Search the Community
Showing results for tags 'font'.
-
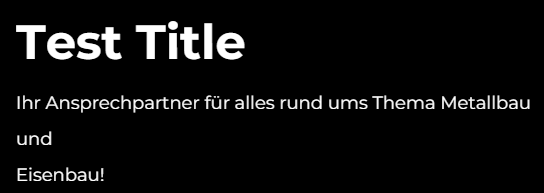
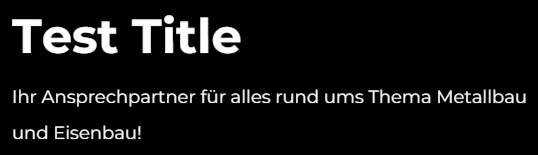
Hey guys, Hoping someone can help me out. My Problem: Split text is being applied before my font has actually rendered in the browser which results in abnormally large letter spacing. My assumption is the fallback font is being used for the split text calculation prior to my imported fonts being rendered in the browser (thus, when my fonts are rendered, they're not formatted correctly). I'm 90% sure this is the cause of my issue, although let me know me if otherwise! The issue occurs about 50% of the time (the other 50% renders as expected) and at the moment it's only happening on IOS Safari / Chrome (so far from what I've tested) which makes it hard to debug. I've also tested and found this problem occurs more frequently when my font loads slower than usual. The problematic font is loaded from AWS, although I've also had the same problem loading fonts from Google. I've seen questions regarding this issue thrown around a few times, although I couldn't seem to find a robust / official solution (mostly hacks or the use of the Webfontloader (https://github.com/typekit/webfontloader) which looks great, but I can't seem to get working). Here's an example of what I'm seeing: Good: Bad: Has anyone got this figured out? Thanks guys! Ryan
-
Demo: https://codesandbox.io/s/youthful-glitter-wrwi0l Make sure your browser is at least 635px wide, so that it has no horizontal scrollbars. This how it looks, when you open it on the first time or in a incognito tab (not displayed correctly): After a browser refresh in Codesandbox, it will be displayed correctly: What could cause this behaviour?
-
Hello, When I try to scale with a small amount (between 1.0 and 1.09) the font really becomes blurry. I have tried looking for a solution, but none of them work. Examples: backface-visibility: hidden; transform: translateZ(0); -webkit-font-smoothing: subpixel-antialiased; -webkit-filter: blur(0); TweenMax.set('#button', {rotation:0.01, transformStyle:"preserve-3d"}); In my codepen you can see a example (viewed in Google Chrome).
-
Hi Guys, So I am re-coding my work to use the GSAP TweenMax.js library and notice that an animation effect that I had previously coded with fonts is no longer working. I have a few html <buttons> that I was using this jquery code on to make the fontsize swell and retract $(".btn1").animate({fontSize: "24px"},700); $(".btn1").animate({fontSize: "20px"},900); I switched it over to use GSAP, but this doesn't seem to work.. Sorry I don't have a codepen for this. TweenMax.to($(".btn1"), 0.7, { fontSize: 24, delay:4 }); TweenMax.to($(".btn1"), 0.9, { fontSize: 20, delay:4 }); I have only played with GSAP for less than day, but seem to have other effects working, but I am not sure why the code above doesn't work. Oh BTW, I did try the string version as shown below this line, as well. TweenMax.to($(".btn1"), 0.7, { fontSize: "24px", delay:4 }); TweenMax.to($(".btn1"), 0.9, { fontSize: "20px", delay:4 }); On a seperate note, I was reading about CSSPlugins with TweenMax, I am using version 1.8.5 of TweenMax so I don't think I need to do anything special in regards to using the CSSPlugin, in my code? Thanks for your help.
-
Hi, This is more a question about SVG, Illustrator and Chrome but I think there is a SVG expert in this room. There is few options to embed font in SVG with Ai (check my codepen), SVG is now with a lot of <glyph> tags but it's not render in Chrome (just in quickview on mac). So, how to embed font to use with GSAP and get best animation ; vectorize a big paragraph ? or just put in @font-face style is ok ? what's your workflow ?
-
So I have a swf file with an embedded font I made in Flash Pro. What I'm trying to do is dynamically load this swf into my project using LoaderMax and SWFLoader, then register that font so it can be used later. The swf is downloaded and stored locally beforehand. It seems to be loading the swf fine, the problem is when I try to register the font, it throws an error saying the class from the swf is invalid. Code to load the SWF: FontLoader = new LoaderMax( { onComplete: fontsLoaded, skipFailed: true } ); for(var i:int=0; i < mainXML.Fonts.Font.length(); i++) { name = mainXML.Fonts.Font[i].FontFamily.text(); fileName = File.applicationStorageDirectory.resolvePath("UpsellAssets/" + name + ".swf").nativePath; FontLoader.append( new SWFLoader( fileName, { name: name } ) ); } FontLoader.load(true); onComplete function: private function fontsLoaded(e:LoaderEvent):void { var loader:SWFLoader = FontLoader.getLoader("Myriad"); _fontClass = loader.getClass("Myriad") Font.registerFont(_fontClass);//throws error here...The value specified for argument font is invalid. } _fontClass seems to load properly, but I cant seem to access the font. Any insight on what might be wrong would be greatly appreciated. Thanks ^.^
-
Is it possible that make a tween on font-weight while a div was hovered? here's my codepen: http://codepen.io/WW/pen/rgieo but, it's not smooth enough. it just change so suddenly. Does anyone has any idea on it? Thanks for ur help ^^ & sorry for a stupid question.
- 3 replies
-
- font weight
- wieght
-
(and 1 more)
Tagged with:
-
Hi, Is it possible to animate an existing text weight from regular/normal font weight to bold style? Either in the Actionscript or Javascript version? I have a sentence where I need to "bolden" a keyword and it would be nice to animate it with an effect rather than just switch. Thanks, Attila