Thomas Günther
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Thomas Günther
-
-
You could use the SplitText plugin and animate the words:
See the Pen yLqKEQX by medienbaecker (@medienbaecker) on CodePen
-
 3
3
-
-
You're absolutely right. It works with
padding-leftIt felt a bit weird to add padding to img elements so I tried
margininstead. Doesn't work though 😅I'll just go with padding and a wrapper element because it seems to work just fine. Thank you very much 👏
-
 1
1
-
-
3 minutes ago, mvaneijgen said:
Is it me or does it seem like a .5rem issue?
I don't think so. I can reproduce it with pixel values, too. The lower the more noticeable it seems.
See the Pen xxzOWxy by medienbaecker (@medienbaecker) on CodePen
-
 1
1
-
-
Hey there 👋
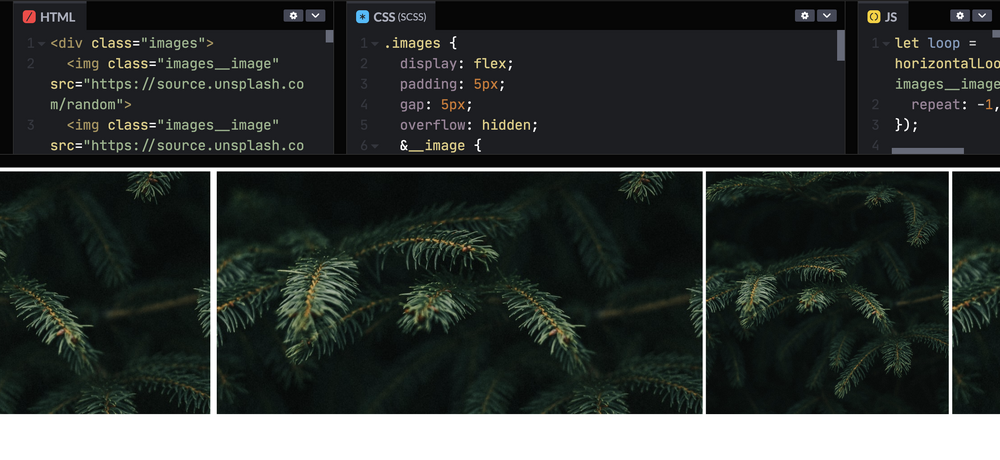
I'm currently using the great horizontalLoop() helper function in a project. It worked great until I introduced different/variable widths. Now it seems like the gap between the elements is not calculated correctly anymore. I've also attached a screenshot of the different gaps.
To be honest I don't understand 100% of what's going on in the helper function. Is it even possible to use it with variable widths? I've found tons of threads in the forums but none of them have variable widths.
Thanks for a nudge in the right direction,
ThomasSee the Pen BaVzYNE by medienbaecker (@medienbaecker) on CodePen
-
Hey Andrew,
have a look at my solution here:
I had some issues with a client's weird Windows/mouse setup, but on other machines it works just fine.
-
 4
4
-
-
Thanks for your help again, Jack. I rebuilt the whole thing for an even more minimal demo and (surprise!) the disable() → enable() approach worked perfectly.
Here's the working version for completeness' sake:
See the Pen zYjYZWE by medienbaecker (@medienbaecker) on CodePen
-
 1
1
-
-
Hey Jack,
thanks for your reply. I'll try to explain it better by answering your questions:
28 minutes ago, GreenSock said:What do you mean by "limit to a single action"? What are you considering an "action"?
An action is animating to the previous or next image to me. And I want to limit one drag (user clicks and drags in a direction) to one action. Currently you can just hold the click and the Observer will trigger every time you move the mouse. It even ignores the
dragMinimum28 minutes ago, GreenSock said:How exactly can I reproduce the "wonky behavior" and the "sometimes you can get stuck..."? I switched tabs and came back and didn't seem to get stuck.
It's hard to reliably reproduce but it happens periodically, especially on my client's website where I also use this slider: https://stjakobi.de/veranstaltungen/harald-welzer-und-das-schreiben-ueber-krisen
One way to reproduce it is to start dragging, then switching the tab, and then releasing the mouse button. This is of course quite unrealistic and doesn't happen a lot, but similar behavior can get triggered when switching windows, by browser or OS alerts, by scrolling etc.
What I want Observer to do: once it triggers an action, for example animating to the next image, it should consider this drag to be done. I need some way to tell Observer to temporarily stop listening to the pointer event.
-
I'm still working on my scrollable slider. You can scroll the slider but you can also drag to left/right to move to the next/previous image.
It works quite well already, but I noticed an issue with how Observer observes the pointer action. Sometimes you can get stuck in a click — for example when switching the tab and then coming back to the page. You have to click again so Observer (I guess) can catch the
mouseupevent. Otherwise you'll find the Observer triggering left/right every time you move the mouse.That's why I want to limit the Observer to one single action. Once the action (previous/next image) is called, the Observer should reset. I tried to do that with
.disable()and.enable()but it resulted in some wonky behavior instead.Is there some way to do that? Am I missing something? Thanks in advance!
See the Pen qBxMVmB by medienbaecker (@medienbaecker) on CodePen
-
Thanks you so much, @mvaneijgen 💚
I've created a pen with the final code incl. nested SVGs and a reset animation
See the Pen RwQdmoo by medienbaecker (@medienbaecker) on CodePen
-
 5
5
-
-
@mvaneijgen That's very clever! Thank you. I could even try to nest SVGs as this (surprisingly) seems to work, too.
-
I'm wondering if it's possible to use the MorphSVGPlugin only for the shape, not for the position of elements.
My use case: I want to morph an object randomly into one of many objects. I know I can duplicate the objects onto every drop, but I feel like there's a better solution.
Thank you!
See the Pen YzegBaZ by medienbaecker (@medienbaecker) on CodePen
-
Thanks for the detailed answer, @GreenSock — it does indeed sound like this is not related to GSAP or Observer but the browser/OS. Sorry for wasting your time 😔
At least now I know why everyone's using transforms for horizontal scrolling, I guess 😅
-
 1
1
-
-
Instead of fixing the element like I did you can very easily pin elements with ScrollTrigger: https://greensock.com/docs/v3/Plugins/ScrollTrigger/pin
-
 2
2
-
-
@GreenSock I created a pen to debug the deltaY values:
See the Pen WNMZQRZ by medienbaecker (@medienbaecker) on CodePen
On Windows machines I get this behavior when my cursor is in a horizontally scrollable area so I guess there's a discrepancy between the regular scroll and the JS scroll? https://share.cleanshot.com/E7Dzfm
-
 1
1
-
 1
1
-
-
Thanks for the quick answer, @GreenSock! I'm glad you could fix it 👍
In the meantime the
isTouchis also a much better solution than my event type condition, thanks! -
Heya 👋
I noticed I can not limit an Observer to
type: pointer. It will always trigger, also on mobile/touch devices.While I can use a condition like
e.event.type.includes('pointer')I'm wondering if this is a bug.In this codepen I listen to
onLeftandonRightbut I don't want this on mobile devices. It will scroll, jump back and then animate the scroll.See the Pen qBxMVmB by medienbaecker (@medienbaecker) on CodePen
-
Have a look at their CSS. They simply set up some 3d transform and animate them on scroll. You can do the same with GSAP ScrollTrigger:
See the Pen OJQogVW by medienbaecker (@medienbaecker) on CodePen
-
 2
2
-
-
Thank you! Unfortunately the issue on Windows doesn't seem to be solved by this: https://share.cleanshot.com/RUtPr3
It might solve the issue on the client's PC though. The virtual machine is probably an edge case. I'll keep you updated.
-
Yes, unfortunately it's the same behaviour in debug mode and on the live website 😔
-
Thank you, Cassie! I do use a trackpad myself and don't see an issue. My client uses a mouse wheel (on macOS) and noticed stutters. Then I installed Windows and as you can see it behaves even weirder: https://share.cleanshot.com/sgJlHK
So I'm wondering if this is even the right approach.
-
I'm currently trying to scroll a horizontally overflowing element via vertical scroll. A lot of people don't have a trackpad, horizontal mouse wheel or the knowledge you can hold shift to scroll horizontally. Those that do should however still be able to scroll horizontally.
Now I know you can use something like ScrollTrigger to turn the scrolling into transforms but I'd like to keep the regular scroll behavior, including a scroll bar, the native mobile behavior, etc.
Observer.create({ target: window, type: "wheel", onChangeY: (self) => { document.documentElement.scrollLeft += self.deltaY; } });
With a simple Observer I turn the vertical scroll into horizontal scroll but I noticed some issues: the speed seems to be doubled and the scroll doesn't look very smooth.
Maybe somebody has an idea why that is? Thanks in advance!
I created a simplified CodePen that you might want to open in a new tab to test the scrolling:
See the Pen MWQOeWv by medienbaecker (@medienbaecker) on CodePen
-
 2
2
-
-
@OSUblake So clever yet so simple. Thanks a lot, this works just fine!
-
Hey @OSUblake
No, I could not fix the issue yet. Just open the CodePen with the bottom anchor link and scroll up: https://cdpn.io/medienbaecker/debug/BawyeQz#bottom
-
Hey @OSUblake
Thanks a lot for your solution. This indeed works much better for the CodePen.
Unfortunately I made the demo a bit too minimal as it seems. On the actual website I have color changer "lines". That's why
startandendwere both set totop centerand I used a reversed timeline. Sorry, should have included that in the initial post/demo.I forked the demo and created a new one closer to the actual structure:
See the Pen BawyeQz by medienbaecker (@medienbaecker) on CodePen
Thanks again,
Thomas
-
 1
1
-





GSAP animating decimal values breaking clip-path animation in Safari
in GSAP
Posted
Not sure if this is related or wether it helps you at all but I've recently encountered a similar Safari glitch when using clip-path.
Sometimes the browser just ignores the clip-path depending on how big the element is. In my case I hid the menu overlay with a clip-path and on some mobile devices the menu would sometimes appear out of nowhere with no way to close it (great work, Safari).
I could reproduce this by resizing desktop Safari's window to a very big size so I suspect some performance limitation. What I'm trying to say is Safari is kinda wonky when it comes to clip-path. I personally switched to using a mask-image and animating the mask-size.