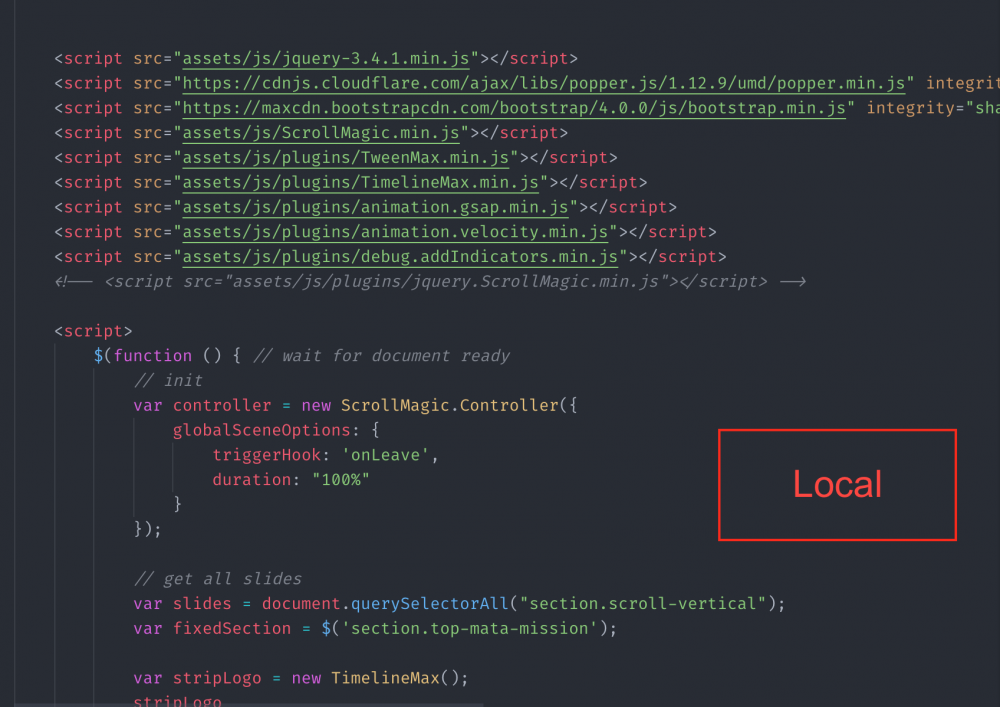
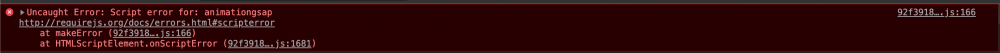
Hello, how to config magicscroll with tweenmax with requirejs? I work with Magento 2, which is Magento 2 using requirejs. I've tried my code in local, it worked. But in magento with requirejs always fail with error in console. Local (see attachment) On magento 2 my requirejs config like this: var config = { paths: { 'scrollmagic': 'scrollmagic/ScrollMagic.min', 'bootstrapjs': 'bootstrap/js/bootstrap.min', 'tweenmax' : 'scrollmagic/plugins/TweenMax.min', 'timelinemax' : 'scrollmagic/plugins/TimelineMax.min', 'animationgsap' : 'scrollmagic/plugins/animation.gsap.min', 'tweenlite' : 'scrollmagic/plugins/TweenLite.min' }, shim: { 'scrollmagic': { 'deps': ['jquery'] }, 'bootstrapjs' : { 'deps' : ['jquery'] }, 'tweenmax': { 'exports': 'tweenmax' } } }; On page in magento 2 i load like this: requirejs([ 'jquery', 'scrollmagic', 'tweenmax', 'timelinemax', 'animationgsap' ], function($,ScrollMagic){ //code..... }); After that on my console always appear error like this: (see attachment). Is there something wrong with my code? Please help. Thank You.
-
Hi, I'm running into a situation and I;m not able to solve it by my self. I have section 2 with a scroll to top when entering the section and is breaking the anchor menu, so for example if you are in section 0 and click on the menu to go to section 3 the scroll will stop at section 2. I have been searching and tried some of the solution but none of them worked. How could avoid the section with the autoscroll to hijack the menu? Thanks