Scroll-driven animations re-invented

Animate anything on scroll
DOM, CSS, SVG, WebGL, Canvas, whatever.
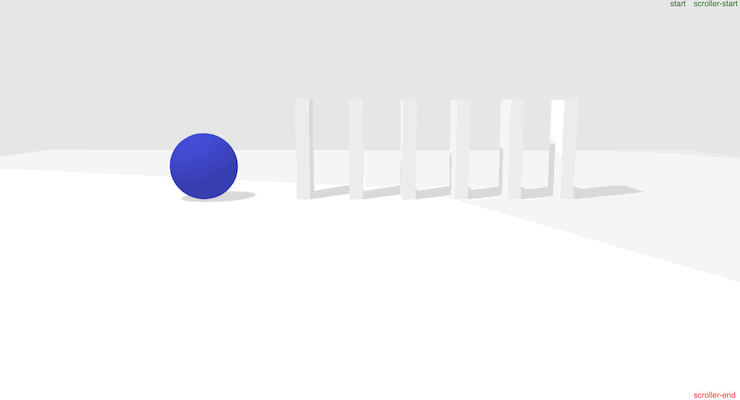
Toggle playback state or scrub through animations
Entering or leaving a ScrollTrigger area can make an animation play, pause, resume, reverse, restart, or complete...or you can make the scrollbar can act like a scrubber!



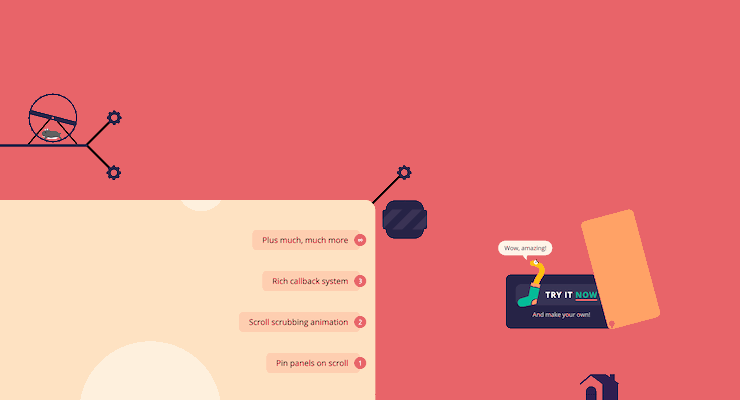
Pin elements in place
Make an element appear immune to scroll changes while the ScrollTrigger is active. This is surprisingly useful for creating slick effects and keeping your animation in view during the scroll.
Insane levels of flexibility
ScrollTrigger is a control freak's dream when it comes to choreographing animations, but its rich callback system also lets you accomplish things totally unrelated to animation.
Directionally smart
ScrollTrigger supports vertical and horizontal scrolling, and lets you check if the last scroll movement was forward or backward, and even tracks velocity!
Automatic resizing
ScrollTrigger elegantly adjusts to viewport size changes. You can even use function-based start/end values to run custom logic or tap into fancy responsive CSS changes.
Maximum performance
ScrollTrigger uses all kinds of techniques to maximize performance like throttling updates, pre-calculating intersection points to minimize effort during scroll, leveraging transforms, layerizing elements to utilize the GPU, etc.
Integrated with GSAP
ScrollTrigger is built on GSAP, the battle-tested standard for JavaScript animation that's used on over 10,000,000 sites worldwide including most award-winning ones.

Get started with ScrollTrigger
Download Documentation Examples
-
 12
12
-
 2
2













.png.66d4b2c3108352e904e85f2388f8f016.png)

Recommended Comments
Create an account or sign in to comment
You need to be a member in order to leave a comment
Create an account
Sign up for a new account in our community. It's easy!
Register a new accountSign in
Already have an account? Sign in here.
Sign In Now