BFreakout
Members-
Posts
23 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by BFreakout
-
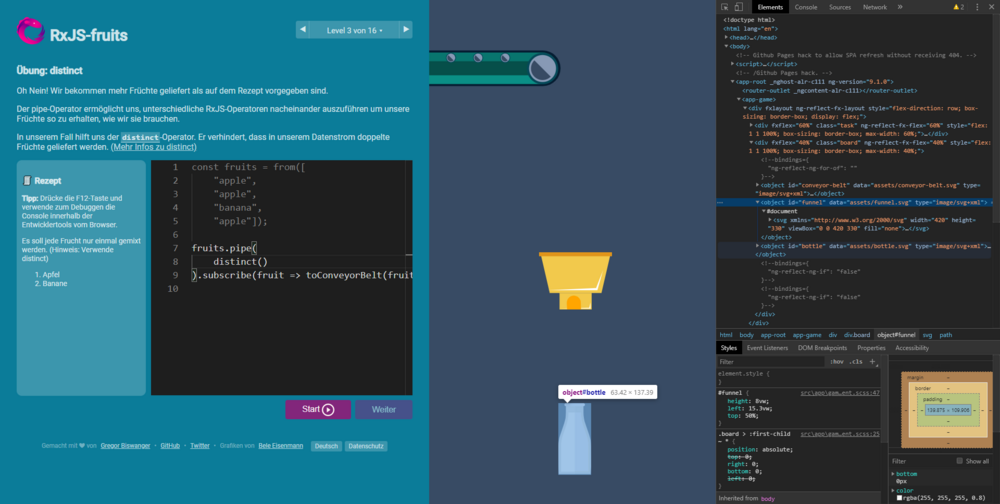
Okay, I think I finally made it Different desktop resolutions should now work without any problems .. animation can start / stop correctly in general, etc. etc. Do you notice anything else spontaneously? https://www.rxjs-fruits.com
-
@OSUblake Thank you for your advice ... I changed everything ... Here are excerpts from my code ... in the class scope I have liquidAnimationTimeline .. when executing stopAllAnimations, animations are stopped immediately .. but not deleted .. that means if something is still stuck in the pipe .. and animateLiquid is executed .. come the rest from the old animations ... liquidAnimationTimeline: GSAPTimeline = gsap.timeline(); ... animateLiquid(fruitSelector) { const liquid = this.liquid.nativeElement.contentDocument.getElementById('line'); const fullSide = this.bottle.nativeElement.contentDocument.getElementById('full'); const bottle = this.bottle.nativeElement.contentDocument.getElementById('fill-rect'); const halfBoardHeight = (this.board.nativeElement.offsetHeight / 2); const boardHeight = halfBoardHeight - ((halfBoardHeight / 100) * 10); this.liquidAnimationTimeline.to(liquid, { duration: 1, attr: { y2: boardHeight }, stroke: this.getCurrentFruitColor(fruitSelector) }, '-=0.8') .call(() => this.soundService.playPouringLiquidSound(this.isRunActive)); this.liquidAnimationTimeline.to(fullSide, { duration: 1, fill: this.getMixedFruitColor(fruitSelector) }, '-=0.5').call(() => { const blows = this.bottle.nativeElement.contentDocument.getElementsByClassName('st2'); Array.from(blows).forEach(blow => blow['style'].fill = fullSide.style.fill); }); this.liquidAnimationTimeline.to(bottle, { duration: 1, attr: { height: this.calcCurrentBottleHeight() } }, '-=0.5'); this.liquidAnimationTimeline.to(liquid, { duration: 0.5, attr: { y1: boardHeight } }, '-=0.5'); this.liquidAnimationTimeline.to(liquid, { duration: 0, attr: { y1: 10, y2: 10 } }); } ... stopAllAnimations() { this.conveyorBeltAnimationTimeline?.pause(); this.liquidAnimationTimeline.pause(); this.liquidAnimationTimeline.clear(); this.liquidAnimationTimeline.progress(0).clear(); this.liquidAnimationTimeline.progress(1).clear(); this.liquidAnimationTimeline.progress(2).clear(); this.liquidAnimationTimeline.progress(3).clear(); this.soundService.stopAll(); }
-
I now have the following trick that works well .. I get the height from the board ... the liquid is always from half the screen .. divide the height from the board in two ... and subtract 10% .. then it works without problems with the liquid I only have a problem with the height of the svg graphic .. if I set it to 100% .. I get a scrollbar and the svg graphic has a clear length .. it just has to fix it and then everything should work
-
the svg are nested in object elements .. i would normally only need the distance of the objects at the end!? your progress clear does not work either ... my timeline is divided in the class and when I click the button I want to remove everything from this instance ..
-
another question, if you stop the run and start again, other unfinished animations continue ... I tried to reset the timeline with clear .. but unfortunately it doesn't work ... how can I completely reset existing timelines ?! so that you don't do your old things while playing ?!
-
Thanks for your feedback! I had made a prototype with an svg .. then had other problems .. I try to find out the distance between the funnel and the bottle and set the value dynamically .. then it should work ...
-
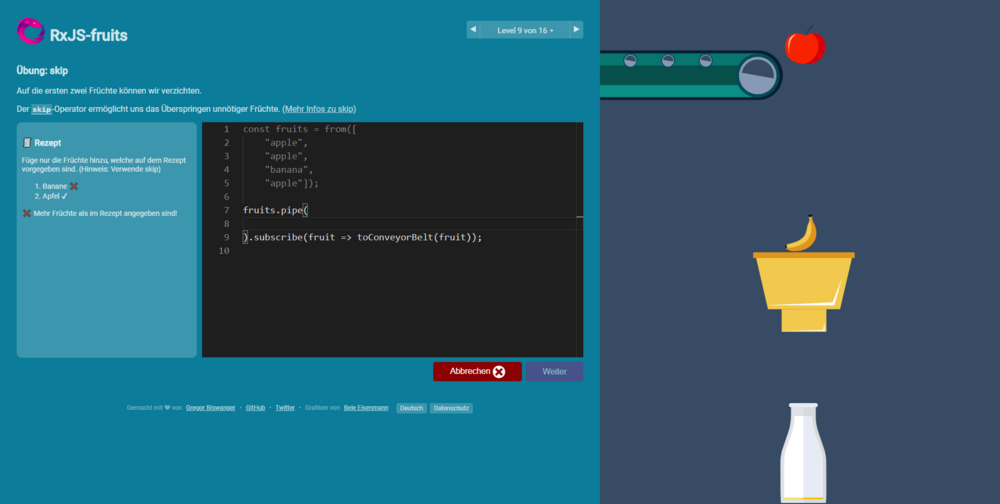
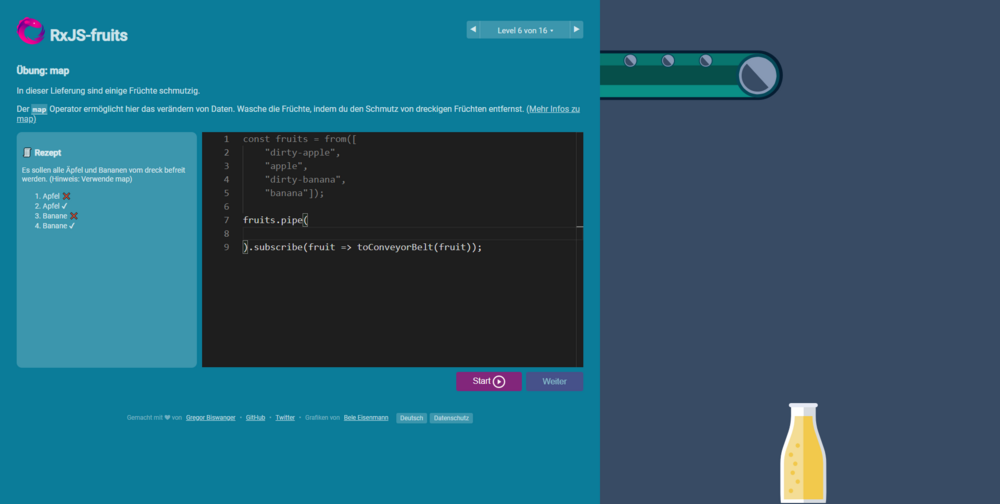
I think I have now got the animations nice ... I also added a sound ... unfortunately when filling the bottle it does not produce such a beautiful water effect, it does not work as well as in the example of @OSUblake but what is your opinion? Please feedback: https://www.rxjs-fruits.com
-
@ZachSaucier thank you for your information! Helped me a lot ... I once set up a prototype and combined all SVG graphics into one SVG graphic using Adobe Illistrator. I tried to do an animation with a path and motionpath. Unfortunately it doesn't scale at all and the animation doesn't exactly follow the path ... i think i will work with separate svg graphics again. Unfortunately, positioning here is really a problem .. you have to constantly query it with javascrpt and they are not always 100% accurate .. so I don't really get the water in the middle of the funnel .. I'm really frustrated
-
I have now tried to animate the liquid from the funnel to the bottle... of course the animation does not go beyond the graphics... Now a question for you.. what is best practices... Place all necessary graphics in an SVG and store the animations... or treat individual SVG graphics in a distributed manner? My only problem is that the fruit has to be added dynamically... which makes everything in a svg a little more difficult... especially if you would prefer a path animation... Currently I separated it:
-
@ZachSaucier Am I using an older version? I probably put it wrong ... I can't just use the @OSUblake wave effect with my existing code ... I experimented with it a bit .. but unfortunately I don't get it really regulated ... even filling it doesn't look really great... it is an open source community project .. but I would pay someone to help me with it .. just want it to be something great .. every moment my wife can have the baby and I may not get it over time more regulated .. is anyone interested? I would also help with the orientation of the code by remote ..
-
And a part of my SVG: <defs> <clipPath id="cp"> <rect id="fill-rect" x="0" y="0" width="100%" height="100%" /> </clipPath> </defs> <g class="st0"> <path class="st1" d="M228.3,174.1c-10.5-30.5-15.8-62.5-15.8-94.6v-67H63.9v67c0,32.2-5.3,64.1-15.8,94.6L16,267.7 C5.5,298.2,0.2,330.2,0.2,362.3C0.2,517,1.4,596.3,3.8,600c0,0,262.4,0,269.1,0c3.9-7.8,5-87,3.4-237.7c0-32.2-5.3-64.1-15.8-94.6 L228.3,174.1z"/> <g id="bottle"> <path id="full" class="st2" d="M210,179.1l32.2,93.8C252,301.3,257,330.9,257,361v217.2H22.6V361c0-30,5-59.7,14.7-88.2 l32.2-93.7c11.2-32.7,16.9-66.8,16.9-101.3h106.5C193.1,112.2,198.8,146.3,210,179.1z"/> <path id="left" class="st3" d="M138.2,578.2H22.6V361c0-30,4.9-59.7,14.5-88.2l31.8-93.7C80,146.3,85.7,112.2,85.7,77.7h52.5 V578.2z"/> </g>
-
Mega! Unfortunately, this does not work on my current solution ... Currently I fill my bottle with: const bottle = this.bottle.nativeElement.contentDocument.getElementById('fill-rect'); this.currentBottleHeight = this.currentBottleHeight - (100 / this.fruits.length); const timeline = new TimelineLite(); timeline.to(bottle, 1, { attr: { height: this.currentBottleHeight + '%' } });
-
Oh that animation sample with wave effect is extremly nice.. is that easy to use the same with GSAP? https://stackoverflow.com/questions/42013794/svg-water-fill-animation
-
the bottle is already filled with animation.. but what looks nice from funnel to bottle ... not just a rectangle that moves to the bottle ?! It doesn't look that great, does it ?!
-
Hey Community, I got the graphic for the funnel today .. do you have an idea how to visualize a nice liquid with an animation? So from funnel to bottle? >> https://www.rxjs-fruits.com On GitHub >> https://github.com/GregorBiswanger/rxjs-fruits
-
Thank you for testing .. and great that you enjoyed it The game will not be a complete introduction to rxjs, you would have to put a lot more text into it ... it should support the devs that deal with it a lot more busy and have difficulty understanding it... With the mouse pointer over the codes in the text, show a small note .. otherwise there are the links that explain everything in more detail .. I also have the version with the bottle online .. can now be filled .. I'm just waiting for more graphics from the designer .. funnel ... old fruit .. background .. etc.
-
Okay, I solved it.. I add a new white layer and add an clipPath... then I animate it with to set an attr and height value. But an review of my app with animation are very welcome
-
Hello Community, I am currently working on an open source community project. It is a game (www.rxjs-fruits.com) - Here fruit is supposed to fall into a funnel and the liquid is to be poured into a bottle. I have now got the SVG graphic for a bottle from a designer. Somehow I just line up too stupid to have the bottle filled. Does anyone have any idea how I can best solve this? Maybe also how I can drop the fruit more beautifully off the assembly line? As a non-designer, I make it really difficult here. bottle.svg
-
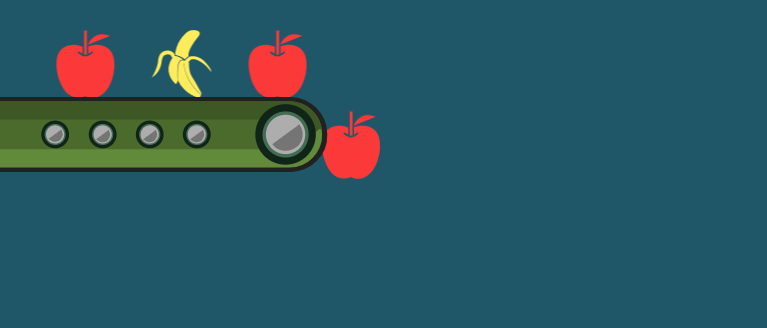
Hello community, I have a treadmill (conveyor belt) in SVG. Elements should roll off the conveyor to this end and then fall off. I have already mastered this animation with fixed values. My problem is that it also has to work with different resolutions. Otherwise the objects float in the air and fall. Now I tried to recognize the width of the treadmill (offsetWidth) and to make the animation of this length. But the treadmill (SVG) is wider than the visible area. Here are some pictures: I would be very grateful for your help! P.S. If someone had an additional tip for falling physics with greensock, I would be grateful for it :) So far, they only fall straight down ..
- 1 reply
-
- conveyor belt
- end of element detection
-
(and 1 more)
Tagged with: