Tonycre8
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Tonycre8
-
-
Hey there. As you can tell by the title, I'm struggling to put my issue into works.
I've got this panels expanding animation that allows me to open and close panels, and it toggles the panels. Yada yada.
I've got a bit of a bug where, if you click too quickly, the text gets stuck as shown in this screenshot here.This happens when you open a panel and then close it quickly. The text becomes visible but then it never gets to animate back to being invisible.
I'm not new to gsap, just having a hard time wrapping my head around this little issue.
Thanks a lot in advance! -
20 hours ago, akapowl said:
Hey @Tonycre8
Someone experienced the same and asked about it just recently.
Check out this thread and the suggested solution. Hope that helps you out, too.
Thanks a tonne for this! Guess I wasn't Google searching hard enough. This seems to fix the issue. Although, it does seem to continue to offset the character, but I'm unsure that there's much I can really do about that, so it's going to have to do. Cheers!
-
 1
1
-
-
Hey forum. I've come across a little issue with my work on a mobile view, and I'm not sure how to go about dealing with it.
Basically, I've got my home page animated with gsap, as well as a character that is animated within it's own component. When I try to focus on any of the areas on the contact form, it'll push the page up for the keyboard to have some room, and then it'll reset. You can see the effects in this video I recorded of the page on my phone.I've tried to make a sandbox replicating the code I have, which I'll link here as well.
https://codesandbox.io/s/react-router-re-render-8btmzThis piece has the same issue, it's just a simplified form of it. I just edited some old code that had scrolltrigger already set up.
Any ways you think I can get rid of this issue in particular?
Thanks -
10 minutes ago, elegantseagulls said:
Hi @Tonycre8,
The className plugin was removed in gsap version 3. More info here: https://greensock.com/3-migration/#className
That would explain it, thanks a lot!
-
Good afternoon.
I've got a bit of an issue I'm unsure of how to solve. I've got some code, and have put some styling onto my nav button by use of tailwind classes, and so my nav button looks like this:
<div onClick={menuToggle} ref={el => {navIcon = el}} className="text-gray-800 z-50 fixed top-4 right-4 text-4xl cursor-pointer"> <Button /> </div>
When I activate this , it'll pull out a nav menu, and because of the contrast I have tried to get it to also swap out the color of the text, so that the nav becomes white, like so:
gsap.to(navIcon, {delay: .2, className: '+=text-white'})
however, when doing this, the div is changed in it's classes to this:
<div onClick={menuToggle} ref={el => {navIcon = el}} className="text-white"> <Button /> </div>
Why does adding the text-white simply remove all of the other classes? Not sure how to get it working where I can just add the class, rather than replacing all of the classes on the element.
-
We seemed to have found a fix! Well, my brother worked on it whilst I was waiting for someone to turn up for a meeting.
Based on a comment from here:
We found that the issue is actually just adding a surrounding div to my home.js code, so something like this:
return ( <div> <div className="sections"> <section className="section" style={{ background: "white" }}> <div> <Link to="/blog">Link</Link> </div> </section> <section className="section" id="section2" style={{ background: "green" }} > <p>Section 2</p> </section> <section className="section" id="section3" style={{ background: "blue" }} > <p>Section 3</p> </section> <section className="section" id="section4" style={{ background: "orange" }} > <p>Section 4</p> </section> <section className="section" id="section5" style={{ background: "yellow" }} > <p>Section 5</p> </section> </div> </div> );
Although we are still unsure of why this works, it seems to be a working solution.
-
 1
1
-
-
Hey there. Thanks for the response.
10 minutes ago, elegantseagulls said:Hi @Tonycre8,
I didn't have a change to dive into this, yet, but at a glance: Make sure you're doing garbage cleanup on your ScrollTrigger too (https://greensock.com/docs/v3/Plugins/ScrollTrigger/kill()), via
ScrollTrigger.getById('yourID').kill();. Also, you're still using the old gsap2 syntax (you not longer need to use TimelineLite, etc) you can now usecont slide = gsap.timeline();.I'll come back to updating the syntax in a short while, but about the potential solution.
What would the ID be? I've tried using this as well as the other bits of cleanup I've done.
ScrollTrigger.kill()
in my code since then, but it hasn't seemed to work either.
-
Hello GSAP gang, I have a little bit of a situation going on.
I understand that there's already a post on this topic, but I need help with this one as well.
I've got some code that I have tried out but it seems that I've been unable to fix this issue. The coding sandbox comes up with an error: "Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node."
https://codesandbox.io/s/react-router-re-render-8btmz?file=/src/index.jsI was wondering if any of you guys had any experience in this, and how to get it so that the React router link works as intended?
Thanks
-
It is what it is. Every learning process has it's weird little notches!
-
20 minutes ago, akapowl said:
Hey @Tonycre8
Maybe I am missunderstanding this, but if you are not using OrbitControls or anything like that for controlling your 3D Model with the mouse, couldn't you just simply set 'pointer-events: none' to your canvas via CSS?
...I did just try that in a model build of mine, and it worked just fine - I could access all the html elements underneath the canvas.
Well don't I just feel a little stupid? Thanks a lot! Really appreciate it!
-
 2
2
-
-
Good afternoon guys. I've been on this little issue of mine for about 3+ weeks now, and I'm getting a little sick of it.
Basically, I'm trying to work out how to get GSAP to play nicely with ThreeJS so that I can interact with HTML elements instead of just being greeted with the canvas. Initially you may be thinking that this is a ThreeJS problem rather than a GSAP problem, but I've already ruled that out given that ThreeJS only creates a Canvas. And I've managed to create solutions that alienate that as an issue.
I can't interact with any HTML elements as you can see my furiously try to click on elements in this video. I have managed to cheat the system a little, but it was only a temporary solution. Instead of changing the backgrounds of my slides, I would instead change the background of the parent element.
<div class="parent"> <div class="car"></div> <section class="child slide1"></section> <section class="child slide2"></section> </div>
This worked for about three slides, until the rest of the slides failed to follow the tag rules that I had set on a ref created for the parent element. And when I say it worked for three slides, I mean it didn't.

In this image, you can see that the content of the previous slide hasn't completely disappeared. I added tags and applied them like so to the scrolling animations. It's pinned when the actual animation hasn't been completed. Even though the start times and such lend itself to completing the animation before it pins. The background hasn't fully set itself to the "#fff" colour.
let slide_anim = new gsap.timeline({ duration: 1, scrollTrigger: { trigger: "#slide2", endTrigger: "#slide5", start: "top top", end: "+=5000", scrub: 1, markers: true } }) slide_anim .add("slide1", 0) .add("slide2", 10) .add("slide3", 20) .add("slide4", 30) .add("slide5", 40) // Slide 2 slide_anim.to(container, {background: "#363636", scrollTrigger: { trigger: "#slide2", start: "+=1000", scrub: 1, }}, "slide2") // Slide 3 slide_anim.to(container, {background: "#ffffff", scrollTrigger: { trigger: "#slide3", start: "+=1000", scrub: 1, }}, "slide3")
I would prefer to have this work where the slides have their own individual colours, and I wouldn't have to manage it through the parent container and it's properties. But one of two things can happen if I try to use the alternative slide method - all to do with layers.
1. The car stays on top of the slides, but none of the html content is accessible because it is behind the car canvas.
2. The html content is accessible, but after you scroll to the first slide, the car disappears behind the rest of the slide in content.
I did attach a codepen. But unfortunately I can't get that to work at all. I don't know why it's coming up blank and I don't have the energy to fix it at this point. I can drop a github repo to clone if that would be more helpful.
Thanks for your time if you do drop by this thread.
-
Okay I finally got it! I'll drop a video here to just to show you guys.
Just had to tweet how I was doing things, and adding labels too to keep the timeline going. Here's a snippet of what's changed:let car_anim = gsap.timeline({ duration: 1, scrollTrigger: { trigger: "#slide2", endTrigger: "#slide4", start: "top top", end: "+=3000", scrub: 1, markers: true } }) ScrollTrigger.defaults({ immediateRender: false, ease: Power1.inOut }) // Slide 2 car_anim .add("slide2", 0) .add("slide3", 10) .add("slide4", 20) car_anim .to(scene.rotation, {y: -1.55, duration: 4}, "slide2") .to(camera.position, {x: -0.1, duration: 4}, "slide2") // Slide 3 .to(scene.rotation, {z: 1.6, duration: 4}, "slide3") // Slide 4 .to(camera.position, {x: -.15, z: 4.2, duration: 4}, "slide4") .to(scene.rotation, {z: .035, y: -3.15, duration: 4}, "slide4")
And then here's the video:
Thanks a lot you guys for the help!
-Tony
-
 5
5
-
-
Okay so with that example then, how would I get it to properly stagger between slides? I can't get the start times to quite align.
For example, I've copied a bit of what akapowl has and tried messing with it, but the animations trigger too quickly. Where I want one option to be tweened later on, it tweens it straight away.

As an example in this image, the car should only be rotated fully like this when the pink is fully visible. I.e. and entire slide covers the view.

But it's already at this point by the time I get to the second slide. Which is odd, considering I told it to **start** at the second slide, but it's now ending it's animation on there.
Here's a quick snippet:
let car_anim = gsap.timeline({ scrollTrigger: { trigger: "#slide2", endTrigger: "#slide5", start: "top top", end: "+=1000", scrub: 1 } }) ScrollTrigger.defaults({ immediateRender: false, ease: Power1.inOut }) car_anim // Slide 2 .to(scene.rotation, {y: -1.6}, 0) .to(camera.position, {x: -0.1}, 0) // Slide 3 .to(scene.rotation, {z: 1.6}) // This happens too quickly!
Any advice on how to get that to work? So that it only triggers when it hits the next slide?
-
6 minutes ago, akapowl said:
One more thing:
When chaining the tweens up one after the other as tightly as that, I saw, that you will eventually still get jumps, when using
scrub: 1
and scrolling too fast, because the scrubbed value is yet to be applied when the next tween already starts.
So I guess, either just use scrub: true and lose that nice effect, or make sure to implement some "buffer-zones" in your markup to give it enough air to breathe, when you want to keep that nice effect, the scrub: 1 delivers.
Someone please correct me if I am wrong or if there is another way to avoid that.
I was going to say, I was just experiencing a little issue with the scrolling where the object has some trouble flicking about a bit haha
Not so sure how to implement buffer-zones though. Would these be like, additional divs to end on? I'm a bit new haha
-
5 minutes ago, akapowl said:
100% buttery smoothness in my pen now.
Also, I cleaned things up just a tiny bit to show the usage of GSAP's defaults, as @ZachSaucier hinted to.
Thanks for the help and explenation @GreenSock
You might wanna try this, @Tonycre8
This works like a charm! Thanks a lot you guys! I'll definetely have a look at making my code a little cleaner too haha. Thanks a lot to the lot of you champs.
Also, quick shoutout to @akapowl for making a CodePen because I was too lazy too :'> Appreciate it
-
 3
3
-
-
Hey guys, I'm having some trouble on something this evening, was wondering if you guys could help.
Given that this uses a 3d model, I can't attach a codepen unfortunately. But I'll do the best to include all relevant code snippets and give all the details I can.I've been working on a website that uses scroll trigger to move content around, and also to move around this 3D car model that I have.
I have 4 different slides, and for the sake of simplicity, I've gone ahead and recoloured them.
Slide 1: Blue, start slide
Slide 2: Pink, slides in from the right
Slide 3: Yellow, slides in from bottom
Slide 4: Green, slides in from the rightNow Slide 4 is the main culprit, I'm trying to move this car around to have the car in the 4th slide look like the image below:

However, the transition to the image is a little less than sleek. I've attached a video of how the transitions currently look, scrolling between these different slides. Ignore the music, I just recorded this very quickly on my ShadowPlay.
Now let's talk about the code I've got.
I'm trying to use ScrollTrigger to move between all of these, and I created a variable for a timeline just so I could keep it all in check (or so I thought). Here's what I have thusfar.
scene.rotation.set(0, 9.8, 0) camera.position.set(-1.2,0,5) let car_anim = gsap.timeline() // Slide 2 car_anim.to(scene.rotation, {y: 4.79, easing: Power1.easeInOut, scrollTrigger: { trigger: "#slide2", scrub: 1, }}, 0) car_anim.to(camera.position, {x: -0.1, easing: Power1.easeInOut, scrollTrigger: { trigger: "#slide2", scrub: 1, start: "right right" }}, 0) // Slide 3 car_anim.to(scene.rotation, {z: 1.6, easing: Power1.easeInOut, scrollTrigger: { trigger: "#slide3", scrub: 1, start: "top top" }}, 0) // Slide 4 - The problem child car_anim.to(scene.rotation, {z: 0.02, y: 3.1, easing: Power1.easeInOut, scrollTrigger: { trigger: "#slide4", scrub: 1, start: "right+=2500 right" }}, 0) car_anim.to(camera.position, {x: 0.16, easing: Power1.easeInOut, scrollTrigger: { trigger: "#slide4", scrub: 1, start: "right+=2500 right" }})
I start out with setting a base camera position and scene position. The scene position refers to the car, and the camera just refers to the camera. The first three slides work well. I have another video somewhere of all of those working just fine. I'm just having trouble of smoothly continuing the movements of the car. It's not a ThreeJS issue I don't think. I'm pretty sure it's just the start of the scroll trigger, given that the other ones have worked fine. I guess it's as I've started making more complex movements.
So yeah, how do you think I could get these working at all? I'm not entirely sure what I'm doing wrong to be very honest with you.
Thanks in advance, and sorry for the lack of codepen - it's a little hard to do with all the technical set up.
UPDATE: Just an edit after I've played around with it a bit more. I think it's becoming less and less of a gsap issue, but I'll keep this thread up in case anyone else knows how to solve it / it can be used as a future reference. It seems as if when I modify a different axis more than once (i.e. the y-axis), it updates the value weirdly. I don't have console log proof, but I messed around with the 4th slide and it seems to transition fine when I set it to affect the x-axis - a property that has yet to be used with the scene rotation. -
16 hours ago, ZachSaucier said:
Hey Tony and welcome.
I see that you attempted to add a ScrollTrigger for that animation with the following code:
scrollTrigger: { trigger: "#slide2", }
However, that will attempt to start the animation when #slide2's top is at the bottom of the viewport by default. Since #slide2's top is at the top of the viewport on load, it's going to fire immediately.
Since your entire animation of 2 panels is currently setup to take 3000 pixels of scroll distance, half of that is 1500, so you should use the following to make the animation start once the second slide is fully on screen:
scrollTrigger: { start: 1500 }
Does that make sense?
Yes! Exactly solves my issue, thanks a lot!
-
Hey guys, I'm having a little trouble with something.
I'm trying to work out how to get ScrollTrigger to animate content when the slide is fully on screen. In the codepen I've added, there are animated panels on the second slide. However, they animate before you even get onto that slide. Is there any way to delay the animation until the user has gotten fully onto that slide?Thanks a lot,
-
Well, I logged on this afternoon to see if I could replicate the issue.
I ended up fixing it. I'm not exactly sure how but now everything seems to work.
I think this might also be because when I installed gsap via npm, it initially gave me version 3.3.4 instead of 3.4.0? Who knows.
Anyways, thanks a lot for your support nonetheless! -
Quote
I'm not sure what you mean about an "extra panel in the beginning".
Turns out I did need the -1 afterall! It's something to do with calculating where to end the panels.
I tried to get the pen to recreate the issue, but when I put my code in everything was valid lol. So I'm not sure.
I did eventually, manage to get it to work. But it involved some incredibly unhealthy practices, such as putting a body tag, inside of a body tag, embedded by other divs. Embedded within my current learning project for this, I have changed my code slightly to bend to the demands of ScrollTrigger.
In my page.js for example, which is a template for my project (header and nav functionality), I have this:
return ( <> <div className="loader" ref={el => {loader = el}}> <div className="loader-content" ref={el => {loadContent = el}}> <img src={Logo}></img> <h2>Welcome</h2> </div> </div> <div className="page" ref={el => {app = el}}> <div className="header"> <img className="logo" src={Logo}></img> <Nav /> </div> <body> {children} </body> </div> </> )
Obviously there shouldn't be a body tag within a body, but if I didn't do that then the "width: 100%" for each of the panels wouldn't match, and setting them to "width: 100vw" wouldn't work either. It has to be within a body tag I found.
It still wouldn't fix the height issue of each element though, which was particularly strange. But I just strapped a "height: 100vh" to get it to shut up.
It works up to scratch. But I don't think this should be the way things are done. It's a little strange putting a body inside a body lol, but maybe that's just me.
Here's a video that demonstrates the now working code:
https://www.loom.com/share/f200ff11c1f74e2281d1ca4260a8a65f -
Hi guys, having a little bit of trouble here with ScrollTrigger
I'm trying to learn it's usage by following the tutorial for horizontal snapping sections found in the docs.
Mine won't work for some reason however. I'm not sure what I'm doing wrong. I've tried to get gsap to register the ScrollTrigger plugin, and my animation is practically the same as theirs (minus the
sections.length - 1because I don't have that extra panel in the beginning. I'm not sure exactly what's going on.
It's also of note that I'm trying to add this content in the midst of content already on my page.
Any help would be appreciated.
See the Pen bGEMyvx by tonycre8 (@tonycre8) on CodePen
Edit: Please refresh, I've been working on just getting the codepen to render properly as a React component.Edit 2: It seems as if this code works on the code pen. But it will not work in actual code?? I'm not sure what's going on there.
Here's a video of my code not working in an actual project. The code is identical to the one demonstrated in the codepen. CSS and everything.
https://www.loom.com/share/bf002f5668034e418c9486204dbd8426See the Pen YzygYvM by GreenSock (@GreenSock) on CodePen
-
Ah okay. Yeah I've added registry for the plugins now in my useEffect statement, just to make sure that's all installed for later.
useEffect(() => { if (typeof window !== "undefined") { gsap.registerPlugin(ScrollTrigger); } // ...
So if I was to just make a full page, would it be a good idea to store everything in the useEffect statement?
I'm not entirely sure on using flags, as I just want to animate a single page, there's no way I'd trigger them unless I added an intersection observer or something like that.
It seems like I'm overloading the useEffect, but at the same token I'm not sure what the point is adding flags and how I would trigger them. -
17 minutes ago, ZachSaucier said:
Hey Tonycre8. Have you tried using
panels.currentas your target?Hey there,
I haven't no, but panels isn't actually an array here.
I managed to get it working funnily enough, but not in the way I was trying to. I had to simplify by adding the scrollTrigger property onto a gsap animation, i.e.
gsap.to([panel1, panel2, panel3], { duration: 1, opacity: 1, stagger: { each: .6 }, scrollTrigger: { trigger: panels, } })
And also, it seems as if in React, gsap animations don't work too well outside of the useEffect or triggers like an onClick. You can't just put it as a part of the function code it seems.
-
Hey guys, I'm trying to use GSAP along with ReactJS, and trying to get scroll trigger to work. I have some code here:
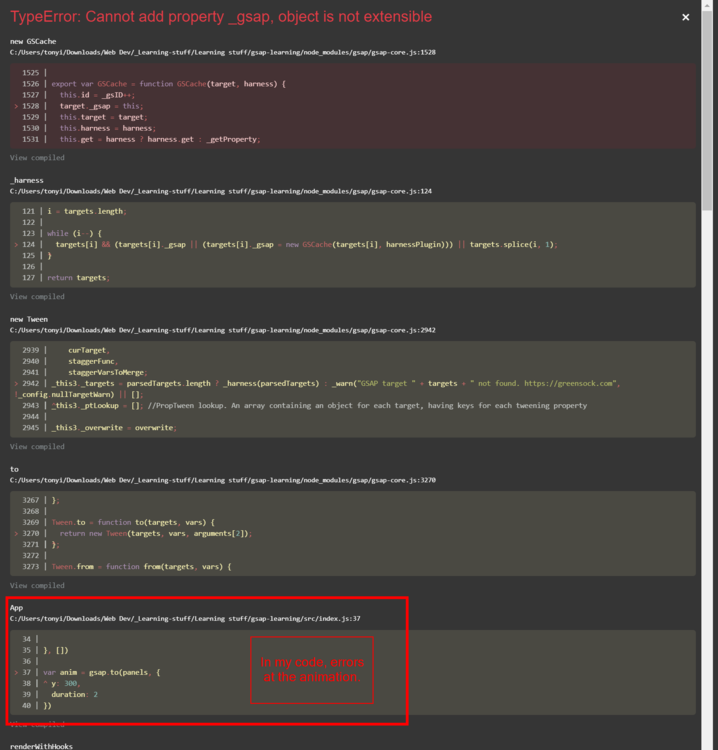
import React, {useRef, useEffect} from 'react'; import gsap from 'gsap' import ScrollTrigger from 'gsap/ScrollTrigger' export default function App() { //... let panels = useRef(null) var anim = gsap.to(panels, { y: 300, duration: 2 }) ScrollTrigger.create({ trigger: panels, animation: anim, start: "top center", end: "top 100px" }) }
But I seem to constantly get errors. In fact, any time I don't put an animation in my
useEffect()statement, it breaks my code completely.
The error I'm getting is as follows:Does anyone know what I can do to fix this? And is there any way to get animations to work outside of the useEffect component?




Timeline animation order & timing issue
in GSAP
Posted
Thanks a lot with this Cassie! My brain was not working today. Managed to get that done quite quickly though. Going to have to poke around with it to tune the animation but it definitely works better! Thanks again