modulareverything
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by modulareverything
-
-
Hey Rodrigo,
Sorry for the delayed response, thanks for checking this out for me so far.
I've managed to recreate this in a very minimal demo, found here:
https://codesandbox.io/p/sandbox/usegsap-nesting-7j82p6
Setting this up in a minimal demo narrowed the scope of the problem and I was able to pinpoint what's causing it, but I'm unsure what the solution is.
If you comment out the custom stagger function in `MyComponent.jsx` (line 30), the undefined 'reading x' error goes away.
What I'm trying to achieve is to have the first few cards tween in at different times, so you can see I'd like the index 0 to tween at 0.5, index 1 at 1.25, etc. I'm sure there's a better way, but this is definitely what's causing this weird error.
-
Hey Rodrigo,
Looks like I had better luck opening the repo on Stackblitz, so I'm able to show my code exactly as I have it;
https://stackblitz.com/~/github.com/Modular-Everything/the-most-radicalist
The same files to check are still in the same place, and it's a pretty small project at this stage so hopefully it's easy to navigate.
I tried your suggestion — solid advice — but I still get the issue as before.
-
Hey everyone,
I recently started using `useGSAP` and I'm really enjoying it so far, it's taking all of the headache out of GSAP for me which previously turned me away, so firstly I just wanted to say — fantastic work!
On to my issue, then (CodeSandbox linked at the bottom).
I have two components, a parent `CardMarquee` component and a mapped out array of `Card` components. The `Card` components have an `onMouseMove` animation which follows the principles laid out in the React guide on this website, using `contextSafe` and `quickTo`, and is essentially just a `div` element that follows the mouse whilst you hover over the card. The parent `CardMarquee` has some fade in effects as the page loads.
So essentially I'm trying to get the cards to animate in, and to have this interactive mouse effect on them when the user interacts.
I was getting this repeated error, however;
> TypeError: Cannot read properties of undefined (reading 'x')
I tried a bunch of different approaches, using `state` instead of `refs`, amongst other things, but nothing seemed to work. I couldn't get the `quickTo` function to work even though if I was to `console.log(xTo.current)` in the `moveOverlay()` function, I'd see the function that `quickTo` was creating. Weird.
Eventually I had a theory of disabling any other animations on the cards, and it works absolutely fine, which is what I currently have set up in the CodeSandbox below.
However if you open `src/components/CardMarquee/index.tsx` you'll see a commented-out `useGSAP` hook on line 29 — if you uncomment this line, you'll see the animation, but if you hover your mouse over a card you'll see the error in the console.
So I guess my question is, am I doing something wrong with nesting these useGSAP hooks?
Here's the CodeSandbox. I'm not particularly good with these minimal demos, so hopefully this works. You need to run `yarn dev` in the terminal to start the dev server.
https://codesandbox.io/p/devbox/g5mt9h?file=%2Fsrc%2Fcomponents%2FCardMarquee%2Findex.tsx%3A4%2C16
-
Thanks, Rodrigo, super helpful. I like the idea of using the 'force' that the user hit the trackpad or wheel to calculate the timeScale rather than tweeting to a fixed value. Just preference like you say though.
My last question on this... is there a reason why on a touch device the scroll feels inverted? Swiping down sends the list up and vice-versa. Is there a way to flip the axis on touch?
I saw that you could set scrollSpeed to something like -1 to invert the scroll on desktop or something?
-
Thanks for your help, Rodrigo. I feel like you've provided me with all the clues, but unfortunately, I'm still really not getting this. I've been trying to work it out for the past couple of hours and I'm afraid I'm still stuck.
I've tried a load of different methods and the one that felt closest was this:
// pause it. setting it to paused by default // seemed to prevent the timeScale from doing anything // so setting to 0 here seemed to fix that loop.timeScale(0); Observer.create({ target: window, type: "wheel,touch", onChange: (self) => { console.log(self.velocityY * 0.5); // I also tried deltaY gsap.to(loop, { duration: 2, timeScale: self.velocityY * 0.5, // I also tried things like '/ 100' here to get a lower number }); }, onStop: () => { console.log("stopped"); // my thought here was to tween the timeScale back to 0 when the user has stopped scrolling gsap.to(loop, { duration: 5, timeScale: 0, }); }, });
The problem is this really doesn't feel like a native user scroll at all, it feels like you only really have to nudge the mouse wheel or trackpad and the thing just starts spinning, or else I lower the values too much and even a huge velocity scroll only nudges it a bit. This does feel really quite close to being the right approach, but the control isn't quite hitting the mark yet.
I'm going to keep trying, but hopefully yourself or someone else might have some clues or can impart some knowledge which might help me get it feeling more natural.
My sandbox link is still the same and I updated the code to reflect the changes I've made.
https://codesandbox.io/s/musing-rgb-k7vkvc?file=/src/Navigation.jsxEdit:
A little more playing around and I feel like it's starting to get somewhere. One thing I found is that with using an MX Master 3 mouse, the mouse wheel can really be thrown which just sends you flying. With a trackpad, or switching the mouse to the 'notched' wheel mode, it's much less unruly.
That, in conjunction with the `wheelSpeed` setting I found, it seemed to be working okay. I still don't think it's perfect, and if anyone has any further input on how to make it feel more naturally I'm all ears, but I think it's in a place where I can actually move on from this

Observer.create({ target: window, type: "wheel,touch", wheelSpeed: 0.25, onChange: (self) => { gsap.to(loop, { timeScale: self.deltaY, ease: "none", }); }, onStop: () => { gsap.to(loop, { timeScale: 0, ease: "none", }); }, });
-
That's really useful @Rodrigo, thanks
You're right, if there's no scroll then ScrollTrigger won't do much, and it was Observer I needed in the end. I also used the verticalLoop helper you shared which is an improvement on what I had.
I still haven't had that penny-drop moment with GSAP (it's coming I think!) so I'm unsure of how I could control the timeline created by the verticalLoop helper using the Observer. I've managed to get it to play and/or reverse depending on the scroll, but obviously that's not really what I'm looking for
Observer.create({ target: nav.current, type: "wheel,touch", onUp: () => loop.play(), onDown: () => loop.reverse(), onChange: (self) => console.log(self), });
I would guess you need to take in things like the
deltaYto somehow control the speed of the timeline. Maybe someone could nudge me in the right direction here. I feel like we're getting pretty close! -
I have a Draggable property that lets you scroll infinitely through a list of items. I have this functionality working nicely, but it's relying on Draggable to control the animation.
I'm looking to add to or replace Draggable with ScrollTrigger (question: does ScrollTrigger work on touch devices? If so, I probably don't need draggable at all), but as the page is a fixed height there's actually no "scrolling" going on at all, I'm unsure on how to capture the scroll data.
I've tried this but I can't actually get it to even run the console.log, I guess because the page is a fixed height:
ScrollTrigger.create({animation,scrub: true,trigger: nav.current,markers: true,start: "top top",end: "bottom 100%",onUpdate: () => console.log("test")});Here's my codesandbox:
-
Fixed! It turns out I forgot to use nav.current and was instead just using nav on my trigger
trigger: nav.currentHaving said that though, I can't seem to get the throwable aspect to work. Is this because of the intertia plugin being premium only?
-
I have this scrolling/draggable animation I created on CodePen last night that I'm trying to integrate with my React project. The code is working fine in the pen, which you can see here:
When I'm trying to add it into my React project however I'm getting this error:
TypeError: Cannot set properties of undefined (setting 'touchAction')I saw this thread and tried running
console.log(window)before registering the plugin but had no luck.I tried moving the registerPlugin function to different parts of my app but it just gives me other errors if not the same one.
I've recreated the bug on Codesandbox here so I hope this is helpful:
https://codesandbox.io/s/musing-rgb-k7vkvc?file=/src/Navigation.jsx
See the Pen NWLXdeN by modulareverything (@modulareverything) on CodePen
-
Thanks OSUblake
I think to re-word my original question then... how can I make each slide a part of a timeline, and then progress the timeline to play the animations for that slide using a callback?
Edit: As I work through this, what I'm struggling with is how each slide corresponds to a position in the timeline. Each Slide component (there are 6) adds to the main timeline by doing this:
timeline.to(el.current, { rotate: 180 });
So if this code is ran 6 times, there should be 6 'positions'(?) chained together. I don't understand how I could say "we're on slide 4, so animate the timeline to position 4 from position 3"
-
32 minutes ago, OSUblake said:
Hi modulareverything,
fullPage is not a GSAP product, so this would be a question more for fullPage support. I'm assuming you might need to tap into their callbacks.
https://github.com/alvarotrigo/fullPage.js#callbacks
Thanks for the reply OSUblake. I think I'm a bit stuck in the middle here, as I suspect fullPage.js would tell me that GreenSock is not part of their platform and therefore they won't provide support.
I'll try asking over there all the same!
-
Hey everyone,
I'm trying to add some animations to my fullPage.js slides. I have a series of slide components, and the desired effect is to trigger a set of animations once the slide is active.
From doing some reading, I believe timelines are the best way to handle this, so I'm passing a timeline object to the component and doing the animating from within.
The problem is that all of the slides animate as soon as the app loads.
Here's a simple recreation of what I'm trying to do, showing pretty much the same code as my real app and having the same undesired effects:
https://codesandbox.io/s/priceless-meitner-17759
(I created a Code Sandbox before I realised you prefer CodePen... sorry!)
Thanks in advance :)
-
Thanks @elegantseagulls — the solution was to register the plugin and move scrollTrigger (not ScrollMagic as you rightly pointed out) to the second object in the fromTo. Updated/working component below for anyone referencing this in the future:
import React, { useLayoutEffect, useRef } from "react"; import PropTypes from "prop-types"; import gsap from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger.js"; // --- const AnimateIn = ({ children, className }) => { const ref = useRef(null); gsap.registerPlugin(ScrollTrigger); useLayoutEffect(() => { gsap.fromTo( ref.current, { opacity: 0, y: 32, }, { scrollTrigger: ref.current, opacity: 1, y: 0, duration: 1, stagger: 0.2, } ); }); return ( <div ref={ref} className={className}> {children} </div> ); }; AnimateIn.propTypes = { ref: PropTypes.node.isRequired, className: PropTypes.string, }; AnimateIn.defaultProps = { className: null, }; export default AnimateIn;
-
55 minutes ago, elegantseagulls said:
At first glance: you'll want to put your scrollTrigger property in the second (to) object of the fromTo:
gsap.fromTo( ref.current, { opacity: 0, y: 32, }, { scrollTrigger: ref.current, opacity: 1, y: 0, duration: 1, stagger: 0.2, } );
I tried this but to no avail
I noticed in the console just now that it's giving me this error:
Missing plugin? gsap.registerPlugin() -
Hi everyone,
I'm trying to create a React component that wraps around other components (ie. `children`) and animates them in as they appear in the viewport using
ScrollMagicScrollTrigger.It's working, but the problem I'm having is all of the components are animating in at the same time and I was wondering if someone could explain where I'm going wrong?
Here's my component:
import React, { useLayoutEffect, useRef } from "react"; import PropTypes from "prop-types"; import gsap from "gsap"; // --- const AnimateIn = ({ children, className }) => { const ref = useRef(null); useLayoutEffect(() => { gsap.fromTo( ref.current, { scrollTrigger: ref.current, opacity: 0, y: 32, }, { opacity: 1, y: 0, duration: 1, stagger: 0.2, } ); }); return ( <div ref={ref} className={className}> {children} </div> ); }; AnimateIn.propTypes = { ref: PropTypes.node.isRequired, className: PropTypes.string, }; AnimateIn.defaultProps = { className: null, }; export default AnimateIn;
And then I'm using it on other components like this:
import React from "react"; import AnimateIn from "./AnimateIn"; // --- const Link = () => ( <AnimateIn> This would animate in! </AnimateIn> ); export default Link;
-
Thanks @GreenSock I saw gsap.core in the console and thought it might be related to something I was doing with GSAP.
It looks like the build I'm using is stripping out my <path>'s in my SVG. No idea why it would decide to delete bits of code, but definitely a point to start.
-
I'm working on a little animation at the moment and I have it working pretty nicely when it's running locally.
When I package it and deploy it however I'm hit with errors. I thought this might have something to do with gsap trying to interact with the page before it had loaded and it throwing an error, but that doesn't explain why one of the animations is actually working fine (but the others aren't).
Here's the bugged production version;
https://hult-network.vercel.app/
And a link to the code;
https://github.com/chrish-d/GSAP-Connected-Nodes
If you pull the code, this should get you going;
npm install && parcel index.htmlLastly I've attached a screenshot of what it should look like.
Thanks for any help
-
Thanks @GreenSock this was kind of the general pointers I was hoping for — certainly not asking anyone to do the work

Glad to go in armed with some information around this. I'll report back in on how I get on!
Cheers
-
 1
1
-
-
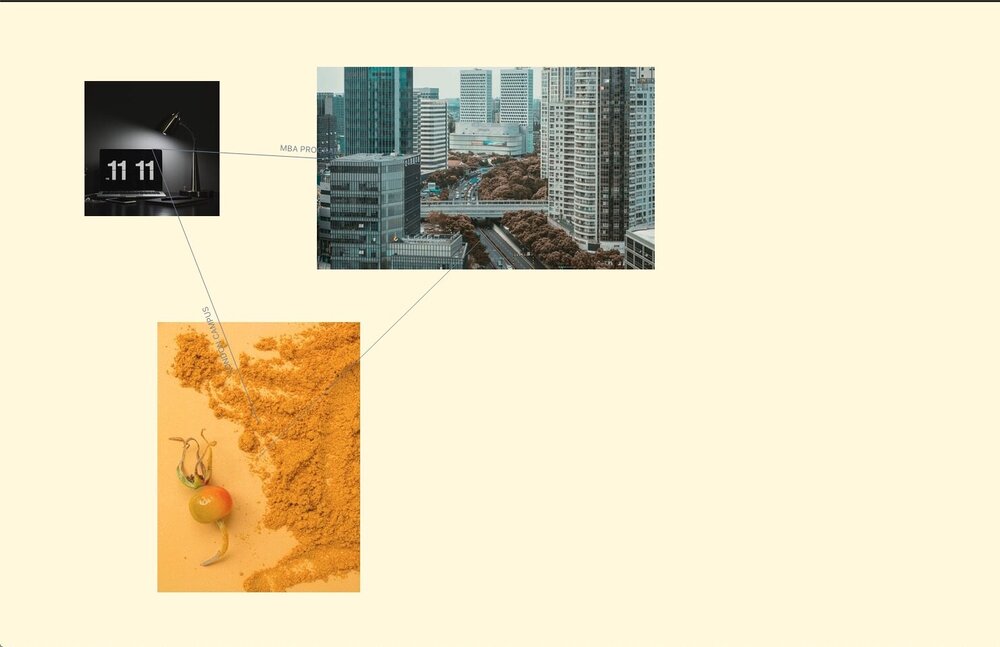
I've been asked by a client if we can create something similar to the attached screenshot. I'm sure I've seen an example of something similar somewhere which used some kind of method to calculate the start/end positions of the lines but I can't find it. So far all I've done with gsap is some simple transitions so this is definitely taking it up a notch for me.
Any pushes in the right direction would be appreciated.
The general idea is that the images would move around and the lines would stay 'attached' in the same position.
There's also a line of text which I see as a 'nice to have' — I'm sure there are ways we could work around that if it wasn't possible.
-
That was it! I completely overlooked the trigger needing to be the same ref in this case (it animates itself in as it appears).
Thanks as always @ZachSaucier
-
I'm trying to get ScrollTrigger to work as a React component that I can wrap other elements in to have them animate when they appear.
So if I have a bunch of components named <Box /> and I want them to reveal themselves when as they are scrolled in to view, I want to be able to wrap them in a <Reveal /> component that will do this — rather than rewriting the same code.
Is there a simple way to do this? Currently in my live example (not in the CodePen... I'm not very good at writing these) the component animates in but it does all of the animations at the exact same time.
-
18 hours ago, Rodrigo said:
If possible, please provide a small snippet of the <StaffProfile /> component in order to see what's going on in there.
Thanks for taking the time to reply @Rodrigo — your points are really helpful and certainly give me something to work with today as I was at a total loss yesterday!
And thanks for the kind words
 its been a fun design and build, this one.
its been a fun design and build, this one.
EDIT: Solved!
Adding
clearProps: 'opacity',toshowMoreClick()seems to work! Thanks for the help @Rodrigo-
 1
1
-
-
I have a series of divs each with a hover function where hovering in causes an animation to play, and out causes it to reverse.
I also have a `viewAll` state which allows you to expand the amount of divs that you can currently see by pressing a button.
A weird bug has been reported where if you hover over one of the divs and then press the viewAll button, the animation will pause at whatever progress it was currently at. Hovering over that div again will cause the animation to play to the end, and out will cause it to reverse back to whatever progress of the animation it was in when you clicked expand.
-
1 hour ago, ZachSaucier said:
Hey Davros. GreenSock is currently in private beta stages of a scroll plugin for GSAP! I've found it to be more useful than any other scroll library and would be comfortable using it in a production site provided you still do your own testing a bit.
I'd be interested in testing this out, too. I can apply it to the current build we have on a separate branch for testing as the current scroll plugin we have is very basic.




Nested animation using useGSAP 'undefined (reading "x")' error
in GSAP
Posted
Thanks Rodrigo, this is really helpful.
Is `gsap.defaults()` the same as setting `gsap.globals()`? Good to know I can pass the stagger out to a function like this.