Stefano Monteiro
Members-
Posts
43 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Stefano Monteiro
-
Flickity has some mouse events methods such as pointerDown, pointerUp, DragMove, etc. I have created an animation of text reveal and applied it to the mouseUp event. Everything works fine except when I trigger the same event before the previous animation has ended. I thought of conditioning the animation with .isActive() or .progress(), however I cannot access them and I am wondering if I could set it up differently. Or even better, we could reset the current position if the animation is running already. here is a Loom link to help see the issue Here is the timeline I am sing to animate (line 120): const pointerUp = (elements) => { const tl = gsap.timeline(); tl.set(elements.selectedText, { opacity: 1, }) .set(elements.chars, { yPercent: 80, }) .to(elements.chars, { duration: 2, yPercent: -5, stagger: 0.05, ease: "power3.inOut", }); return tl; }; and here is it being called inside Flickity pointerUp method: let options = { . . . . pointerUp: function (event, pointer) { console.log("pointerUp"); console.log(pointerUp.isActive()); console.log(pointerUp.progress()); // If querying the Selected Slide needs t be dynamic (every time) elements.selectedText = gsap.utils.toArray( ".sm_slide.is-selected .sm_text" ); elements.chars = gsap.utils.toArray( ".sm_slide.is-selected .sm_text div" ); gsap.to(elements.images, { duration: 1, scale: 1, ease: "power1.inOut", }); if (!hasDragged) { // Timeout to wait for pointerDown TL finish running setTimeout(() => { pointerUp(elements).invalidate().restart(); }, 500); } }, . . . . }, };
-
Animating backgroundPosition with GSAP issues
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
Love it!! Thanks a lot again -
Animating backgroundPosition with GSAP issues
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
Awesome, nice approach. Quick questions though. 1. Any specific reason to switch the document.querySelector togsap.utils.toArray 2. More of a JS question, so feel free to skip it. But never seen the && being used like this bgTween && bgTween.pause(); Anywhere you could point me out to understand this better? Thanks a lot for this forum and helps. -
Animating backgroundPosition with GSAP issues
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
Hi, Here is an improved version of my code above, where instead of change the src attribute I created a div for each image and change the z-index on mouseenter. It is working, however the bgTween running all the time of all of the images. Ideally, it would only run for the image with the z-index, or when the mouse enter the respective container. How can I play, pause, restart only an individual tween? https://codepen.io/stefanomonteiro/pen/mdqRpRO?editors=0010 -
I have this marquee text using the helper function `horizontalLoop`. For some reason the `scrub` is not working, nor is the `reversed` property of the helper function.
-
Split Text Revel Cut Off by Overflow:Hidden
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
Ah Awesome. I did find another solution too. I changed the tween to .from to .fromTo and move the chars a little higher than 0. //Older Code .from( elements.text, { duration: 2, yPercent: 80, stagger: 0.05, ease: "power3.inOut", }, ">-1.5" ); // New Code .fromTo( elements.text, { yPercent: 80, }, { yPercent: -5, duration: 2, stagger: 0.05, ease: "power3.inOut", }, ">-1.5" ); Thanks -
Split Text Revel Cut Off by Overflow:Hidden
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
Let me see what I can do @OSUblake. The main issue is with the font I am using and I cannot get to add it on Codepen. -
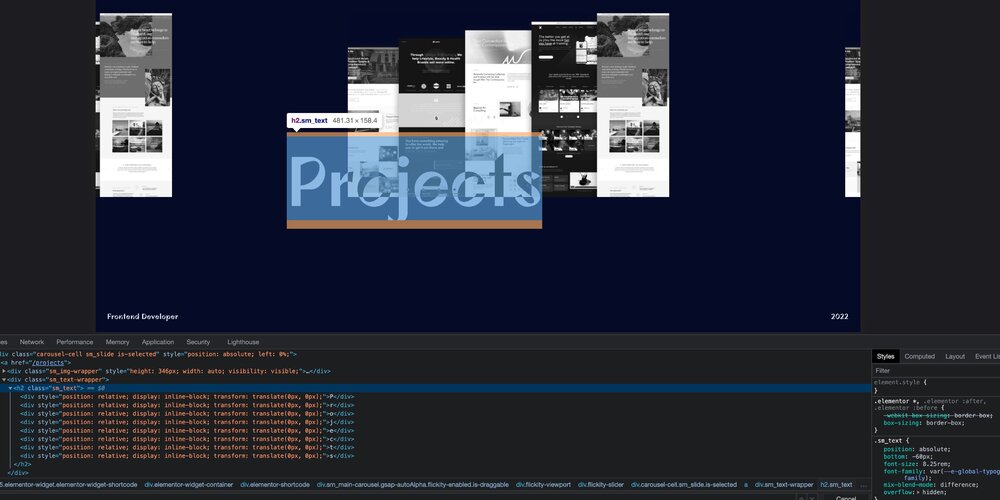
Hi, So I have the bottom of my text being cut off by it's overflow hidden. I am using splitText to animate it and to have the reveal effect I set the `h2.sm_text` to have its overflow hidden. Is there a common fix for this?
-
Animating backgroundPosition with GSAP issues
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
That's exactly what I was trying to do. Really appreciate your time going beyond and solving the puzzle. This community is priceless. Thanks -
Hi, I am running through a few issues trying to animate a background image position. 1. I would like it to repeat, but it is acting weird when it gets to the end. And it returns to a point close to the end (100%), not to 0. 2. The background position should reset on `mouseenter` so new images start from the top. 3. It seems that the easing:"linear" is not working. Could it be because the other tween the image has?
-
GSAP target not found warning on console
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
Try adding or || in your condition. Or even and && , if you need the code to run if all classes are present in the page. if(document.querySelector('.js-class-1') || document.querySelector('.js-class-1-wrap > *')){ // for all classes gsap.utils.toArray("" + ".js-class-1, .js-class-1-wrap > *," + ".js-class-2, .js-class-2-wrap > *") // and so on, a long list of classes/css selectors .forEach(el => { gsap.from(el, { scrollTrigger: { trigger: el, once: true, }, y: animUpY, autoAlpha: 0, }); }); } -
Thanks Cassie. Silly mistake o the Position. About the svg, the path d property has two lines. One being the inside of the A. The code is at the end (M59.46,121H43.85L59.46,98.51Z). Differently than I thought it is being drawn, but very quickly at the beginning. Is there any way to animate this line separately, even though is part of the same path? https://codepen.io/stefanomonteiro/pen/WNRZmGO
-
Hi, Two issues I am facing here: 1 - Shouldn't the second tween start half way trough the first with '-=50%? 2 - Why is the inside of the A not animating? Also, anyway to make the animation start from the left bottom of the svg?
-
Not sure that is the best way to describe what I am trying to achieve, basically I want to have the sections behaving as parallax when scrolling. So, it should have a nice and smooth feel. I thought of using the scrollTrigger onUpdate to retrieve the progress and direction. However, not sure how to implement them on the yPercent
-
Sorry the topic was off the guidelines. I was thinking the change was going to be in the helper function. That worked perfectly. Thank you very much!
-
I am using the horizontalLoop() helper demo on Codepen and I wanted to add an animation out on the current slide. I did add a rotationY and opacity successfully. I would like though, to have the the animated slide to not move to the left. I believe the change must be on the helper function, maybe add a condition (if is current slide)? Any help is appreciated, thanks. This is the code I added so far: const magnets = gsap.utils.toArray('.magnet') const currentMagnet = loop.current()-1 >= 0 ? loop.current()-1 : magnets.length -1 const animatedMagnet = magnets[currentMagnet] const animateTL = gsap.timeline({onComplete:()=> gsap.set(animatedMagnet,{opacity:1, rotateY:0,delay:2})}); animateTL.to(animatedMagnet, { // xPercent:0, rotateY: 75 }).to(animatedMagnet, { opacity:0, }, '<')
-
GSAP target not found warning on console
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
Awesome @OSUblake, I like the second option better as well. Thanks -
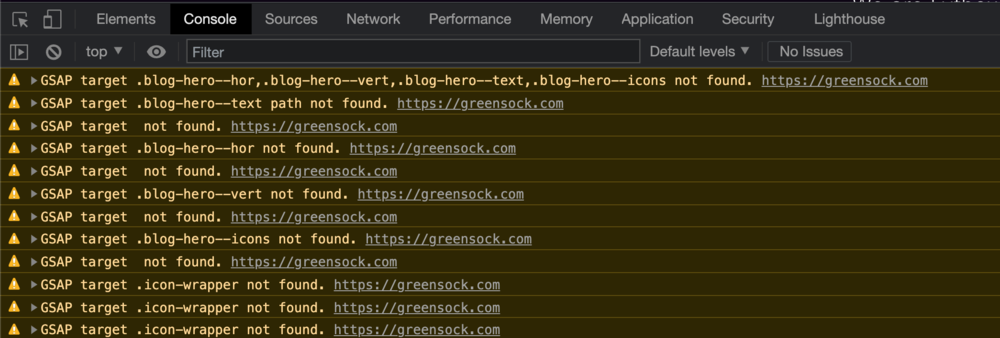
Hi, I have one JS file where I deal with all animations on the website. Whenever I load a page which doesn't have a specific element that should be animated the following warning is shown in the console. Nothing breaks and it is not a big deal, however I would like to know if this can be avoided in a GSAP way. If I was writing plain JS I could write it like this: let element = document.querySelector(' .element ') !== null; Here is how I have the Blog Hero Timeline in my JS. // Blog Hero Timeline gsap.set( [ ".blog-hero--hor", ".blog-hero--vert", ".blog-hero--text", ".blog-hero--icons", ], { visibility: "visible", } ); gsap .timeline() .from('.blog-hero--hor', { //animation goes here }, "-=.3" );
-
Hi, I wanted to have the stagger only on the first .to(). For some reason the stagger happens on the second one as well. Thanks
-
strokeDashoffset Animate in a third of Duration
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
Indeed. Thanks for noticing that. The DrawSVG plugin does not animate <text>. I would have to make it <path>. Thanks -
Hi, I have this strokeDashoffset animation, but weirdly it finishes at a third for the set duration. https://codepen.io/stefanomonteiro/pen/YzZzQPo
-
ScrollTrigger Batch Play Animation Once
Stefano Monteiro replied to Stefano Monteiro's topic in GSAP
That's really helpful. Thank you very much. And thanks for the non batch version as well. I have tried implementing that way too and had failed. Now I can do both. Thanks -
Hi , How can I make it so that the animations play when the elements enter the screen for the first time only? Currently, if we scroll back up and enter the trigger zone from the top the animation will play again. Ideally, I want to avoid it. I am also struggling to have the elements hidden before triggering the animation. Finally, it seems to have a bug. When we scroll back up and back down into the trigger zone before the animation ends, it will play only until the time the animation was at when we entered the trigger zone again. https://codepen.io/stefanomonteiro/pen/RwKmNqw?editors=0010 PS: It's the second time I am opening a topic for this regard. Thanks
-
@Carl @GreenSock Or anyone else, can I have some insights on the above please. Hugely appreciated.
-
Hi Rodrigo, Thanks for replying. I did split the code and set the batch function only for the numbers (elements that need the batch), and applied normal scrolltrigger on the other svgs. https://codepen.io/stefanomonteiro/pen/poRmBwE?editors=0010 Few things I am not happy though, 1 - the numbers (batch elements) are visible before the scrolltrigger start position; 2 - the animation happens every time the elements enter the screen (start position), anyway to disable it once animation is completed? 3 - sometimes the third svg (# three) animates from the beginning with # one; 4 - if I scroll back up (above the start position) and back in before animation is finished, the next animation will stop at the same point I entered back. See video: Screen Recording 2021-04-29 at 7.21.54 PM.mov