ekfuhrmann
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by ekfuhrmann
-
-
Thanks for this @PointC.
Could you explain how.to(".circle", { rotation: "0_short" }, 0)works. I'm unfamiliar with0_shortand couldn't find anything on it when searching.This really does almost nail what I'm going for, but is there a way to have it always go straight in rather than loop back towards the top like in my attached gif?
-
I have an issue where I want to reverse a timeline that has a
repeatingtween but am unsure of how to best accommodate it. In this example, I'd like to essentially ignore therotationtween, and only reverse theytransform. Perhapsreverseisn't correct here and I'm better off just adding a new tween on close that reverses they?What I want to happen in this example is that when I click the toggle, it instantly brings the
inner__circleelement back into the parent, ignoring however many iterations of repeat there has been.See the Pen poppJZQ by ekfuhrmann (@ekfuhrmann) on CodePen
-
Terrific, I imagine there is no real way to avoid the flicker that occurs before the page finishes loading for JS like that outside of hiding it until it's loaded?
-
Happy New Year, hope you all are doing well and enjoyed the holidays!
My question is whether or not it's possible to get an animation "mid-progress" in GSAP similar to the way CSS keyframes work when playing an animation from a negative value?
See the Pen WNZyyRo by ekfuhrmann (@ekfuhrmann) on CodePen
-
6 minutes ago, OSUblake said:
It will work fine as React will never touch the proxy elements. Just create the proxy elements inside the same effect you create your Draggables, and you should be fine.
Thank you so much Blake, as always you have been an immense help with learning more about GSAP and getting animations working. This is working wonderfully in my React app, so that did the trick placing them into the same effect!
The amount of help and knowledge you and the rest of the team offer is great and I'm always left with my mind blown by the way in which you guys quickly identify the solution and provide answers. I can only hope one day I can get to the point of thinking about these problems as the way you do. Nonetheless, thanks again and I hope you all have some nice upcoming holidays ahead of you!
-
 1
1
-
 1
1
-
-
This is exactly what I'm looking to do. Mind explaining what
gsap.quickSetterdoes and how it works?I also plan to use this as a React component. Do you know if there are any challenges that may be associated with using proxy elements in React?
-
Hey there,
I'm trying to have a scrubber that can be moved on the X axis, as well as expanded/collapsed on both the right and left using a couple handles on each side. Using draggable it was easy enough to get the scrubber to move as wanted, but I'm running to trouble having the handles resize the scrubber. I think I got it somewhat working in the sense that the scrubber is resizing in relation to my cursor drag, but the handle is flying all over the place so something is messed up in my logic no doubt.
See the Pen XWaPZOd by ekfuhrmann (@ekfuhrmann) on CodePen
-
@Cassie Unrelated to this thread, I just wanted to let you know I came across your blog not more than a few hours after you responded here, not realizing that you were one in the same as cassie.code until realizing your avatars matched up. Anyway I shared your blog with my team because of just how beautiful and well put-together it is. It's a great site and I just found some humor in that you also just so happened to assist me with my animation question here. Sometimes it can feel like a small world thanks to little interactions like that, thanks for everything you do!
-
 3
3
-
 1
1
-
-
Wow this thread has been incredibly helpful. @Cassie thank you so much for identifying that the pacing would never work due to them needing different easing curves. I really struggled with identifying why the dot seemed to either be so much quicker or so much slower than the path.
@GreenSock this is such an interesting implementation and the first time I'm delving into custom-eases so thank you so much! I also really appreciate the commenting in the file!-
 1
1
-
-
I've posted about a similar technique a few months back that you all helped me with, but when trying to recreate the same idea, I'm really struggling getting the timing of the dot to sync with that of the line.
A few things to consider is that the dot is near the end of the path when it plays, so there is an offset, but even the speed of the line and the motion of the dot seem to be off so I think I'm just approaching it wrong?Outside of trial and error plugging in numbers, is there any way to better identify what the start and end values should be?
See the Pen rNmGQmG?editors=1010 by ekfuhrmann (@ekfuhrmann) on CodePen
-
 1
1
-
-
Again, thanks for assisting with my question! If you're interested in what that pen was working towards, here is a little pen I threw together leveraging GSAP.
See the Pen QWvGBjz by ekfuhrmann (@ekfuhrmann) on CodePen
-
 8
8
-
-
Great stuff, thank you both @OSUblake and @GreenSock!
-
 1
1
-
-
-
Hey there, I created a CSS example of what I'm trying to create in GSAP. The issue I'm running into is I can't figure out in the docs how to simulate a negative animation delay outside of building individual timelines for each ring and then running all of those timelines from specific points of time and looping those timelines. A part of me feels there needs to be a better approach to such a simple loop such as this, but perhaps that's not the case?
In my head it'd be nice if there is a yo-yo like function I can apply to a stagger tween that rather than going from forwards to back, it repeats itself on an individual tween level (as opposed to a timeline level).
So with that said, what would be the best way to approach this animation from the context of GSAP?See the Pen ZEKKKEe by ekfuhrmann (@ekfuhrmann) on CodePen
-
4 minutes ago, OSUblake said:
I was running a localhost, but the issue was due to me having
Disable cacheenabled in my developer tools. Once disabled, it was displaying once.No surprise, it was a mistake on my part.
-
 1
1
-
-
Ah I see. So the issue was that I had
Disabled cachetoggled on in the Network tab, which was causing it to re-download the image. Under normal circumstances, to your point, it would pull from the cache and not re-download.Thanks for helping with that.
-
Sorry, let me rephrase a bit. I added this exact codepen to a local project I'm working on that is using local files, and I'm still getting hit with downloading the files twice when checking the networking tab of developer console.
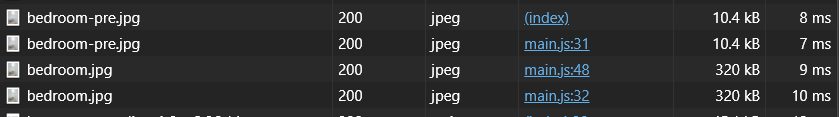
For example it looks like this, where the
bedroom-pre.jpgis the low-fi image, while thebedroom.jpgis the hi-fi image.
As you can see, it's getting served up twice, and I'm seeing this happen in the demo on codepen as well, albeit it's a bit harder to parse there due to the picsum hosting.
My
<img/>markup looks like this:<img class='lazy' src='bedroom-pre.jpg' data-src='bedroom.jpg' alt='' />
And I'm using the identical JS found in the codepen.
Hope that helps clarify a bit?
-
I was playing around with your lazy loading scrollTrigger demo, and realized that it seems to be duplicating the high-res image download twice, essentially doubling the size of the page.
Not being entirely familiar with the methods being used for this effect, I was unable to figure out how to prevent it from double triggering.See the Pen OJMaEOP?editors=0010 by GreenSock (@GreenSock) on CodePen
-
Ah such a simple fix. That makes sense and is so obvious now looking back at it.
Thank you!
-
 2
2
-
-
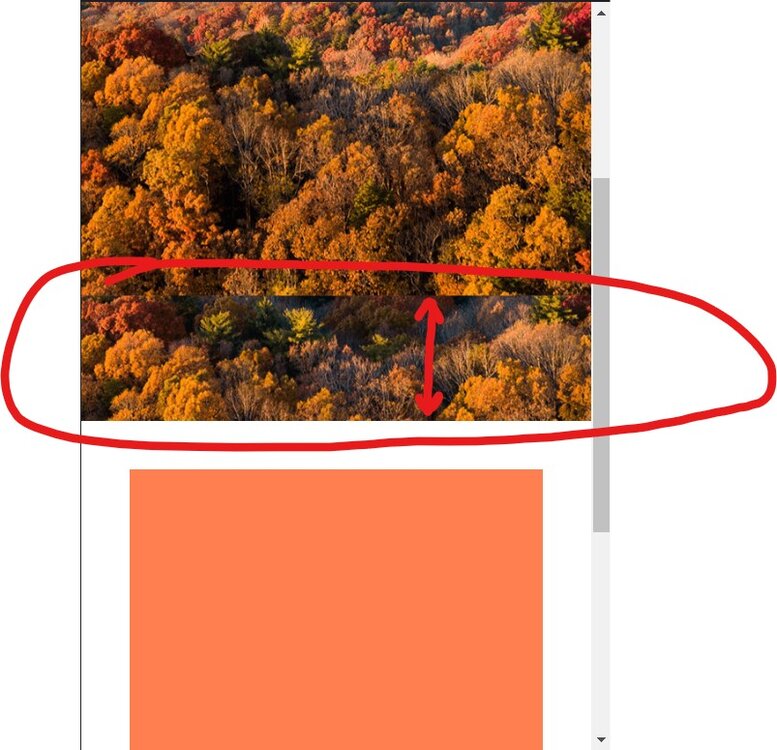
I came across what I presume to be a bug, but also could be a lapse in the way in which I'm using scrollTrigger to handle my header. Responsively the header works well across different displays on a fresh page load. That said, I run into issues when resizing the the window without reloading.
An example of what I'm talking about can be seen by resizing the vertical window size (viewport height). It seems like scrollTrigger isn't recalculating the depth which handles the scroll speed of that parallax layer resulting in the following:
I've included
invalidateOnRefreshhoping that would resolve the issue, but to no avail.
See the Pen poePOzd by ekfuhrmann (@ekfuhrmann) on CodePen
-
2 hours ago, akapowl said:
The end of the ScrollTrigger is what you want to adjust when it comes to the speed of the horizontal scrubbing tween. The less pixels there are for the scrubbing tween to fit into, the faster it will appear - something like end: "+=100px" e.g. would make it super fast. Is that what you mean by velocity?
Yes this is exactly what I was looking for, thank you for clarifying that for me.
2 hours ago, akapowl said:There have been some threads recently along those lines that wanted to incorporate an animation on the 'fixed' header that I'll just link - in case that is something you'd want to consider.
I fortunately do not think I need to worry about this for my current project, but I really do appreciate the other resources to use as reference should it come up.
Thank you again for being so helpful with this, I really do appreciate the help immensely.
-
 3
3
-
-
@akapowl This has been incredibly helpful, thank you! I'm still trying to wrap my head around the idea that the ScrollTriggers are all working off each instance of an element, in this case
.section, so you just use a conditional to handle what happens with that specific section based on the scroll trigger event.To your point of simplifying the
xcalculation, I found thatreturn -cardsWrap.scrollWidth + oneCard.offsetWidth;works quite well and you can check out the updated codepen below!I have 2 additional minor questions for you if you've got the time.
- Is there any way to modify the "scroll velocity" for the horizontal section?
- I was using a fixed hero on my site so that the content would scroll over top of it (basically pinning the hero), but would it not be better to use ScrollTrigger to do that since it's already handling the rest of the page?
codepen
-
 1
1
-
I've just started dipping my toes into scrollTrigger, but am running into a few issues.
The examples offered by GSAP are fantastic, but I'm struggling to understand how to bring a few of them together into a cohesive page. What I'm looking to do is have a page that has vertical pinning sections, which then has a single section (Section 3) that contains a horizontal list of cards which scroll through horizontally, before then continuing on vertically.
I've tried to calculate the "height" of the horizontal scrolling section to then give Section 3 the right amount of "vertical scrolling" to account for the horizontal scrolling, but then my vertical section pinning is all thrown out of whack. In the end, I think I'm just going about this wrong so hoping one of you could impart some knowledge on me.
Thanks!
See the Pen NWpGeZX by ekfuhrmann (@ekfuhrmann) on CodePen
-
Ah, this is why I love this community so much -- your wealth of knowledge and assistance is absolutely top!
Going with your first suggestion resolved the Chromium issue as the element was able to scale down no problem, and then your second suggestion of adding a slight rotation to it resolved the Firefox issue. Fantastic stuff, thank you!-
 1
1
-





Is it possible to ignore repeating tweens on a reversed timeline
in GSAP
Posted
@PointC Is exactly right of what I was going for. I really appreciate you and @OSUblake mentioning the added difficulty in going the route of the fork you made. This animation is a simplified example of what I am currently working on and having an understanding of whether or not it was trivial to make it go back to that start in a direct line or not really was what I was looking to learn from this thread.
I'm going to play around with both methods and see what feels best within the scope of my animation. Thanks for taking the time to better fill in my mental model of working with GSAP.
Ah perfect. Thank you for that!