Julia Shikanova
Members-
Posts
21 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Julia Shikanova
-

v3.10 ScrollTrigger.normalizeScroll breaks disabling scroll libs
Julia Shikanova replied to Julia Shikanova's topic in GSAP
Thanks, @Cassie- 2 replies
-
- 1
-

-
- scrolltrigger
- bug
-
(and 2 more)
Tagged with:
-
Hello! New v3.10 realise brought quite a few interesting new features and it's very exiting. But i'm experiencing slight issue with ScrollTrigger.normalizeScroll(true), body-scroll-lock, scroll-lock and possible other packages or solutions to disable page scrolling is breaking if it used with normalizeScroll (visible scroll bar disappears as expected, but page underneath is still scrollable).
- 2 replies
-
- scrolltrigger
- bug
-
(and 2 more)
Tagged with:
-
Hello @akapowl, thank you for your time. I spend some time implementing it for much complex animations and it worked fine, but in the process of doing it I found much better solution: gsap.timeline({ scrollTrigger: { ...otherProps, pinSpacing: false } }) It does exactly the same, but it so much easier, especially because there is not need to hardcode start and end points. It's a shame it took me so long tho Solution: https://codepen.io/jshikanova/pen/eYeLNWQ
-
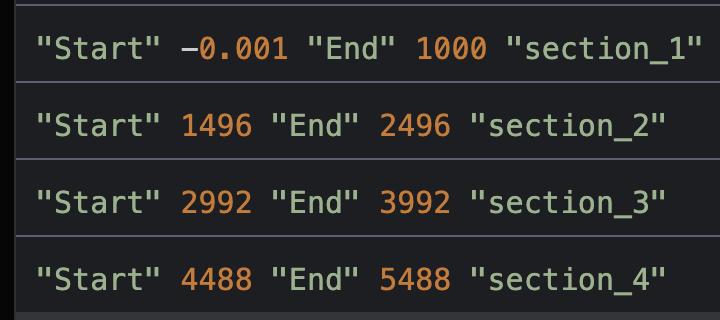
Hello! I have several 100vh sections and I would like it to animate one after another (section_1 end point being equal to section_2 start point, etc). I know, there are a ton of reasons why ScrollTrigger has gap between it's sections, but I would like to overcome it if it's possible. Thank you for your time and have a nice day!
-
Hello! const globalTimeline = gsap.timeline({ scrollTrigger: { trigger: wrapper, start: "top top", // end: "bottom top", end: "400%", pin: true, scrub: true, invalidateOnRefresh: true, markers: true } }); globalTimeline.add(animateScrolling()).add(animateBox(), "<"); I have globalTimeline with scrollTrigger and I'm trying to figure out is there are any way to sync animateScrolling() (one step animation) with animateBox() (3 steps animation). Currently animateScrolling() is finishes way before animateBox(). It's because two animations have different duration. The main problem, my actual timelines is more complex than this CodePen, so specifying duration for each timeline is not really an option. Is there any other way to make two animations execute at the same time? Thanks in advance!
-
Thanks, OSUblake for the solution! It just feels like matchMedia() is not supposed to break layout of the page on resize in the first place
-
It's not very suitable for the particular project and calling every other functions with scrollTrigger animation inside every matchMedia() doesn't seem like very nice solution, I think It works, but it takes quite a few moments to recalculate so it flickers (video) even with small demo https://codepen.io/jshikanova/pen/VwWYbaK
-
I really appreciate the solution, but... In my project I have a bunch of sections (let's say 10, for example), each of the sections animating with different functions, and in some of those functions I need to have a different animations on desktop and mobile (= using matchMedia). And calling every other functions inside every matchMedia is not possible. Is there are any other way to trigger recalculating scrollTrigger's values (start and end positions, sizes, etc)? Isn't it weird it's not doing it and breaking layout, overlaying sections that supposed to go one after another?
-
Sections is not supposed to overlap, but animate one after another and matchMedia is breaking it on resize when breakpoint is changing
-
Added it to the same demo https://codepen.io/jshikanova/pen/RwgwEoP saveStyles is not fixing it, unfortunately
-
Hello So I stumbled across some weird behaviour (video), ScrollTrigger.matchMedia() is not recalculating elements positions when breakpoint changes, even with ScrollTrigger.refresh() on resize. window.addEventListener("resize", () => ScrollTrigger.refresh()); I wonder if it's a bug or am I missing something? Thanks in advance!
-
Yes, I figured it might be the case, but hoped there're a better solution. I recalculated new x position on resize, but it's far away from perfect: const setBounds = () => { prevSliderWidth = sliderWidth; sliderWidth = slides[0].offsetWidth * slides.length; const newX = (sliderWidth / 100) * (gsap.getProperty(proxy, "x") / (prevSliderWidth / 100)); gsap.to([slider, proxy], { width: sliderWidth, x: newX }); }; setBounds(); window.addEventListener("resize", throttle(300, false, setBounds)); I had to use 300ms throttle, any less then that breaks recalculation for some reason. And 300ms throttle makes layout on resize look jumpy unfortunately https://codepen.io/jshikanova/pen/PomdNGV Thanks to everyone who helped me to figure it out!
-
Thank you, it works great! I've noticed another issue with this demo (even with original) [video]. Basically resize breaks current slider positioning. Recalculating setBounds on window resize doesn't help. Possible solution is to recalculate slider and proxy x position, but I'm not sure is it possible to do so.
-
Thank you, it works great! I've noticed another issue with this demo (even with original) [video]. Basically resize breaks current slider positioning. Recalculating setBounds on window resize doesn't help. Possible solution is to recalculate slider and proxy x position, but I'm not sure is it possible to do so.
-
I wasn't trying to make someone else to redo entire thing for me, it wasn't my intention at all. I'm sorry if it sounded this way. Original v2 demo: https://codepen.io/GreenSock/pen/JawEyN Rewritten v3 demo: https://codepen.io/jshikanova/pen/vYmjxGj I managed to convert almost everything, excerpt one line in onRelease callback: throwProps: { x: { end: this.endX } } And I have a few issues with rewritten demo [video]: 1) slides get stuck with skew 2) dragging towards an edge makes slider content jumpy Can it be the missing line with throwProps? Is there similar thing in v3? Or is it something else?
-
// v2 var tracker = ThrowPropsPlugin.track(slider, "x"); var skew = tracker.getVelocity("x") / 200; // v3 const skew = InertiaPlugin.getVelocity(slider, "x") / 200; Thanks, but I was looking for this value
-
Hello I need to achieve similar effect (transforming/skew slides on drag), but I can't figure out how to get velocity value on v3+? Please, help me to figure this out