Yashi-2
Members-
Posts
39 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Yashi-2
-
OK, i found the issue. check this out. its bundled using parcel.js it does the same thing like webpack. i think the issue is in hot-module replacement, when we start dev or production mode. webpack write link-href tag into the file head area (invisible) but in this current situation link-href not presence in html file. production build also not presence the link-href until you build, but when i include css file directly in header area there is no issue at all. to check the issue. just comment out the html link-href. https://codesandbox.io/s/9l9xvz806p
-
this is the expected behavior. but it doesn't work when i work with webpack and imports
-
yes for development i want to use hot module replacement, but there is a feature call writetodisk. it will allow us to output css into a file. i just tested it, it also doesn't work. i mean file is outputting correctly but error is still there. actually i'm thinking about how to give you guys a codepen demo. i don't know how webpack import will handle in codepen
-
still no luck. i did everything you asked. but no luck :(
-
for development server its all apply to style tag, production build, css files export separately
-
i'll do that now
-
webpack.dev.js - scss rule rules: [{ test: /\.(scss|css)$/, exclude: /node_modules/, use: [ "style-loader", { loader: "css-loader", options: { // minimize: true, modules: false, importLoaders: 1 } }, { loader: 'postcss-loader', options: { sourceMap: true, ident: 'postcss' } }, { loader: "sass-loader", options: { sourceMap: true, includePaths: [ path.resolve(__dirname, 'node_modules/compass-mixins/lib/'), path.resolve(__dirname, 'node_modules/foundation-sites/scss/'), path.resolve(__dirname, 'node_modules/bootstrap/scss/'), path.resolve(__dirname, 'node_modules/bourbon/core/'), ] } } ] }, with css-loader
-
its returning the correct element. sorry i didn't use css-loader. i use scss-loader only
-
so sorry my bad. its a jQuery project. with webpack. actually its not an app. it a website . please find the attach files postcss.config.js package.json webpack.dev.js webpack.prod.js
-
i can, but that is the only thing in my js file. nothing else. its just a import and calling it. i don't know is this okay to give you a codepen demo. but i can attach my webpack.config.js, index.js and package.json file, or if anything else you need to solve this i can provide.
-
1 - Window 10 with Latest Update 2 - Just downloaded through git repo (yarn add gsap)
-
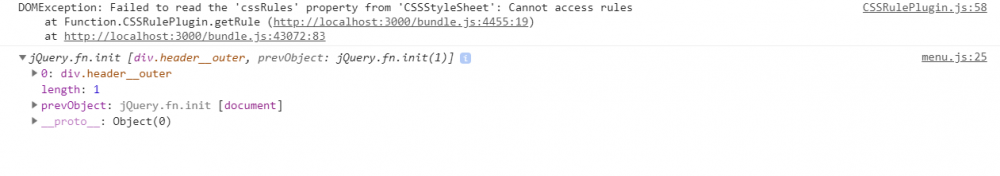
tried this. it gives me this error import { TimelineMax, CSSPlugin, CSSRulePlugin } from "gsap/all"; const plugins = [TimelineMax, CSSPlugin, CSSRulePlugin]; document.addEventListener("DOMContentLoaded", function(event) { // wait until all external assets are loaded (media assets, images, css, js, fonts, etc) window.addEventListener("load", function (event) { var menuLine = CSSRulePlugin.getRule('.header__outer:after'); TweenMax.to(menuLine, 1, {cssRule:{width:'100%'}}); }, false); });
-
i tried TreeShaking. but its still not working. import { TimelineMax, CSSPlugin, CSSRulePlugin } from "gsap/all"; const plugins = [TimelineMax, CSSPlugin, CSSRulePlugin]; var menuLine = CSSRulePlugin.getRule('.header__outer:after'); TweenMax.to(menuLine, 1, {cssRule:{width:'100%'}});
-
Yes its exactly the same. i tried 2 different ways. one with SCSS nesting and one with normal CSS Rule, i know they both are same. but i though its because SCSS nesting Normal CSS .header__outer{ @include xy-grid; @include flex-align(center); @include position(relative); z-index: 999; } .header__outer:after{ content:''; height:3px; width: 0%; position: absolute; left: 0; bottom: 0; right: 0; background-image: linear-gradient(90deg,#7068e0 -2%,rgba(240,96,24,1) 20%,rgba(240,164,24,1) 33%,#00dcff 46%); } SCSS .header__outer { @include xy-grid; @include flex-align(center); @include position(relative); z-index: 999; &:after{ content:''; height:3px; width: 0%; position: absolute; left: 0; bottom: 0; right: 0; background-image: linear-gradient(90deg,#7068e0 -2%,rgba(240,96,24,1) 20%,rgba(240,164,24,1) 33%,#00dcff 46%); } } Still no luck
-
this seems fine to me, i did exactly the same. i dont know how to solve this. or do i have to load css-loader. because i use scss-loader only
-
Hi , i just include tweenmax, cssplugin and cssruleplugin into my webpack config file and i followed the documentation problem is when i create a tween using cssRule its gives me "Uncaught Cannot tween a null target" import { TweenMax } from "gsap/all"; import CSSRulePlugin from "gsap/CSSRulePlugin"; import CSSPlugin from "gsap/CSSPlugin"; var menuLine = CSSRulePlugin.getRule(".header__outer:after"); TweenMax.to(menuLine, 1, {cssRule:{color:'#FFF'}});
-
I've experienced the same issue you have right now. but it only happens when I create SVG in HTML document. (Like copy paste SVG from illustrator or svgomg, and also coding SVG data by hand without concerning browser compatibility ) I know its kind of wired. but to solve my problem I used SnapSVG plugin to create and animate SVG element with GSAP. specially masking and clipping related animations. and it can handle browser compatibility pretty well. but like @Carl sed before try to avoid <defs> data animation as much as possible. this might not be the correct solution but I suggest you to give it a try and see. but for me, the SnapSVG plugin work well with every desktop and mobile browsers.
-
thanks, @Sahil @Jonathan and @Carl to clear this out. I was struggling to do this with a single tween. I think it involves two tweens. but this makes sense now. big thanks to @Carl .. :)
-
yes sure and thanks, @Jonathan. for GS I think this is must have but without any order to remove multiple classes. like how JQ and native-js handle this thing
-
@Sahil correct and also order doesn't matter. but if you can avoid jquery try to use @OSUblake native javascript solution. it's the correct way.
-
Thanks, @OSUblake.
-
it's ok now. I did that with jquery. Jquery can handle multi-class removals. and it doesn't require order. it just removes them. thanks @Sahil
-
yup that is my main issue. the order of the class names. what if I use double className attribute. it's an antipattern. will that be ok?