Reksa Andhika
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Reksa Andhika
-
-
Yup, this one is better, thank you!
-
The function is working only when have one <p> @GreenSock
when more than <p> it's duplicating line inside line, like:
<div class="line"> <div class="line"> Text </div> </div>
I remove this code, and it's working better, why do we need to this code anyway in your function?
if (target.length > 1) { for (i = 0; i < target.length; i++) { split.lines = split.lines.concat(nestedLinesSplit(target[i], vars).lines); } }
-
Wow this is complex than I expected!
That's why I have hard time figuring it out.Thanks for the explanation and solution, this really helped my problem.
-
Please help, I have read the docs, it's possible but it will make the tag duplicate to make the good breaking line, and that's okay for me because I don't have "id" on nested splittext, only <b> or <strong>, so duplicating this will be okay. I have tried all property existed but not working, also already trying adding <b>
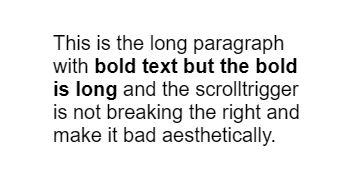
display: line-block;The result that I want:

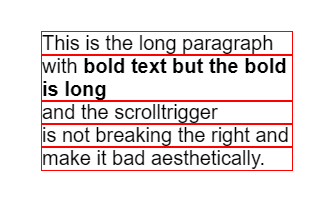
The result I got with splittext:

Thank you.
See the Pen qBLOgoL by reksaandhika (@reksaandhika) on CodePen
-
Trying to help, maybe this help, instead adding 1 by 1 class, you can just adding same class to each footprint.
See the Pen VwdNGLg by reksaandhika (@reksaandhika) on CodePen
-
Weird glitch
in GSAP
Hey Jack @GreenSock
I can confirm beta is solved the issue, but I'm only do simple test, like trying to reload browser continuously but it is have difference than previous release and it looks great!
-
 2
2
-
-
Weird glitch
in GSAP
Okay will test it and let you know about it.
Well that also scare me to use lazy: false, because most of my website using PJAX, so the transition animation and entering page will affected and lagging (but maybe I can add delay on enter page to let gsap do the job first, but ofc fast load need to be sacrifice). -
Weird glitch
in GSAP
22 hours ago, GreenSock said:It's very difficult for me to reproduce, but I believe this was already fixed in the upcoming release - can you please confirm that using this (beta) version resolves things?:
https://assets.codepen.io/16327/gsap-latest-beta.min.js
You can also try setting lazy: false on your tween(s) to see if that has any effect. I suspect the latest beta resolves things, though.
@GreenSock Sorry can't help to test the beta (because I have no idea to test it on ES6 project with import method).
But I can confirm set
lazy: falseto my tweens make the issue solved, but I'm afraid about the performance for disable this to all my tweens.If you confident the beta solved this issue, please make it live ❤ I would happy to update my gsap version for my production ready project.
-
Weird glitch
in GSAP
Hey, I think I have same issue, after I updating the GSAP >3.11.0 version,
so currently I stay on GSAP 3.10.4 version to avoid random flash/glitch that ruins smooth experience animation
-
I see now, it's not good for flexibility and it can cause bloating code, thank you for your explanation!
-
 1
1
-
-
Hmm make sense,
What I mean, when pauseWait() called, it's like regular pause, but waiting for next tween to complete then pause is trigger, it's like using Promise.Quotehow long to wait?
Calculating by current duration, like first solution you did.
QuoteWhere exactly to pause?
After current tween complete / on next tween.
or maybe the function name can be called timeline.pauseNext() 😅
Anyway second solution is more awesome, especially when I have dynamic duration each animation.
-
Thank you @GreenSock
Solution trickier than I thought! I hope there's function for this maybe called liketimeline.pauseWait() -
Hi,
Sorry can't help you specific, but you can find some source code on https://tympanus.net/
Animation and layout like your reference mostly can be found there, and they mostly using GSAP.-
 2
2
-
-
Hi, long time no ask in this forum, I hope forum still active helping people.
So I have TextPlugin animation, and I want to start animation on hover, and pause on leave.
Problem is, when I try to out hover, the text is paused immediately and make my text looks weird (not readable).
Meanwhile I want to wait the tween/gsap to finish current step first (until text complete to composed), then do pause.
See the Pen PoayOoG by reksaandhika (@reksaandhika) on CodePen
-
Hi @TaiwoJazz
I have test it, and example demo still working, maybe you need to check on wider Codepen demo, because Locomotive Scroll not initiate to small screen.
You can check here: fullscreen codepen demo (sorry no hyperlink, becuase gsap will detect codepen link and embed it)https://codepen.io/GreenSock/full/zYrELYe
-
 2
2
-
-
Do you mean parallax effect something like this?
See the Pen PoaegQZ?editors=0010 by reksaandhika (@reksaandhika) on CodePen
-
 3
3
-
-
No problem,
you can check my example here
See the Pen gOzmeyv by reksaandhika (@reksaandhika) on CodePen
-
 1
1
-
-
Hi @futuris,
Lenis run in native browser scroll for smooth scrolling, so there will be no issue using ScrollTrigger as combo, I have tested it with trigger, pin, scrub, everything works fine.-
 3
3
-
-
Oh my god, you are real life saver @akapowl, im wasting so much time figure it out, thank you so much i'm happy asking on this forum 🥰
-
 2
2
-
-
Hi @mikel thank you for reference
-
 1
1
-
-
13 hours ago, ZachSaucier said:
Hey Reksa and welcome to the GreenSock forums. Unfortunately we don't have the capacity to debug these sorts of issues for every person who posts in our forums for free. But if you're able to isolate the issue(s) we'd love to provide info on how to fix them. Or perhaps another generous person will come by and invest the time to debug to figure out where this issue is coming from.
The GSAP 3 migration guide might be of interest as well as the GSAP 3 release notes.
Thank you for reply. That's bad news for me

I do read migration guide, and i think i do the right thing, but the result is just weird.
-
So i found code
See the Pen gWPvJB?editors=1010 by bcarvalho (@bcarvalho) on CodePen
(credit to Bruno Carvalho) for slider parallax, but it's create with TweenMax (GSAP 1). I want to remake the code with GSAP 3, but the result is different, kinda buggy.Any solution what's wrong?
Thank you
See the Pen WNoNZyO by reksaandhika (@reksaandhika) on CodePen


The right way using gsap context in vue or nuxt project?
in GSAP
Posted
Hi, actually just quick question, because this can be change my behavior in future on writing gsap code.


In gsap context docs, mostly the docs only show use case for react, meanwhile, I'm using vue/nuxt 3.
So I have a question especially on reverting the context, which one is the right one?
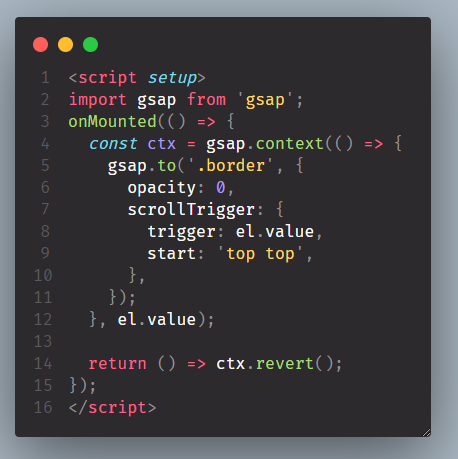
Example 1:
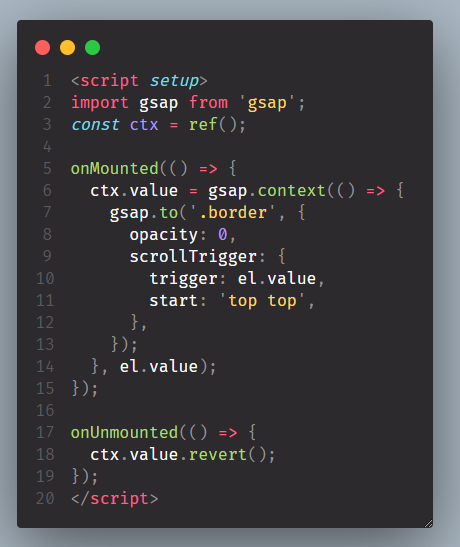
Example 2 (define ctx variable outside and call the revert onUnmounted):
Or maybe there's a better way to code than these examples?
Thank you.