SpaceMoney-01011000
Members-
Posts
28 -
Joined
-
Last visited
Recent Profile Visitors
867 profile views
SpaceMoney-01011000's Achievements
-
BAZUCA started following SpaceMoney-01011000
-

Inconsistency in element position after reload.
SpaceMoney-01011000 replied to SpaceMoney-01011000's topic in GSAP
Okay, I figured it out. Had to adjust some calculations.- 1 reply
-
- 1
-

-
SpaceMoney-01011000 started following gsap.effects? , Inconsistency in element position after reload. , What happen to the docs? and 5 others
-
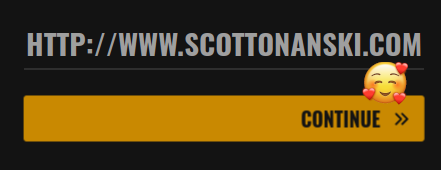
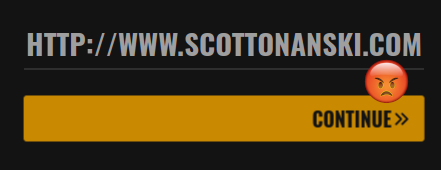
Greeting and salutations! I'm in the process of building out a pre-loader and I have this little quirk that's driving me bananas. If you look at the pen, the overall feature is fairly self-explanatory; it's a pre-loader that transitions to a second button face that encapsulates a "continue" button. Now, then - with that said, on the mouseover event, there's an SVG arrow that animates to the right side of its parent element; which is working as expected. However, I've noticed that on occasion, the SVG arrow (or rather its container - a span) doesn't position it self in the same spot 100%. I've been pulling my hair out trying to understand why, and I'm about to down a fifth of Jack Daniels. I was wondering if some of you wonderful people would be gracious to my beggarly self and perhaps take a peek at it? I've included two images to illustrate the issue to keep you from having to refresh the page to catch the error. Kind regards, X. Right! WRONG!!!
-
Where can I find the old docs for 3.x? I find this new layout very distracting.
-
As per the title, I'm trying to affect animations on two objects per one EventListener(). It's kind of working, but not as intended. The effect I'm looking for is to have each of the digit labels fire independently in correlation to their respective button. At this moment, they are firing in unison, which is not what I want. I was wondering if one of you seasoned pros would be able to tell me what I'm doing wrong. Thanks in advance. Kind regards, X
-

Curated Collection of GSAP Examples for Inspiration, with Code?
SpaceMoney-01011000 replied to TimTh's topic in GSAP
I would like to add an example I made. It's not the most original idea, but I'm actually elated I made this, and kind of proud of the results. https://codepen.io/scottonanski/full/VwxWwRj -
So, I decided to dig in and figure it out. I'm happy to say that I did. I'm thankful for your solution. It made me think about what was going on to make everything work together. These are the results; https://codepen.io/scottonanski/pen/VwxWwRj The only issue I can't seem to figure out is how to get the eases to fire off. EDIT: Silly me. I had a transition on the cube itself within the CSS.
-
I love you. Stay awesome, Jack!
-
I've been looking at some referral code, but it's written in an older version of GSAP (see provided pen). I understand what I'm looking at, but am not sure how I would go about converting what I'm looking at into something written with GSAP 3 syntax. I was wondering if someone would be willing to explain, or provide a quick snippet, of what the following would look like written using GSAP 3; btn1.click(function()//front face { if(cubeParent[0]._gsTransform.rotationX != 0) { TweenMax.to(cubeParent, 1, {rotationX:'0_short'}); TweenMax.to(cubeParent, 1, {rotationY:'0_short'}); TweenMax.to(cubeParent, 1, {rotation:'0_short'}); } else { TweenMax.to(cubeParent, 1, {rotationY:'0_short'}); TweenMax.to(cubeParent, 1, {rotation:'0_short'}); } }); I'm not concerned with the function portion of the code. I understand what's going on there. What confuses me is how to use the gsap.getProperty() in place of the _gsTransform() in this specific use-case scenario. As far as the TweenMax.to() is concerned, I'm good to go in that area - so there's no need need for further explanation. I've already looked at the docs here, but I don't understand how the two correlate in this particular context. Kind regards, X
-
Thank you. The problem with your example is that it's using older solutions; JQuery and and older version of GSAP. I'm not knowledgeable enough about JavaScript to be able to decipher what's going on to accomplish what I need. Do you have any other resources (other than the docs, I don't find them to be well written as they presuppose too much prior understanding) that are more simple, yet demonstrate similar functionality? I don't understand certain tokenization of the syntax; [0] &[1]. I understand they're array indices, but that's about it.
-
I edited this post because I guessed I could probably attempt to figure out the solution myself. How do I can an ease:'bounce.out' to work on my pen?
-
Okay, now I see what's happening... The small squares are animating at the same time, but if we remove the"<" position parameter, then the small squares animate in chronological sequence. I didn't notice it because it was so subtle. After your explanation, I see what's going on. Thank you for taking the time to answer my question!
-
SpaceMoney-01011000 changed their profile photo
-
Greetings! I'm looking at an example from Most Common GSAP Mistakes and I'm curious what the string "<" in the syntax represents? When I delete it, it doesn't do anything, and when I change it I don't see any changes. Here are the lines I'm curious about; .to(squareTop, {fill: "#32e0c4"}, "<") .to(squareBottom, {fill: "#32e0c4"}, "<") I understand that two small squares of the animation are receiving a change of color, but not sure what "<" is affecting. If anyone would graciously be willing to take a moment to help me fill out my understanding, I would be very appreciative. Kind regards, X
-
Ah! Good to know! Thank you, kind sir.
-
What are gsap.effects? I ran across this post, but wasn't sure if gsap.effects.swapText() was custom method. I read the docs, but it isn't clear if these are baked into GSAP or if they're something I make...
-
Okay, now I get it! The .to() method of the gsap object can have parameters passed in, as an object - denoted by the curly braces, and the key/value pairs - which is the vars object. Or, something like that. Good to know! Thanks so much guys!