kobracode
Members-
Posts
22 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by kobracode
-
Hello, sure. I will give an example: we have 2 main sections 100vh each. when you scroll from the hero to the second, the scroll will be once(snap) like go to. when second option is active, and I need to disable your from going back to the hero section (disappearing hero section) and also while you are in the second section and you scroll up or down to have the callbacks to trigger the content of the second section
-
Hello, as you may see in the codepen. I need, when you scroll down on the first viewport to go directly to second section like snaping. But my main issue is that i want, when the section (.box-a) reach the viewport to disable the option to go up, instead of that, (i want to create handle the scroll up and scroll down to display the inner classes) For example, i am on .box-a view, (i scroll down and i want to display .second-scroll and then third etc..) and if i scroll up i want the reverse, but user should have the option to see again the .hero section
-
Hello, is there any way to reduce speed on the horizontal scroll section? Regards, D
-
Hello, i am trying to reproduce the animation of this https://siloridge.com of the red text under the slider. i used lettering js to break text into lines(<span></span>),(good still here) and then i am trying to create the animation but i cant find out what animation settings on the transform, easiing and rotation should apply . gsap.set($(elem).find('span'), { rotation: 2, y: "100%", alpha: 0, }); gsap.to($(elem).find('span'), {rotation:0, y: 0,alpha:1, duration: 1.2,stagger:0.01, ease:'power4.inOut'}); Any suggestions? Regards, Dimitris
-
Hello, is there any quick way with gsap to make the animation of https://locomotivemtl.github.io/locomotive-scroll/ at section 3. with the Lerp elements?
-
Hello, thanks for your reply, i did but still doesn't work with locomotive correctly
-
Hello,i was looking to make a progress bar for my page, but the progress of the scroll is wrong. Also i need to add an option to change color, when in view on some sections. Regards, D
-
Hello, i would this post. That you can with scrolltigger make animations like full page, but i am using locomotive + scrolltrigger, i need a part of my sections to behaviour like fullpage. I need on my codepen the hero__inner sections behave like fullpage, or something similar, Thanks in advance
-
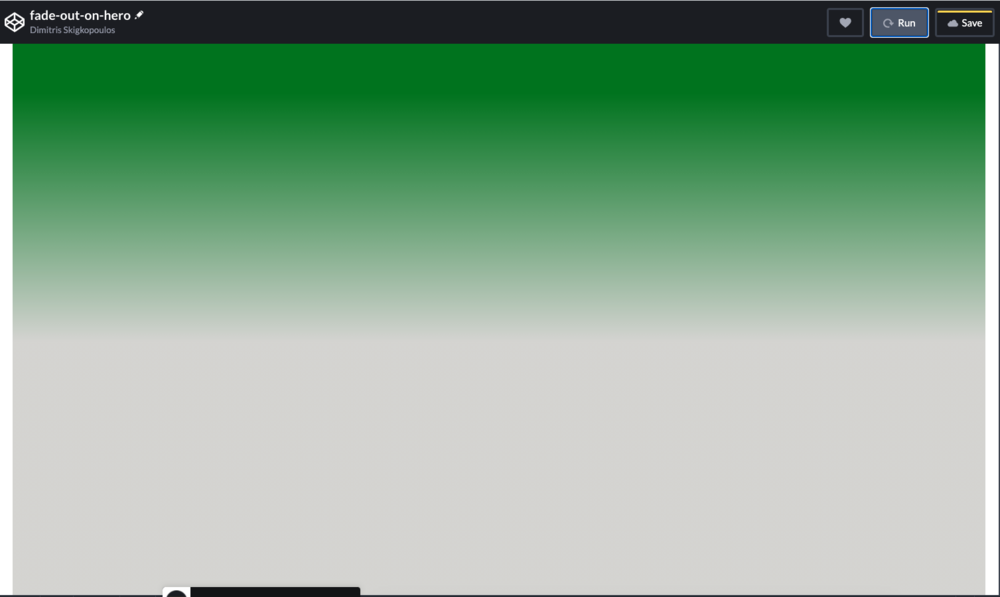
Hello @akapowl, take a look to the screenshot, i need when the section is in that view, color should be full.So i was thinking about if its available to change the background gradient to: default state (background: linear-gradient(0deg, rgba(217, 217, 214, 1) 55%, rgba(217, 217, 214, 0) 100%); and when is scrolling changing the (55%) value to 100% is that possible?https://codepen.io/skigo/pen/XWjxyOX thanks
-
Hello, i am trying to make the spacer section to be or look like fixed element and when you scroll the hero section overlap it, but as you way see the it doesn't work properly.
-
Hello there, I need a help, i am trying to understand how i can do different animations with scrolltrigger & locomotive when a section enters a view port , and a different on exit. For example here, i need the hero section starts autoAlpha: 0 when is leaving the view port, but i am not really sure the timestamp on the timeline, whats the position parameter to use.
-
thanks! that works for me! I need to ask i am trying to find a solution for the section.text to apply the full animation when on view of the section, and not step by step on scroll. When in view the full animation completes then pin and when exit fade-up
-
yea sure, i updated on the pen above! but the gap on the second repeater still doesnt' work and i got a huge white gap.
-
take a look here, also the second text has a huge space upper and animations doesnt; start https://codepen.io/skigo/pen/bGwjwXo?editors=0010
-
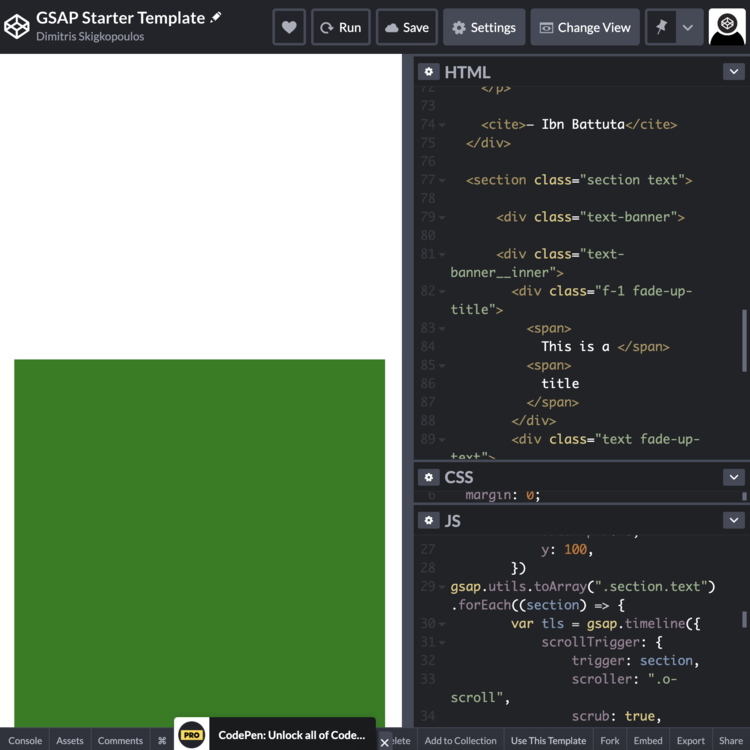
Hello, i need to use repeater for section text, but something works wrong with textTitle and textText, they apply the animation only on the first span. Any suggestion? }); gsap.utils.toArray(".section--text").forEach((section) => { const tls = gsap.timeline({ scrollTrigger: { trigger: section, scroller: ".o-scroll", scrub: true, start: "top top", end: "+=500%", pin: true, }, }); const delay = 0.2; const textTitle = section.querySelector(".fade-up-title span"); const textText = section.querySelector(".fade-up-text span"); tls .to(textTitle, { duration: 1, autoAlpha: 1, y: 0, stagger: delay }, 0) .to(textText, { duration: 1, autoAlpha: 1, y: 0, stagger: delay }, 1) .to(textTitle, { duration: 1, autoAlpha: 0, y: -200 }, 3) .to(textText, { duration: 1, autoAlpha: 0, y: -200 }, 3); });
-
That helps a lot, thanks! i am starting getting better with scrolltrigger. I need something more. Let's say here: i want the green section(.section.text) come over the red one with an opacity 0 and then starts blending with green and getting full of green and when exits the background turns to none. i Also found that:https://codepen.io/GreenSock/pen/da1d36b83c758c3c4bf5c98c4fa70d8d but i am not really sure if its the same practise, because in my scenario is 2 different sections. Regards https://codepen.io/skigo/pen/ZEpjQEJ?
-
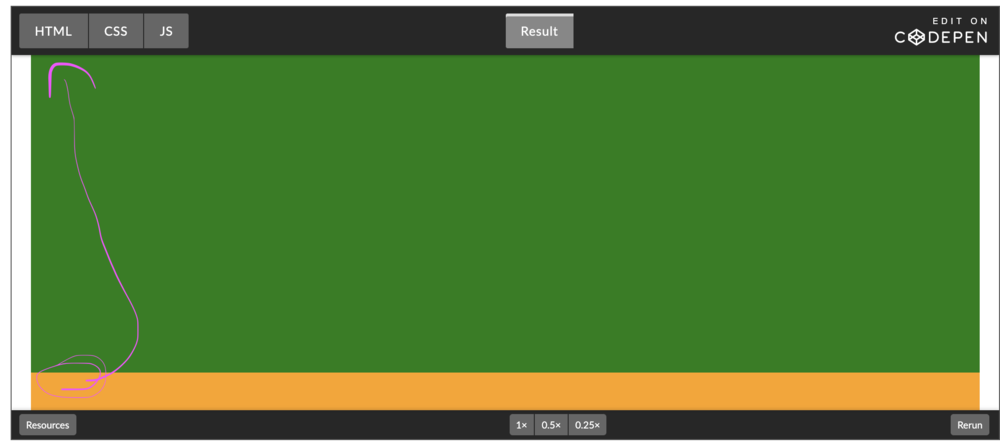
thats really helpful, but i dont mean that, i want when the green sections finishes the orange should be over the green and i have to fade in. When the previous section finish, i need the orange sections be on the top of the screen, not below the green one.
-
Great, i faced that issue cause i used locomotive effects and scrolltrigger. Sth last i need after section text, when this sections finish to display one more section below, but without scrolling (when text section finishes, the new section should be already there, like(position:absolute;top:0;left:0;width:100%;height:100% and i will apply a fade in) how i can do that? like scrolling the 100vh.
-
Thanks for the reply, i was looking to use some sections with the scrolltriggers for on scroll animations, and some with the locomotive classes etc? Is'nt that possible? i need to use in some sections the data-scroll-section of locomotive and the rest animations, that locomotive has
-
@akapowl thanks! Thats what i wanted. Also i need to ask, i am not really sure if the 200vh that i placed to section is correct? Or is any other way via scrolltrigger to set the scrolling duration to 200vh. I need after the .to('.fade-up-text', { duration: 1, autoAlpha: 0, y: -100 }, 2) to add a delay before they fade out.
-
Hello, thanks for your response. You may see here:https://codepen.io/skigo/pen/mdrLdKd I need when entering in the section id="text-section" to scroll for 200vh(that means that the title fades up and pin then the text fade up and pin for a while and then move on top like they way that they fades in the start.
-
Hello, i am using locomotive and gsap scroll trigger. i Have 2 titles ( fade-up-title and fade-up-subtitle), i need in first, the title to fade-up then Pin till the second(subtitle animation complete) and then start the fading-up (the .to function) var tls = gsap.timeline({ scrollTrigger: { trigger: ".text-banner", scroller: ".o-scroll", scrub: true, start: "top top", end: "+=100%" } }); tls.set('.fade-up-title span', { autoAlpha: 0, y: 100, }).fromTo('.fade-up-title span', { autoAlpha: 0, y: 100, }, { autoAlpha: 1, y: 0, }).to('.fade-up-title span', { autoAlpha: 0, y: -100}); tls.fromTo('.fade-up-subtitle span', { autoAlpha: 0, y: 100, }, { autoAlpha: 1, stagger: 0.05, // stagger start times y: 0, }).to('.fade-up-subtitle span', { autoAlpha: 0, y: -100 })