Samuele
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Samuele
-
-
Gsap marquee
in GSAP
-
Hi @Cassie, thanks for the replay.
I added:will-change:transform; transform: rotate(0.01deg);
but now it's blurred even in desktop browser...
Did I get it wrong?
-
-
Oh, I feel very blind right now...
Thanks Cassie really appreciate!-
 1
1
-
-
-
Hi there!
I'm having some issue moving to the new GSAP matchMedia feature.
I followed the documentation, but probably i missed out some crucial part as in mobile devices, scrollTrigger animations seem not working to all my projects so far.
I already added to the head section the initial scale:<meta name="viewport" content="width=device-width, initial-scale=1">
I do have a lot of code going on, but I'll just copy a part of bug:document.addEventListener("DOMContentLoaded", () => { gsap.registerPlugin(ScrollTrigger, ScrollToPlugin); let mm = gsap.matchMedia(); mm.add("(min-width: 1024px)", () => { gsap.to(".sticky-infos", { scrollTrigger: { trigger: ".sticky-infos", start: "top top-=0", endTrigger: ".carta-wrapper", end: "100% 50%", pin: true, pinSpacing: false, }, }); }); mm.add("(max-width: 1023px", () => { gsap.to(".sticky-infos", { opacity: 1, duration: 0.25, scrollTrigger: { trigger: ".sticky-infos", start: "top top-=0", endTrigger: ".carta-wrapper", end: "100% 20%", pin: true, pinSpacing: false, toggleActions: "play play play reverse", }, }); }); });
I'm using these versions:<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/ScrollTrigger.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/ScrollToPlugin.min.js"></script>
Anyone have some issue too? -
Thank you @Cassie!
It works as expected.
Just to memo I have to set a timeout function and then call "ScrollTrigger.refresh"
setTimeout(function () { ScrollTrigger.refresh() }, 300);
Otherwise it works only on the 2nd click...-
 1
1
-
-
Hi all, probably i'm a bit confused but i cannot figured out how to correctly implement an accordion and a "pin" section.
I set the accordion with this function:
accordionNavbar.addEventListener("click", function () { if (panel.style.maxHeight) { panel.style.maxHeight = null; panel.classList.remove("opened"); } else { panel.style.maxHeight = panel.scrollHeight + "px"; panel.classList.add("opened"); } });
The page's content is pushed down as the height is increased on "click " event, but the pin section doesn't update its values (start/end).
I would expect the start/end values to be recalculated as well...
Am I missing something obvious? -
@Cassie thank you!
So in that case I missed to set "end" equal to "start"... sounds too obvious now!
Have a nice day!-
 1
1
-
-
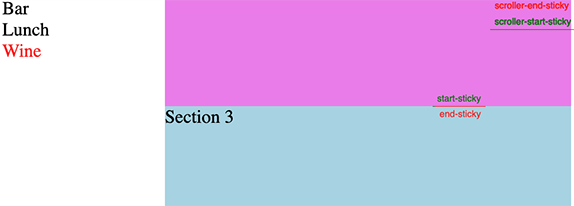
Nope, I was just replying to "onLeaveBack"...
As you can see on my codepen there's a strange behavior with "onEnterBack" .
Once I slightly scroll up back to "section 2" or "section 1" the class "active" is not added to nav item.
I scroll up to section 2 but still "wine" has active class, i'm expecting active class to "Lunch".
This happens when you scroll slightly near to the section edges.
-
-
I looked at this Codepen, but in my case navbar is sticky lateral:
See the Pen gOmRyRP by gregOnCodePen (@gregOnCodePen) on CodePen
"onEnterBack" is actually what I really need to add the class "active" once the user go beyond and forward that point...
Let me know if you need a codepen more structured from me. -
Hi all!
I'm having some issue to figured out what is not working with "onEnterBack:()"
I have a simple sticky nav that every time sections appear on scroll a class is added to the nav item associated.const panels = gsap.utils.toArray(".panel"); const navLinks = gsap.utils.toArray(".sticky-infos div"); panels.forEach((panel, i) => { ScrollTrigger.create({ trigger: panel, start: "top 15%", onEnter: () => { navLinks.forEach((e) => { e.classList.remove("active"); }); navLinks[i].classList.add("active"); }, onEnterBack: () => { navLinks.forEach((e) => { e.classList.remove("active"); }); navLinks[i].classList.add("active"); }, }); });
Actually it works pretty good but something "onEnterBack" doesn't work properly (class "active" is not added).
Should I use other parameters?-
 1
1
-
-
My bad, I was totally focused on css rules that I missed out that Js setting.
Super! @akapowl-
 2
2
-
-
Hi all, I'm using Gsap's flip plugin (which works very well) to change randomly the position of the square item in a grid.
I simply set a css rule to the container:display: grid; grid-template-columns: repeat(7, 1fr);
And to every child (to keep it square):
aspect-ratio:1;
The fact is that the red section under the grid goes up whenever the animation is running.
I guess it is a rule that the flip plugin sets to all the elements, like an "absolute" position?
Is there a way to keep the section fixed without specifying the heights in pixels of the item? -
Thank you @Cassie!
Although I was referring to the transition between frames, something like css property transition ease-in/out.
Probably as you said, is something related to the keyframes...-
 1
1
-
-
Brilliant! I shifted the code to my project and it works.
Just one more thing, to achieve more "smoothness" between frames should I edit this property:
ease: "steps(" + frame_count + ")",
The steps feels too marked.
-
Thank you @mikel and @OSUblake, I feel that I am close to the solution.
Probably the animation doesn't work due to a wrong sprite png export.
Based on this dude, could you suggest me what settings are used?
I'm using this software to generate it:
https://www.toptal.com/developers/css/sprite-generator/ -
Hi all!
I have some issue to figured out how to set correctly this codepen:
See the Pen mdVEpKK by GreenSock (@GreenSock) on CodePen
What I'm trying to achieve is to make every single frame large as the screen, but in my codepen it seems that the sprite png is contained.
Am I using a wrong css?See the Pen BamMxbq by samuele-kriedi (@samuele-kriedi) on CodePen
-
Hi Antonio and @GreenSock I ran into a similar problem with android mobile browsers.
How did you manage to solve this problem?
Would just increased the keyframe solve this problem for you? -
Hi all!
I'm trying to set a video animated on scroll.
I'm wondering which is the best method to obtain a light/smooth effect.
By now I found these Codepen:A png sequence
See the Pen MWOpwBa by GreenSock (@GreenSock) on CodePen
A MP4 embedded (at least I think so)
Does anyone already figured out which method is better?
Thanks
See the Pen dyRXPwd by flux_capacitor (@flux_capacitor) on CodePen
-
Thanks @akapowl, very appreciate!
By installing an older version it works as supposed.-
 2
2
-
-
Hi there, I have an horizontal website and I cannot figured out why the scrollTween doesn't work if the window is resized.
Apparently the "bug" happens once an anchor link (left menu) is clicked and then the window is resized.
Does anyone else experience this problem?
Just to explain better I managed to calculate of user's scroll position once the window is resized by adding a simple function, but even if it is removed it doesn't solve the problem:function resize() { windowWidth = window.innerWidth; scrollContainerWidth = scrollContainer.scrollWidth; } ScrollTrigger.addEventListener("refreshInit", resize); resize();
ThanksSee the Pen oNoYRrP by samuele-kriedi (@samuele-kriedi) on CodePen
-
Hi there, thanks for the reply.
I do not feel is the right solution because this behavior happens everytime the window is resized.
It also happens without clicking any anchors, so in that case I could not have any variable that keeps track of which anchor the user navigated to...
Sorry but i feel a bit stuck. This is the current code:document.querySelectorAll(".anchor-item").forEach((element) => { element.addEventListener("click", function (e) { e.preventDefault(); const id = this.getAttribute("href").split("#")[1]; const targetElement = document.getElementById(id); const navBar = document.querySelector(".nav"); const scrollToHere = (targetElement.offsetLeft - navBar.offsetWidth) * (scrollContainer.scrollWidth / (scrollContainer.scrollWidth - window.innerWidth)); gsap.to(window, { scrollTo: scrollToHere, duration: 2, }); }); });


Gsap marquee
in GSAP
Posted
Thank you so much, very appreciate it!