yulia
Members-
Posts
39 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by yulia
-
Thanks everyone for the advice ? It seems the problem was with the absolute positioning of the elements. I made it on grids and now there are no bugs.
-
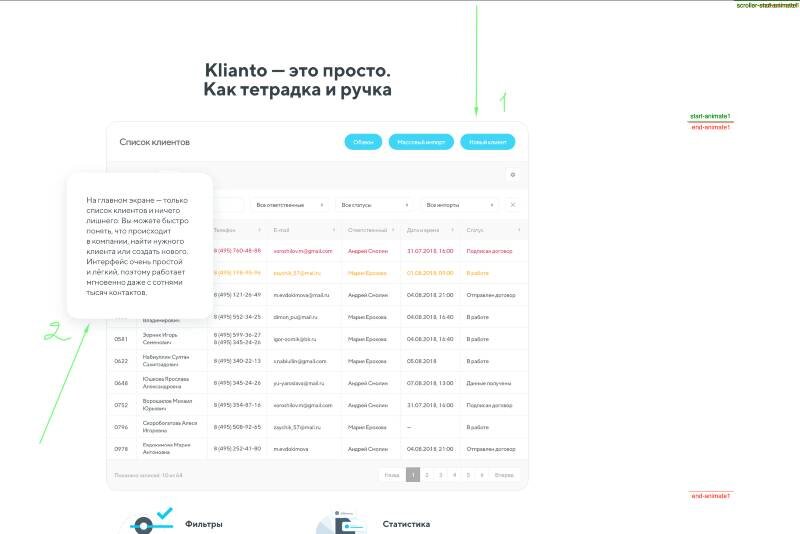
@GreenSock oops, thank https://klianto-site-stg.smartex-it.com If you look at the page on the iPad Pro (or simulate) and change the screen orientation in the middle of the scroll animation of text blocks, you will see a problem I think
-
Hope this is the last question. I have a problem with the position of the elements after changing the screen orientation. If you change the screen orientation before the animation is completed, glitches begin. Elements move to other positions, jump and move to their places only when I scroll up / down the page. Normal view (left) \ Glitch view (right) Screenshot It doesn’t help: window.onresize = ScrollTrigger.refresh(); / window.onresize = ScrollTrigger.update();
-
@GreenSock This is exactly what I needed! Thank you:) In the comments above, there was a great solution by @mikel with a fixed position, but on some tablets, switching between absolute positioning and fixed positioned for some reason does not work. I hope this solution will be displayed correctly everywhere ?
-
Hello again! I'm currently trying to achieve a result without absolute or fixed positioning. The problem is that the block with the text leaves the field of view. When I scroll the page up, this block appears back only at the top. Is there any way to fix this? Thank https://codepen.io/yuliarushay/pen/NWxymGa
-
@mikel Wooow! Thank you very much, exactly what I need ?
-
@mikel This is almost what I want! Thank you) I only need that after the animation, the #sticky container becomes position: relative and remains under the #green container when I scroll down the page further. Then, when scrolling to the top of the page, everything should be repeated in the opposite direction (like on gif)
-
@OSUblake Thanks a lot anyway)
-
@OSUblake Thank you so much! I understand now! Can you help me with one more question? I'm trying to pin an element at the bottom of the screen until its parent element scrolls to the end. It should work something like this: This only works if initially the block with the text is at the top of the block with the picture. But then the block with the text sticks at the top of the screen. I need the opposite - the block with the text should be below the block with the picture. When the picture touch the top of the screen, the text should be pinned at the bottom of the screen and unpinned when the picture is completely scrolled. https://codepen.io/yuliarushay/pen/pogWYOG
-
@OSUblake Hmm, why then should I connect plugins in the config file?
-
Sorry, but I don’t understand how to set the top of the green container as a trigger? I only see the possibility of making the bottom of the green container as a trigger. I need .sticky pinned bottom when the .green container touches the top of the screen. And .sticky should unpin when the bottom of the .green container touches the top of the screen https://codepen.io/yuliarushay/pen/pogWYOG
-
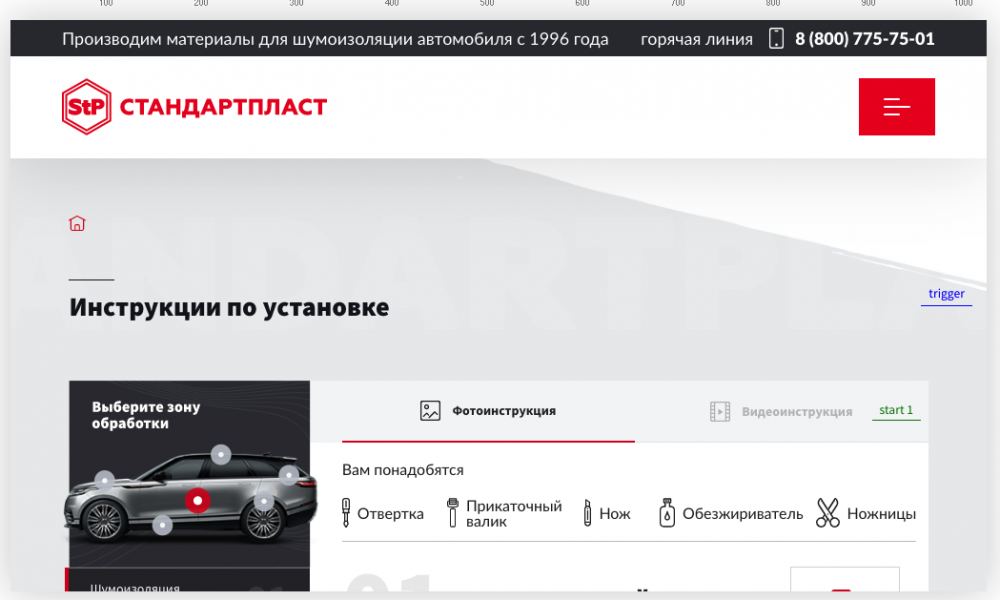
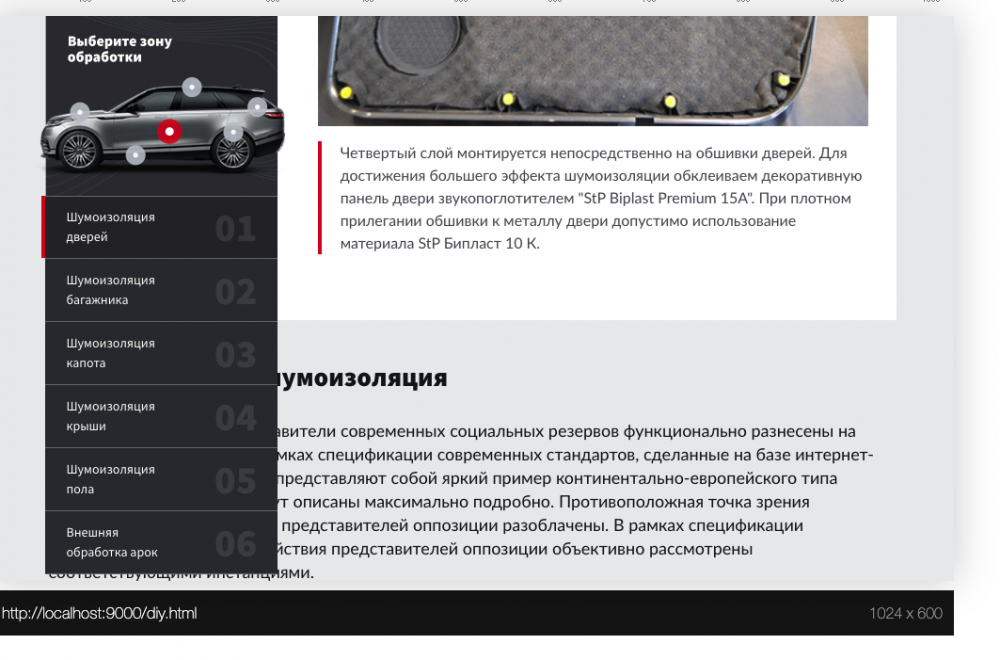
@OSUblake Please, help! In my nuxt project gsap doesn’t work normaly. In universal mode iI am registering a plugin in gsap.js import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger" if (process.client) { gsap.registerPlugin(ScrollTrigger); } Changing the config file plugins: [ // ssr: false to only include it on client-side { src: '~/plugins/gsap.js', ssr: false }, ], The result is an error "gsap is not defined" Gsap only starts working if I connect it on the page where the component is imported. <script> import Intro from '~/components/Intro' import gsap from "gsap" import ScrollTrigger from "gsap/ScrollTrigger" gsap.registerPlugin(ScrollTrigger); Scroll, by the way, also does not work. I only see markers, but the animation does not work mounted () { this.initPin() }, methods: { initPin: function () { gsap.to("#animate1", { scrollTrigger: { trigger: "#trigger1", pin: "animate1", start: "top", end: "bottom", scrub: true, markers: true, id: "animate1" } }); }, }, I need block 2 (animate1) to pin to the top of the screen when block 1 (trigger1) touches the top of the screen. Block 2 remains pinned until the bottom of block 1 touches the bottom of block 2
-
@ZachSaucier @mikel Thanks a lot guys) I already read the documentation and decided that I would redo my animation with ScrollTrigger!
-
@mikel Thanks for sharing this link! I wanted to make this animation with a ScrollMagic. I will use this option if I do not solve with a ScrollMagic.
-
Hello! I'm trying to pin an element at the bottom of the screen until its parent element scrolls to the end. It should work something like this: This only works if initially the block with the text is at the top of the block with the picture. But then the block with the text sticks at the top of the screen. I need the opposite - the block with the text should be below the block with the picture. When the picture appears, the text should be pinned at the bottom of the screen and unpinned when the picture is completely scrolled. Please, help. ScrollMagic support doesn't seem to work Example of my code: initScene: function(trigger, animate, duration, hook) { // Declare Scene const scene = this.$scrollmagic.scene({ // ID of element where animation starts triggerElement: trigger, // {0,0.5,1} - animations starts from {top,center,end} of window triggerHook: hook, // Duration of animation duration: duration, reverse: true }) // Declaration of animation and attaching to element .setPin(animate, { pushFollowers: false }) // Add Scene to controller this.$scrollmagic.addScene(scene) } this.initScene('#trigger1', '#animate1', 300, 0)
-
Thanks! I have already got used to do everything with the help of greensock) and did not even check the ready-made solutions ?? This works perfectly: sticky-kit.js
-
Thanks! But this property has poor support and it is not suitable for my case. I have a menu that when scrolling should stick up and be in view. But this menu should not overlap the block with the text.
-
Hello! I need the "absolute" element to become "fixed" when scrolling 120px. After the trigger, this element must again become "absolute". But, if you scroll in the opposite direction - up from the trigger, the element must again become "fixed" until it reaches its original position. There he must again become "absolute". In my project it works only in one direction - before the trigger. And nothing in codepenio works at all Help, please
-
Exactly what I need! Only without a button Autoplay. Added to my slider, now it works perfectly Thank you ?
- 34 replies
-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with:
-
That is, I can not do everything within one timeline? Need to break into several timelines?
- 34 replies
-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with:
-
Hi guys! Another question with the same slider https://codepen.io/yuliarushay/pen/EJqVEz Is it possible to add slide autoplay? How to do it? I see options only with slide navigation buttons, but not with Forward and Back buttons. Help me please)
- 34 replies
-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with:
-
@Dipscom Jesuschrist ? what a shame! I have to do hara-kiri ... Love you ?, thanks for the help!
- 34 replies
-
- 1
-

-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with:
-
Thanks for such a quick reply! I was really stupid ? But now, when I added new transformations to the slides, the slider again does not work
- 34 replies
-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with:
-
Hi guys! Help again, please I can not understand why this slider does not work. Here is a simplified version codepen.io demo. By clicking on the buttons, the red area should be increased or decreased. The code ignores pauses and immediately increases the red area to the size of the second slide, and then does not respond to clicks back and forth. What am I doing wrong? :(
- 34 replies
-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with:
-
Спасибо tweening - это супер! I made two super super cool sliders on this page using this plugin. Many thanks again for your help ❤️
- 34 replies
-
- tweenmax
- horizontal scrolling
-
(and 3 more)
Tagged with: