Julia Shikanova
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Julia Shikanova
-
-
Hello!
New v3.10 realise brought quite a few interesting new features and it's very exiting. But i'm experiencing slight issue with
ScrollTrigger.normalizeScroll(true), body-scroll-lock, scroll-lock and possible other packages or solutions to disable page scrolling is breaking if it used with normalizeScroll (visible scroll bar disappears as expected, but page underneath is still scrollable).See the Pen zYpyxJL by jshikanova (@jshikanova) on CodePen
-
Hello @akapowl, thank you for your time.
I spend some time implementing it for much complex animations and it worked fine, but in the process of doing it I found much better solution:
gsap.timeline({ scrollTrigger: { ...otherProps, pinSpacing: false } })
It does exactly the same, but it so much easier, especially because there is not need to hardcode start and end points.
It's a shame it took me so long tho
Solution:
See the Pen eYeLNWQ by jshikanova (@jshikanova) on CodePen
-
 2
2
-
-
Hello!
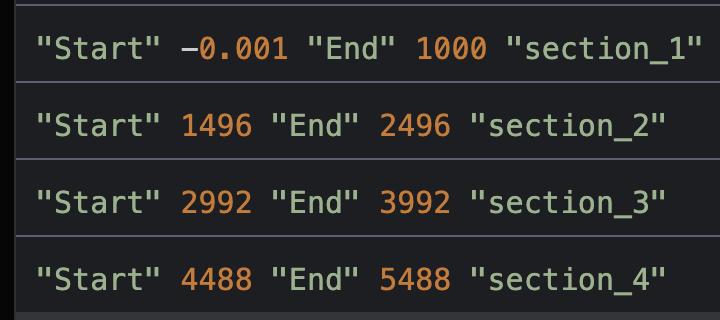
I have several 100vh sections and I would like it to animate one after another (section_1 end point being equal to section_2 start point, etc). I know, there are a ton of reasons why ScrollTrigger has gap between it's sections, but I would like to overcome it if it's possible.

Thank you for your time and have a nice day!
See the Pen oNodXyo by jshikanova (@jshikanova) on CodePen
-
@Carl, thank you, it works great!
-
 2
2
-
-
Hello!
const globalTimeline = gsap.timeline({ scrollTrigger: { trigger: wrapper, start: "top top", // end: "bottom top", end: "400%", pin: true, scrub: true, invalidateOnRefresh: true, markers: true } }); globalTimeline.add(animateScrolling()).add(animateBox(), "<");
I have
globalTimelinewithscrollTriggerand I'm trying to figure out is there are any way to syncanimateScrolling()(one step animation) withanimateBox()(3 steps animation). CurrentlyanimateScrolling()is finishes way beforeanimateBox(). It's because two animations have different duration.The main problem, my actual timelines is more complex than this CodePen, so specifying duration for each timeline is not really an option. Is there any other way to make two animations execute at the same time?
Thanks in advance!See the Pen VwMermZ by jshikanova (@jshikanova) on CodePen
-
Thanks, OSUblake for the solution!
It just feels like matchMedia() is not supposed to break layout of the page on resize in the first place
-
2 hours ago, OSUblake said:
Not sure why that wouldn't be possible. I would think that would make it super easy.
ScrollTrigger.matchMedia({ "(max-width: 767px)": mobile, "(min-width: 768px)": desktop }); function desktop() { // create desktop animations and scroll triggers } function mobile() { // create mobile animations and scroll triggers }
It's not very suitable for the particular project and calling every other functions with scrollTrigger animation inside every matchMedia() doesn't seem like very nice solution, I think
2 hours ago, OSUblake said:Another option to try might be something like this.
ScrollTrigger.addEventListener("refresh", () => ScrollTrigger.sort());
It works, but it takes quite a few moments to recalculate so it flickers (video) even with small demo
See the Pen VwWYbaK by jshikanova (@jshikanova) on CodePen
-
21 hours ago, OSUblake said:
You have a straggler here.
const timeline2 = gsap.timeline({ scrollTrigger: { trigger: "#section-2", start: "center center", end: `+=200%`, scrub: 0.5, pin: true, invalidateOnRefresh: true, id: "section-2", markers: true } });
I really appreciate the solution, but...
In my project I have a bunch of sections (let's say 10, for example), each of the sections animating with different functions, and in some of those functions I need to have a different animations on desktop and mobile (= using matchMedia). And calling every other functions inside every matchMedia is not possible. Is there are any other way to trigger recalculating scrollTrigger's values (start and end positions, sizes, etc)? Isn't it weird it's not doing it and breaking layout, overlaying sections that supposed to go one after another?
-
13 minutes ago, OSUblake said:
Did you inspect the element? It's animating it correctly, but you don't see it complete because of the overlap.
Sections is not supposed to overlap, but animate one after another and matchMedia is breaking it on resize when breakpoint is changing
-
10 minutes ago, OSUblake said:
Check out saveStyles.
ScrollTrigger.saveStyles("#section-1__title");
https://greensock.com/docs/v3/Plugins/ScrollTrigger/static.saveStyles()
Added it to the same demo
saveStyles is not fixing it, unfortunately -
Hello
So I stumbled across some weird behaviour (video), ScrollTrigger.matchMedia() is not recalculating elements positions when breakpoint changes, even with ScrollTrigger.refresh() on resize.
window.addEventListener("resize", () => ScrollTrigger.refresh());
I wonder if it's a bug or am I missing something?
Thanks in advance!
See the Pen RwgwEoP by jshikanova (@jshikanova) on CodePen
-
On 8/4/2021 at 3:49 PM, OSUblake said:
You're probably going to have to figure out what the x value should be on resize in that setBounds function.
const setBounds = () => { sliderWidth = slides[0].offsetWidth * slides.length; gsap.to([slider, proxy], { width: sliderWidth, x: 0 // ??? hard reset }); };
Yes, I figured it might be the case, but hoped there're a better solution.
I recalculated new x position on resize, but it's far away from perfect:
const setBounds = () => { prevSliderWidth = sliderWidth; sliderWidth = slides[0].offsetWidth * slides.length; const newX = (sliderWidth / 100) * (gsap.getProperty(proxy, "x") / (prevSliderWidth / 100)); gsap.to([slider, proxy], { width: sliderWidth, x: newX }); }; setBounds(); window.addEventListener("resize", throttle(300, false, setBounds));
I had to use 300ms throttle, any less then that breaks recalculation for some reason. And 300ms throttle makes layout on resize look jumpy unfortunately
See the Pen PomdNGV?editors=0011 by jshikanova (@jshikanova) on CodePen
Thanks to everyone who helped me to figure it out!
-
 1
1
-
-
4 hours ago, OSUblake said:
Thank you, it works great!
I've noticed another issue with this demo (even with original) [video]. Basically resize breaks current slider positioning. Recalculating setBounds on window resize doesn't help. Possible solution is to recalculate slider and proxy x position, but I'm not sure is it possible to do so. -
4 hours ago, OSUblake said:
Thank you, it works great!
I've noticed another issue with this demo (even with original) [video]. Basically resize breaks current slider positioning. Recalculating setBounds on window resize doesn't help. Possible solution is to recalculate slider and proxy x position, but I'm not sure is it possible to do so. -
I wasn't trying to make someone else to redo entire thing for me, it wasn't my intention at all. I'm sorry if it sounded this way.
Original v2 demo:
See the Pen JawEyN by GreenSock (@GreenSock) on CodePen
Rewritten v3 demo:
See the Pen vYmjxGj by jshikanova (@jshikanova) on CodePen
I managed to convert almost everything, excerpt one line in onRelease callback:
throwProps: { x: { end: this.endX } }
And I have a few issues with rewritten demo [video]:
1) slides get stuck with skew
2) dragging towards an edge makes slider content jumpy
Can it be the missing line with throwProps? Is there similar thing in v3? Or is it something else?
-
Hello once again!
This pen is kinda similar to what I need to achieve
See the Pen JawEyN by GreenSock (@GreenSock) on CodePen
, but I struggle to rewrite it to newer v3 gsap syntaxI would be very grateful for any help, thanks in advance
-
1 hour ago, Cassie said:
There's a *lot* going on in that slider, I'm afraid it's a little beyond the abilities of the forums to put together in a demo.
Yes, it makes sense, sorry I didn't specify it from the beginning.
1 hour ago, Cassie said:Is there a particular bit you're trying to mimic?
Mostly I need to replicate slides transformation (scale and skew) onDrag, easing (very fast at the beginning and slower near the end) and snapping.
If anyone can help me with one part or another I would be extremely grateful
-
Hello
At the bottom of the page - https://malvah.co/ you can find very smooth fluid-like (idk how to describe it) draggable slider/carousel with snap. I need to mimic the same behaviour, but i can't seem to figure out how. Any help is highly appreciated. Thanks in advance
See the Pen JjWwJaK?editors=0110 by jshikanova (@jshikanova) on CodePen
-
// v2 var tracker = ThrowPropsPlugin.track(slider, "x"); var skew = tracker.getVelocity("x") / 200; // v3 const skew = InertiaPlugin.getVelocity(slider, "x") / 200;
Thanks, but I was looking for this value
-
Hello
I need to achieve similar effect (transforming/skew slides on drag), but I can't figure out how to get velocity value on v3+?
Please, help me to figure this outSee the Pen JawEyN by GreenSock (@GreenSock) on CodePen


v3.10 ScrollTrigger.normalizeScroll breaks disabling scroll libs
in GSAP
Posted
Thanks, @Cassie