Reksa Andhika
Members-
Posts
23 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Reksa Andhika
-
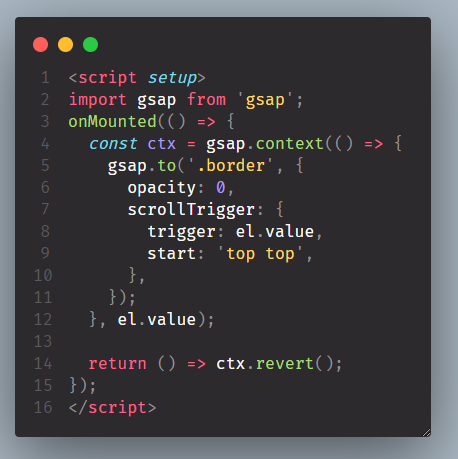
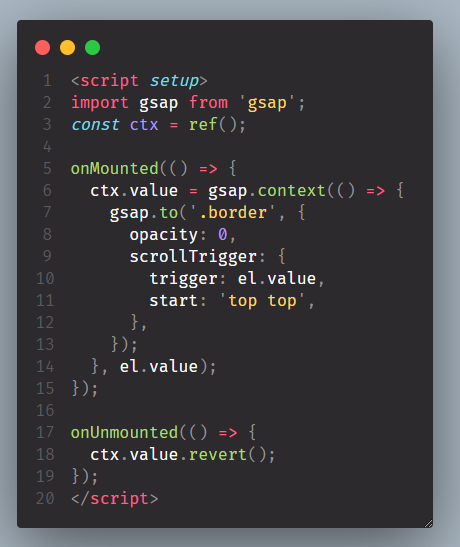
Hi, actually just quick question, because this can be change my behavior in future on writing gsap code. In gsap context docs, mostly the docs only show use case for react, meanwhile, I'm using vue/nuxt 3. So I have a question especially on reverting the context, which one is the right one? Example 1: Example 2 (define ctx variable outside and call the revert onUnmounted): Or maybe there's a better way to code than these examples? Thank you.
-
The function is working only when have one <p> @GreenSock when more than <p> it's duplicating line inside line, like: <div class="line"> <div class="line"> Text </div> </div> I remove this code, and it's working better, why do we need to this code anyway in your function? if (target.length > 1) { for (i = 0; i < target.length; i++) { split.lines = split.lines.concat(nestedLinesSplit(target[i], vars).lines); } }
-
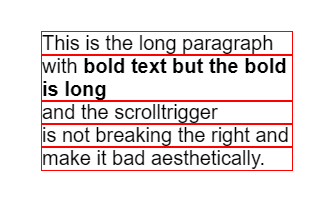
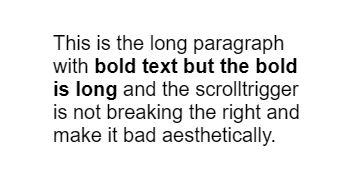
Please help, I have read the docs, it's possible but it will make the tag duplicate to make the good breaking line, and that's okay for me because I don't have "id" on nested splittext, only <b> or <strong>, so duplicating this will be okay. I have tried all property existed but not working, also already trying adding <b> display: line-block; The result that I want: The result I got with splittext: Thank you.
-
Trying to help, maybe this help, instead adding 1 by 1 class, you can just adding same class to each footprint. https://codepen.io/reksaandhika/pen/VwdNGLg
-
Hey Jack @GreenSock I can confirm beta is solved the issue, but I'm only do simple test, like trying to reload browser continuously but it is have difference than previous release and it looks great!
-
Okay will test it and let you know about it. Well that also scare me to use lazy: false, because most of my website using PJAX, so the transition animation and entering page will affected and lagging (but maybe I can add delay on enter page to let gsap do the job first, but ofc fast load need to be sacrifice).
-
@GreenSock Sorry can't help to test the beta (because I have no idea to test it on ES6 project with import method). But I can confirm set lazy: false to my tweens make the issue solved, but I'm afraid about the performance for disable this to all my tweens. If you confident the beta solved this issue, please make it live ❤ I would happy to update my gsap version for my production ready project.
-
Hey, I think I have same issue, after I updating the GSAP >3.11.0 version, so currently I stay on GSAP 3.10.4 version to avoid random flash/glitch that ruins smooth experience animation
-

Pause timeline after current step animation is done
Reksa Andhika replied to Reksa Andhika's topic in GSAP
I see now, it's not good for flexibility and it can cause bloating code, thank you for your explanation! -

Pause timeline after current step animation is done
Reksa Andhika replied to Reksa Andhika's topic in GSAP
Hmm make sense, What I mean, when pauseWait() called, it's like regular pause, but waiting for next tween to complete then pause is trigger, it's like using Promise. Calculating by current duration, like first solution you did. After current tween complete / on next tween. or maybe the function name can be called timeline.pauseNext() ? Anyway second solution is more awesome, especially when I have dynamic duration each animation. -

Pause timeline after current step animation is done
Reksa Andhika replied to Reksa Andhika's topic in GSAP
Thank you @GreenSock Solution trickier than I thought! I hope there's function for this maybe called like timeline.pauseWait() -
Hi, Sorry can't help you specific, but you can find some source code on https://tympanus.net/ Animation and layout like your reference mostly can be found there, and they mostly using GSAP.
-
Hi, long time no ask in this forum, I hope forum still active helping people. So I have TextPlugin animation, and I want to start animation on hover, and pause on leave. Problem is, when I try to out hover, the text is paused immediately and make my text looks weird (not readable). Meanwhile I want to wait the tween/gsap to finish current step first (until text complete to composed), then do pause.
-

GSAP example on Locomotive Scroll no longer working
Reksa Andhika replied to TaiwoJazz's topic in GSAP
Hi @TaiwoJazz I have test it, and example demo still working, maybe you need to check on wider Codepen demo, because Locomotive Scroll not initiate to small screen. You can check here: fullscreen codepen demo (sorry no hyperlink, becuase gsap will detect codepen link and embed it) https://codepen.io/GreenSock/full/zYrELYe -
Do you mean parallax effect something like this? https://codepen.io/reksaandhika/pen/PoaegQZ?editors=0010
- 6 replies
-
- 3
-

-
- gsap
- scrolltrigger
-
(and 1 more)
Tagged with:
-
No problem, you can check my example here https://codepen.io/reksaandhika/pen/gOzmeyv
-
Hi @futuris, Lenis run in native browser scroll for smooth scrolling, so there will be no issue using ScrollTrigger as combo, I have tested it with trigger, pin, scrub, everything works fine.
-

Different animation result when remake from GSAP 1 to GSAP 3
Reksa Andhika replied to Reksa Andhika's topic in GSAP
Oh my god, you are real life saver @akapowl, im wasting so much time figure it out, thank you so much i'm happy asking on this forum ? -

Different animation result when remake from GSAP 1 to GSAP 3
Reksa Andhika replied to Reksa Andhika's topic in GSAP
Hi @mikel thank you for reference -

Different animation result when remake from GSAP 1 to GSAP 3
Reksa Andhika replied to Reksa Andhika's topic in GSAP
Thank you for reply. That's bad news for me I do read migration guide, and i think i do the right thing, but the result is just weird. -
So i found code https://codepen.io/bcarvalho/pen/gWPvJB (credit to Bruno Carvalho) for slider parallax, but it's create with TweenMax (GSAP 1). I want to remake the code with GSAP 3, but the result is different, kinda buggy. Any solution what's wrong? Thank you