Superloop
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Superloop
-
-
Hi!
I'm trying an animation, but I don't know how to use ScrollTrigger to make it.
I attach a codepen.
I have different blocks with different images.
What I would like to do is have the images in the first block (only this first one) take up 100% of the screen, and as I scroll down, scale them until the block is pinned in the middle of the screen. Then, as I continue scrolling, the images would move within their frame.I have the second part of the animation working, but I'm not sure how to achieve the initial zoom effect.
If anyone could guide me on how to do it, I would greatly appreciate it.
Thanks so much!

See the Pen XWGQMeN by superloop (@superloop) on CodePen
-
@elegantseagulls thanks for you answer.
I don't want to have a nested scroll for the content in the right. The scroll must be the same that the scrollbar page. It's like the pin is in the two sides (top and bottom). When the sidebar is pinned and you scroll to up, it's like the sidebar is not pinned.
I don't know how to explain
 I can not do a example more similar than adidas page (https://www.adidas.es/zapatilla-ozweego/FX6029.html)...
I can not do a example more similar than adidas page (https://www.adidas.es/zapatilla-ozweego/FX6029.html)...
-
Hi!
I'm trying to make a sidebar like Adidas makes: https://www.adidas.es/zapatilla-ozweego/FX6029.html
I need to use SmoothScroller. Without this plugin I would know how to do it with CSS sticky, but with SmoothScroller I can't find a way...When you scroll down, the sidebar stays fixed below (like my codepen) and when I scroll up the sidebar goes up with the scroll.
I don't know if it's possible to do this with ScrollTrigger.
Anybody can help me?
Thank!! :)
See the Pen zYLjjNO by superloop (@superloop) on CodePen
-
28 minutes ago, Rodrigo said:
Hi,
For that you have to set edgeResistance to 1. From Draggable docs:
Number - A number between 0 and 1 that controls the degree to which resistance is applied to the element as it goes outside the bounds (if any are applied), where 1 won’t allow it to be dragged past the bounds at all, 0.75 applies a lot of resistance (making the object travel at quarter-speed beyond the border while dragging), and 0.5 would be half-speed beyond the border, etc. This can even apply to rotation.
Since this can be triggered by both the button or the Draggable instance you'll have to define a snap function in order to toggle the active class. This would imply that you have to set up the snap threshold as well, but in this case is quite simple because you have the height of the element. In this case I set it up to snap if the dragged distance is more than 1/3 of the height, but you can play with it and find the value it works better for your scenario:
const draggable = Draggable.create(".panel", { type: "y", edgeResistance: 1, inertia: true, snap: { y: (point) => { if (point > $(".panel").outerHeight() / 3) { $(".open").toggleClass("is-open"); return $(".panel").outerHeight(); } return 0; }, }, maxDuration: 0.4, minDuration: 0.1, bounds: { minY: 0, maxY: $(".panel").outerHeight(), }, });
Hopefully this helps.
Happy Tweening!
Thanks @Rodrigo! This works nice!

-
I'm trying to make a panel appear when clicking a button and disappear by dragging it, but it just doesn't work.
After clicking the button and showing the panel, if I drag the panel upwards, it moves and I would like it not to move. I have tried with maxY, but I don't know how to do it very well.
I would also like to know if there is a way to know when the panel goes to the second snap to be able to remove the "is-open" class from the button.
Anyone have any ideas?
Thank you very much.
See the Pen PoBQEvv by superloop (@superloop) on CodePen
-
Thanks @GreenSock!
You're right, I wasn't specific with my questions

You are right about the scroll speed. Maybe I needed to test it to see that it won't work properly for the user, but with your thoughts it's clear to me.
Thanks again!
-
 1
1
-
-
Hi @Cassie,
I have updated the above example with a more or less real example. With this example I think it's easier to explain my problems

See the Pen zYajrWM by superloop (@superloop) on CodePen
My problems:
- Scene 1:
- Between scene 1 and 2 (when I scale the building) I would to pause the scroll (user can scroll but not change the scene) for 1-2 seconds and then change to scene 2. I don't know if it's possible.
- Scene 2:
-
it is very fast and I would like to make it slower. I tried to change the end position but I have not succeeded

- When I finish scene 2 and go to scene 3, I would like to keep pinned the scene 2 after scene 3 has opacity 1, not before.
- I would like to make parallax (different speed) with the trees.
- Scene3:
- I would like to make scene 3 slower, but not the initial opacity, just the opacity of the cars.
I hope you can help me.
Thanks!
-
Hi!
I'm trying to do the following thing but I'm doing wrong :
1- scroll and pin scene1 when its bottom is 100%.2- then I want to rotate the text of scene1 and when finish, show scene2 with opacity over the scene1. I also would like to unpinned scene 1 when the opacity of scene2 is finished.
3- then I want to scroll horizontal scene2 until the end and rotate the text of scene2.
4- when scene2 arrives to the end, I want to show scene3 with opacity and pin it, like step 2 with scene2. When it's pinned I want to scale the text of scene3.
Anybody could help me and tell me what I'm doing wrong or what I didn't understand about ScrollTrigger?

Thank you very much!
See the Pen zYajrWM by marctaule (@marctaule) on CodePen
-
I'm trying to use different components with ScrollTrigger, but I don't know why the calculations don't work and I don't know what I'm doing wrong

If I use the components separately it works, but together it doesn't...
Can anybody help me? Thanks!
See the Pen YzeOEyX by marctaule (@marctaule) on CodePen
-
47 minutes ago, GreenSock said:
You must be using mismatched versions, like the latest ScrollSmoother with an older ScrollTrigger. Maybe clear your cache?
Nice! I didn't update my gsap version correctly
 Thanks @GreenSock!
Thanks @GreenSock!
-
Hi @GreenSock!
I've just update to version 3.10.3 but when I use smoother.paused(true) I receive the following error in my console:
Uncaught TypeError: _inputObserver is not a function at ScrollSmoother.paused (app.js?id=17ee648e3af68080c2b4:50265:23) at openNav (app.js?id=17ee648e3af68080c2b4:53012:25) at HTMLDivElement.<anonymous> (app.js?id=17ee648e3af68080c2b4:53047:17) at HTMLDivElement.dispatch (app.js?id=17ee648e3af68080c2b4:22187:27) at HTMLDivElement.elemData.handle (app.js?id=17ee648e3af68080c2b4:21991:28)
Do you have any idea about it?
Thanks!
-
12 hours ago, walpolea said:
Thanks! This works. I wrote this off because I had tried:
const sm = SccrollSmoother.create(...) //... then later sm.scrollTrigger.refresh()
Which did not work.
I made some tests but it doesn't work... I edit my codepen. You will see you can get "last" div.
If I use refresh in every image loaded, it seems that works but there are some performance problems.
document.addEventListener('lazyloaded', function(e){ smoother.ScrollTrigger.refresh(); });
-
6 hours ago, walpolea said:
Thanks! This works. I wrote this off because I had tried:
const sm = SccrollSmoother.create(...) //... then later sm.scrollTrigger.refresh()
Which did not work.
Oh nice!! This works for me

-
Hi!
I'm trying to use Scrollsmoother but I have a problem with lazyload images.
The scroll doesn't refresh or update when images are loaded.
Maybe it could nice a method for refresh or update scrollsmoother.
Anyone has a solution for this?
Thanks!
See the Pen OJzQgRQ by marctaule (@marctaule) on CodePen
-
9 hours ago, GreenSock said:
I haven't looked at your latest CodePen, but if your goal is to allow the modal to scroll with a mouse wheel, you could intercept the wheel events and stopPropagation() if the target is in a scrollable element that's not the <body>/<html>:
const modalScroll = { _handler: e => { let node = e.target; while (node && node.scrollHeight <= node.clientHeight) node = node.parentNode; node && node !== document.body && node !== document.documentElement && e.stopPropagation(); }, enable: () => document.addEventListener("wheel", modalScroll._handler, { passive: true, capture: true }), disable: () => document.removeEventListener("wheel", modalScroll._handler) };
Usage:
modalScroll.enable(); // enable modalScroll.disable(); // disable
Does that help?
9 hours ago, GreenSock said:I haven't looked at your latest CodePen, but if your goal is to allow the modal to scroll with a mouse wheel, you could intercept the wheel events and stopPropagation() if the target is in a scrollable element that's not the <body>/<html>:
const modalScroll = { _handler: e => { let node = e.target; while (node && node.scrollHeight <= node.clientHeight) node = node.parentNode; node && node !== document.body && node !== document.documentElement && e.stopPropagation(); }, enable: () => document.addEventListener("wheel", modalScroll._handler, { passive: true, capture: true }), disable: () => document.removeEventListener("wheel", modalScroll._handler) };
Usage:
modalScroll.enable(); // enable modalScroll.disable(); // disable
Does that help?
Thanks @GreenSock! For me this works perfect

-
 1
1
-
-
Hi!
I'm using Scrollsmoother in a website and I have some problems.
I'd like to open a modal with scroll but overflow: auto; in this modal doesn't work.
I also try to use two instances of ScrollSmoother but it doesn't work either.
Can anyone help me?
Thanks!
See the Pen zYppKmL by marctaule (@marctaule) on CodePen
-
Hi!
I'm having problems with Split Text. I'll try to explain...
I split lines and chars and I make a mask to show char by char in each lines, but in some letters like g, y, ... they have some part hidden.
I can revert the splits after complete but you can see for a second that these letters have some parts hidden.
Someone knows how to fix that?
Thanks!
See the Pen eYWLawR by marctaule (@marctaule) on CodePen
-
Hi!
I'm having problems with some Vue components in Nuxt and SplitText.
I'll try to explain:
I have a global mixin that detects all [data-animation] elements with the scroll and fire an specific animation.
Some of these elements are components and ha. This works fine when I use opacity, X and Y, scale, etc... but when I use Split Text it doesn't.
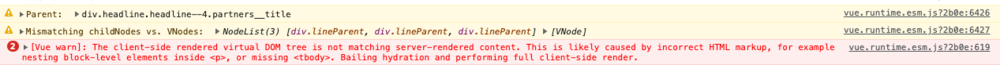
I got an hydrate error and the animation doesn't work.
This is the code for the animation:
if (elm.dataset.animation === 'lines-down-up-mask'){ var split = new SplitText(elm, { type: "lines", linesClass: 'lineParent' }); var split_parent = new SplitText(elm.getElementsByClassName('lineParent'), { type: "lines", charsClass: 'lineChild' }); gsap.set(split_parent.lines, { y: '110%' }); gsap.to(split_parent.lines, { scrollTrigger: { trigger: elm, scrub: false, start: 'top bottom', }, stagger: { each: 0.1, ease: 'power1.in', y: 0, }, onComplete: function(){ split.revert(); } }); }
This is one of the components:
<Partners data-bg-color="white" data-text-color="black" data-logo-color="black" data-scroll-section :title="partnerList.title" :partners="partners" />
And inside the component I have this:
<template> <section class="partners"> <div class="headline headline--4 partners__title" data-animation="lines-down-up-mask">{{ title }}</div> <MovingMarquee :images="partners" partner_logos /> </section> </template>
I hope someone could help me, because I don't know why it happens :(
Thanks



Scrolltrigger scale image and pin
in GSAP
Posted
Thanks so much @mvaneijgen!
It's almost that!
I've modified the code slightly so the image doesn't stay on top of the first text and I only want the "zoom" effect in the first "block"
See the Pen RwdOxKy by superloop (@superloop) on CodePen
But if I want the zoom effect to start at the "top top" while keeping the "block" pinned where it currently is, should I create another scroll trigger? This is where I get a bit lost... I'm also not sure how to call a timeline without pinning (like I did with the title appearance effect). The title appears, but it doesn't disappear. With this, I'm a bit confused. My head is spinning!