b1mind
Premium-
Posts
33 -
Joined
-
Last visited
b1mind's Achievements
-
b1mind started following Animating gradients? , Remove Helper reply's from Search? , Member plugin error in Vite on Netlify deploy and 4 others
-
Hey, loving the new website/docs/forums! Is there a way to remove the GSAP - Helpers post from search? I find when searching for specific posts say related to a framework "Next, Svelte, Vue, etc" most all the results are from the helper 😵💫. I didn't see away to filter out a person, but if so please let me know. Cheers 💚
-
Updating this post with a recent issue/solution. You need to have the file extension .js to include properly in build. import { gsap } from 'gsap' import { DrawSVGPlugin } from 'gsap/dist/DrawSVGPlugin.js' gsap.registerPlugin(DrawSVGPlugin)
-
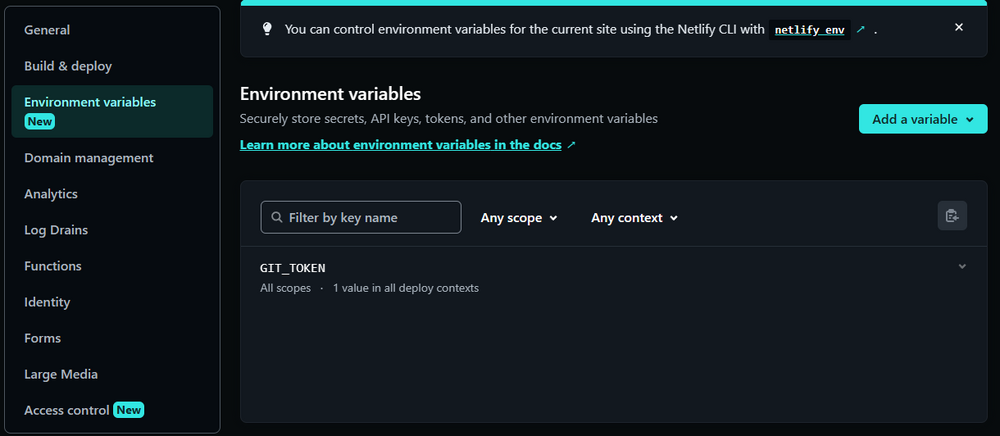
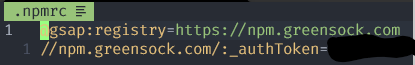
Can you run a build locally and preview then maybe show the error? Are you using a framework with Vite? Do you have a repository you could share? (make sure you don't have your auth exposed, read below) You don't want to put your auth code for gsap right in your .npmrc as it would be public in your repo (same with .env never upload to your repo for build steps) so you use an env var on the server side like so. package.json "gsap": "npm:@gsap/shockingly@^3.11.1" .npmrc always-auth=true @gsap:registry=https://npm.greensock.com //npm.greensock.com/:_authToken=${GIT_TOKEN}
-
oddly enough I think things have changed ever so slightly you need to include the file extension .js as well as point to /dist/ import { gsap } from 'gsap' import { DrawSVGPlugin } from 'gsap/dist/DrawSVGPlugin.js' gsap.registerPlugin(DrawSVGPlugin) Try this and see if it helps. It's what I'm doing in Vite/SvelteKit and seems to work. Also deployed to Netlify with .npmrc and env var, though I see you got that part working ? Update: Just to confirm I had to retest. It does indeed need the .js at the end. While Vite in development work fine without it, when it builds its being missed (Rollup issue?). I do get a msg from vsCode telling me it can't find type definition for the module but it works. does this have to do with the registering or just another one those ESM/CJS quirks?
-
So, the best method I have come up with so far seems to be based on the above. I had a hell of a time trying to get StackBlitz to work with Edge (still not loading web containers ?) https://stackblitz.com/edit/sveltejs-kit-template-default-gnljoc?file=src/routes/__layout.svelte Few caveats, 1) To handle the first load of the component I just change url = 'test'. This could be handled better. 2) Dev is glitchy on the first page transition after the first load, but when in build/preview seems to not happen. ( #1 also seems to help fix) 3) While this seems to handle the full lifeCycle of the component I'm not sure if it needs a proper destroy method for the timeline/trigger actions. Hope this helps! I really have been trying to get back into implementing them together. ???
-
@zofia I recently played around with this myself on stream. Wanted to let you know you are not alone in this quest of Svelte/Kit+GSAP magic. Tried scrollTrigger with some luck today but not really working with the page transitions well. Especially when pinning it seems to get kinda wonky, I will continue playing and report back. For now, the below works for timelines/tweens. Svelte Actions are awesome for this I feel. This allows you to use the node in the Svelte lifecycle. I am not sure if it's the best way yet but could at least get you working in the right direction. <script> import { animateFrom, animateTo } from '$lib/gsapActions.js' export let urlProp </script> {#key urlProp} <div in:animateFrom out:animateTo > <slot /> </div> {/key Dipscom has some great examples here that have proper timing, since Svelte works on ms not seconds. Basically what my gsapActions.js file has exported.
-
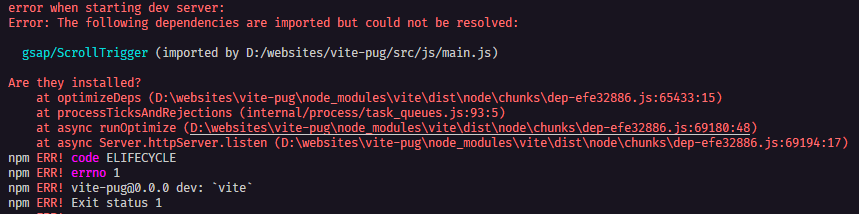
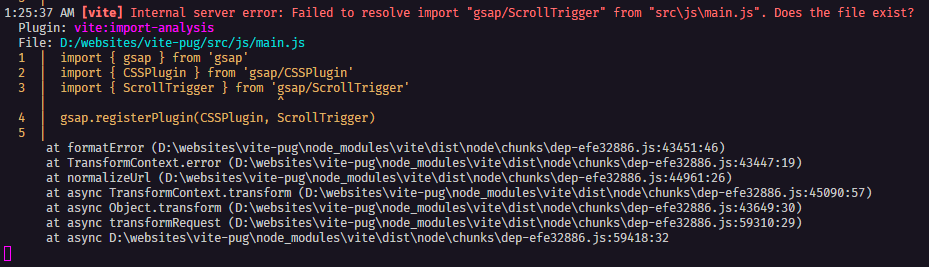
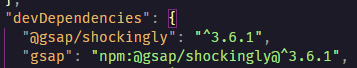
I was told by one the contributors in Vites discord it was probably a issue with Vite and how they handle the namespace and to open a issue. Are you saying you have got it working with gsap private registry in Vite ? If so this is going to drive me bonkers.. I still can't get it to work, but would like to resolve this issue if its not something they need to fix. So did a fresh all over again; nuked node_modules, nuked ~/.npmrc, then ran the CLI lines. I get this first run dev in Vite (I can comment out ScrollTrigger import and run dev fine with gsap, then uncomment it and get the same above error while its serving dev).. I will try to upgrade npm/node and start with a fresh Vite install next make sure every thing is up-to-date. Just to reiterate every thing installs fine just Vite does not see it.
-
So I am still having issues.. but could just be its real late and lack of sleep. I manually set up my (profile) ~/.npmrc originally and been using club plugins in Parcel and Snowpack no issues, tried again with the CLI cmds you provided but still no luck in Vite. I am sure its something on my end. I will try again in the morning.
-
Was not sure if I should have made a new post but ... @Dipscom I would love to get with you some time and just pick your brain (or any one else that wants to). I have been playing with svelte/gsap together for awhile. I started with a scrollTrigger component. I have had some issues with refreshing and destroying the components right, but got some cool stuff working. I see in your repls you return a call back method tick with duration equation. You mentioned it having to do with svelte working on ms so you need to change it? I kinda got lost on why this is necessary but I think not having it is why I have issues trying to use gsap animation as directives like in: out: and only works well with use:actions. I don't have code in any repls atm just on github but I will try to get some examples together. Wonder if someone more big brain than me knows if Svelte reactive variables are too slow to work right with gsap. I am pretty sure Rich Harris mentioned something about svelte not being fast enough to keep up with 60fps on slower devices with its own animations (but uncertain I heard it right). I have a few cases were I am returning data from a $: reactiveVar to feed gsap.objects and the animations on mobile just chug bad, but if I hit the buttons fast to keep calling the functions/animations over it seems to not lag...? I tried looking in dev tools and noticed lots of micro functions (assume from svelte doing its magic) while the animation starts to fire. So maybe its an issue of my poop code or I just idk... All in all I love both gsap/svelte so much I really want the marriage of the two to work so bad! .. and work well. I know lots of neat stuff has been done with Vue and Gsap, and I might look into that more too, but no reason it should not work just as good or better with Svelte. I figure I am still just not advanced enough to know the work arounds. Cheers, B
-
Hi all, Just wanted to make others aware of an issue when using Club Plugins and Vite via the private repo `npm:@gsap/clubversion` (work around is use the .tar from membership zip to npm install) https://github.com/vitejs/vite/issues/2789 Sounds like there is issues with Vite seeing the name space correctly for just the plugins but will import from 'gsap' just fine. If any one else has any input please reply to my issue above or drop me a line on the forum here . Vite is such a nice dev experience give it a try! Cheers, B
-
sorry I been up all night, I did not notice you were trying to do. ( though its right in the title .. just got hung up on that jquery.css part hehe) $(".nav-item") .on("mouseenter", function(event){ gsap.set(event.currentTarget, {color: 'white'}) }) .on("mouseleave", function(event){ let ct = event.currentTarget // might be best to set a var but you can access it same way. gsap.set(ct, {color: 'yellow'}) }) You can ofc expand on this and make a time line like you did above.
-
Welcome ! I Like where you going with this very cool design. Short answer is yes, drop it in just like any other props ! Ie: gsap.timeline().to(".title__kerbside", { x: -10, scale: 1.1, duration: 0.4, color: "rgb(101, 255, 255)", // define like any other prop with value in " " ease: "power2" }) gsap.to(".title__karaoke", { x: 10, scale: 1.1, duration: 0.4, color: "rgb(101, 255, 255)", // just define it like this ease: "power2".................. // You can also set too gsap.set("#myElement", {backgroundColor: "white"}) //take note it needs camelCase just like javascript likes so background-color is backgroundColor ect... Also I recently learned about gsap.getProperty("#myElement", "backgroundColor"); gsap.getProperty("#myElement", "x"); //works with GSAP transform properties too. This would return something like "100px"
-

Ihatetomatoes "Practical GreenSock" Tutorials - Giveaway
b1mind replied to Ihatetomatoes's topic in GSAP
While your a handsome dood, I really love your brand! Just saying having a <to/mo> in there would not hurt . Not why I am posting though, wanted to saying thanks ( again!!) for doing such a great offer and give away. I am proud to say I took advantage of the offer since I did not win the give away. I am really looking forward to continuing my GreenSock education and use!! Only 14 hours left to get in on this amazing value, I highly recommend it !! https://ihatetomatoes.net/get-practical-greensock/ PS. Really looking forward to learning from Carl's Creative Coding Club too!! just overjoyed right now, can you guys tell?!? Cheers, B -

Ihatetomatoes "Practical GreenSock" Tutorials - Giveaway
b1mind replied to Ihatetomatoes's topic in GSAP
I love GSAP because its easy to use and has a great community. ? ? ? -
@Learning Maybe this can help get you started. I know its not quite what your after... but its defiantly possible. ?♂️ I might tinker more later by adding some more overlays or try some masking, it looks like they are doing it in canvas which is also possible with gsap but out of my knowledge box. --edit I think using CSS vars is a decent way to go about it, because you can animate the pseudo props too. Canvas or SVG might be more fluid for the wave/motion. https://codepen.io/b1m1nd/full/VweEeog