Stefano Monteiro
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Stefano Monteiro
-
-
Love it!! Thanks a lot again
-
 1
1
-
-
Awesome, nice approach.
Quick questions though.
1. Any specific reason to switch thedocument.querySelectortogsap.utils.toArray2. More of a JS question, so feel free to skip it. But never seen the && being used like this
bgTween && bgTween.pause();Anywhere you could point me out to understand this better?
Thanks a lot for this forum and helps. -
Hi,
Here is an improved version of my code above, where instead of change thesrc attributeI created adivfor each image and change thez-indexonmouseenter. It is working, however thebgTweenrunning all the time of all of the images. Ideally, it would only run for the image with the z-index, or when the mouse enter the respective container.
How can I play, pause, restart only an individual tween?See the Pen mdqRpRO?editors=0010 by stefanomonteiro (@stefanomonteiro) on CodePen
-
I have this marquee text using the helper function `horizontalLoop`. For some reason the `scrub` is not working, nor is the `reversed` property of the helper function.
See the Pen yLPbmNb?editors=0100 by stefanomonteiro (@stefanomonteiro) on CodePen
-
Ah Awesome.
I did find another solution too. I changed the tween to .from to .fromTo and move the chars a little higher than 0.
//Older Code .from( elements.text, { duration: 2, yPercent: 80, stagger: 0.05, ease: "power3.inOut", }, ">-1.5" ); // New Code .fromTo( elements.text, { yPercent: 80, }, { yPercent: -5, duration: 2, stagger: 0.05, ease: "power3.inOut", }, ">-1.5" );
Thanks
-
 1
1
-
-
Let me see what I can do @OSUblake. The main issue is with the font I am using and I cannot get to add it on Codepen.
-
-
That's exactly what I was trying to do. Really appreciate your time going beyond and solving the puzzle.
This community is priceless.
Thanks
-
 1
1
-
 1
1
-
-
Hi,
I am running through a few issues trying to animate a background image position.
1. I would like it to repeat, but it is acting weird when it gets to the end. And it returns to a point close to the end (100%), not to 0.
2. The background position should reset on `mouseenter` so new images start from the top.
3. It seems that the easing:"linear" is not working. Could it be because the other tween the image has?
See the Pen jOarjgX?editors=0010 by stefanomonteiro (@stefanomonteiro) on CodePen
-
Try adding
or||in your condition. Or evenand&& , if you need the code to run if all classes are present in the page.if(document.querySelector('.js-class-1') || document.querySelector('.js-class-1-wrap > *')){ // for all classes gsap.utils.toArray("" + ".js-class-1, .js-class-1-wrap > *," + ".js-class-2, .js-class-2-wrap > *") // and so on, a long list of classes/css selectors .forEach(el => { gsap.from(el, { scrollTrigger: { trigger: el, once: true, }, y: animUpY, autoAlpha: 0, }); }); }
-
Thanks Cassie.
Silly mistake o the Position.
About the svg, the path d property has two lines. One being the inside of the A. The code is at the end (
M59.46,121H43.85L59.46,98.51Z). Differently than I thought it is being drawn, but very quickly at the beginning. Is there any way to animate this line separately, even though is part of the same path? -
Hi,
Two issues I am facing here:
1 - Shouldn't the second tween start half way trough the first with
'-=50%?2 - Why is the inside of the A not animating? Also, anyway to make the animation start from the left bottom of the svg?
See the Pen WNRZmGO by stefanomonteiro (@stefanomonteiro) on CodePen
-
Not sure that is the best way to describe what I am trying to achieve, basically I want to have the sections behaving as parallax when scrolling. So, it should have a nice and smooth feel.
I thought of using the
scrollTriggeronUpdateto retrieve the progress and direction. However, not sure how to implement them on theyPercentSee the Pen LYywveN by stefanomonteiro (@stefanomonteiro) on CodePen
-
Sorry the topic was off the guidelines. I was thinking the change was going to be in the helper function. That worked perfectly. Thank you very much!
-
I am using the horizontalLoop() helper demo on Codepen and I wanted to add an animation out on the current slide. I did add a rotationY and opacity successfully. I would like though, to have the the animated slide to not move to the left. I believe the change must be on the helper function, maybe add a condition (if is current slide)?
Any help is appreciated, thanks.
This is the code I added so far:
const magnets = gsap.utils.toArray('.magnet') const currentMagnet = loop.current()-1 >= 0 ? loop.current()-1 : magnets.length -1 const animatedMagnet = magnets[currentMagnet] const animateTL = gsap.timeline({onComplete:()=> gsap.set(animatedMagnet,{opacity:1, rotateY:0,delay:2})}); animateTL.to(animatedMagnet, { // xPercent:0, rotateY: 75 }).to(animatedMagnet, { opacity:0, }, '<')
See the Pen NWjOdRx by stefanomonteiro (@stefanomonteiro) on CodePen
-
Awesome @OSUblake, I like the second option better as well. Thanks
-
 1
1
-
-
Hi,
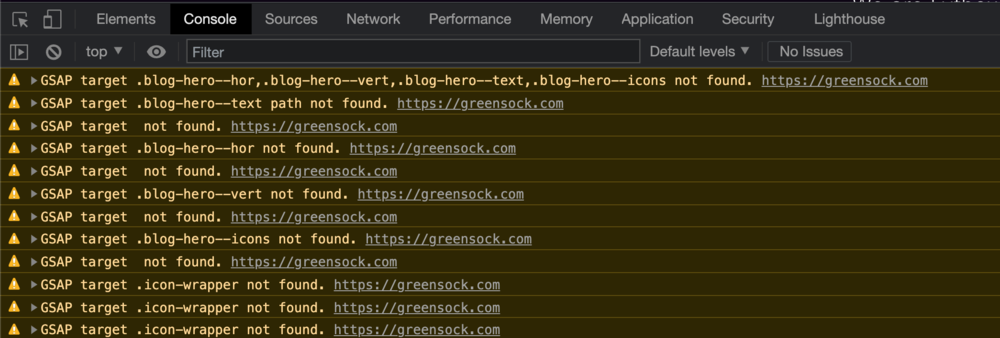
I have one JS file where I deal with all animations on the website. Whenever I load a page which doesn't have a specific element that should be animated the following warning is shown in the console. Nothing breaks and it is not a big deal, however I would like to know if this can be avoided in a GSAP way.
If I was writing plain JS I could write it like this:
let element = document.querySelector(' .element ') !== null;Here is how I have the Blog Hero Timeline in my JS.
// Blog Hero Timeline gsap.set( [ ".blog-hero--hor", ".blog-hero--vert", ".blog-hero--text", ".blog-hero--icons", ], { visibility: "visible", } ); gsap .timeline() .from('.blog-hero--hor', { //animation goes here }, "-=.3" );
-
Hi,
I wanted to have the stagger only on the first .to(). For some reason the stagger happens on the second one as well.
Thanks
See the Pen jOBqBzy by stefanomonteiro (@stefanomonteiro) on CodePen
-
Indeed. Thanks for noticing that.
The DrawSVG plugin does not animate
<text>. I would have to make it<path>.Thanks
-
 1
1
-
-
Hi,
I have this
strokeDashoffsetanimation, but weirdly it finishes at a third for the set duration.See the Pen YzZzQPo by stefanomonteiro (@stefanomonteiro) on CodePen
-
That's really helpful. Thank you very much.
And thanks for the non batch version as well. I have tried implementing that way too and had failed. Now I can do both. Thanks
-
 1
1
-
-
Hi ,
How can I make it so that the animations play when the elements enter the screen for the first time only? Currently, if we scroll back up and enter the trigger zone from the top the animation will play again. Ideally, I want to avoid it.
I am also struggling to have the elements hidden before triggering the animation.
Finally, it seems to have a bug. When we scroll back up and back down into the trigger zone before the animation ends, it will play only until the time the animation was at when we entered the trigger zone again.
PS: It's the second time I am opening a topic for this regard.
Thanks
See the Pen RwKmNqw?editors=0010 by stefanomonteiro (@stefanomonteiro) on CodePen
-
-
Hi Rodrigo,
Thanks for replying. I did split the code and set the batch function only for the numbers (elements that need the batch), and applied normal scrolltrigger on the other svgs.
See the Pen poRmBwE?editors=0010 by stefanomonteiro (@stefanomonteiro) on CodePen
Few things I am not happy though,
1 - the numbers (batch elements) are visible before the scrolltrigger start position;
2 - the animation happens every time the elements enter the screen (start position), anyway to disable it once animation is completed?
3 - sometimes the third svg (# three) animates from the beginning with # one;
4 - if I scroll back up (above the start position) and back in before animation is finished, the next animation will stop at the same point I entered back.
See video:




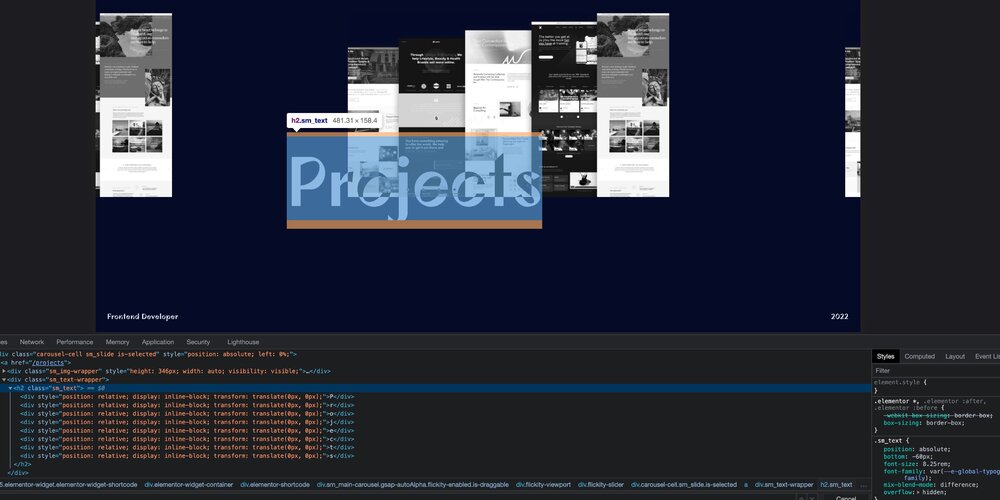
Issue with GSAP and Flickity Carousel
in GSAP
Posted
Flickity has some mouse events methods such as pointerDown, pointerUp, DragMove, etc. I have created an animation of text reveal and applied it to the mouseUp event. Everything works fine except when I trigger the same event before the previous animation has ended. I thought of conditioning the animation with .isActive() or .progress(), however I cannot access them and I am wondering if I could set it up differently. Or even better, we could reset the current position if the animation is running already.
here is a Loom link to help see the issue
Here is the timeline I am sing to animate (line 120):
and here is it being called inside Flickity pointerUp method:
See the Pen bGYQvGR?editors=0010 by stefanomonteiro (@stefanomonteiro) on CodePen