determin1st
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by determin1st
-
-
11 hours ago, OSUblake said:
How can you disagree with that when you're already experiencing difficulty? That kind of proves my point.
No noo, I fixed it already. Now It proves only the difficulty on your side.
11 hours ago, OSUblake said:Angular1 has nothing in common with the current version besides the name.
Do you really think that making first statement to look un-appealable will make it so? If it has nothing in common, then why they name it Angular2,3,4,..
11 hours ago, OSUblake said:But what I was trying to get at is that there's a bunch different ways to create and customize CSS for theming, usually with some type of build process. This isn't directly related to CSS styling, and is more for SVG, but look at how easily an animation can be added to an app. There are similar tools for styling components just like that, but I can't remember the names of them right now.
A component is more of an architecture or pattern. Web Components and Polymer are where you'll find most of the widget stuff.
I'm okay with text editor and keyboard, it's not mind-shifting (video) to me. Sure, it's better to keep style settings in JS object to reuse it later, i agree. You don't remember tool names because they are not necessary, imo.
Architecture.. nice word. I've seen somewhere in React (probably) docs, that component is a function. What the heck do I need that if i can write one-liner declaration right here? MyComponent - is a data structure bound with logic which translates itself to multiple visual representations, handles its own internal states and has some api to control. Something, ready to use, like GSAP.
Let's open https://www.webcomponents.org/ first thing there is now 'date-picker', okay, opening.. where is the styling? how to make it look not default way (change color/font/itemSize/..). Where is codepen/fiddle/.. easy-access examples? This is not satisfactory for reusable widget at all. To get it up, first you need to read tons of docs and after that you will realize if it fits your needs (it usually does not).
11 hours ago, OSUblake said:..animating width and height has nothing to do with them. It invalidates the layout, and has to recalculate the size and position of everything and make any necessary adjustments, which can kill your framerate. It's no different than doing a screen resize. This is unlike transforms, which cannot affect other elements or the layout.
Let it go...
11 hours ago, OSUblake said:Nope. I know how that app works, and it doesn't use a library. Go back to that site, disconnect from the internet, and then refresh the page. It should be working offline. The lag you saw was because it was your first time visiting the page, so a service worker was fired up to install some stuff for offline use.
Nice. https://csstriggers.com/ represent an accordion widget - a list of content panels. my lib is also a single-request thing and it will work faster.
 .
11 hours ago, OSUblake said:
.
11 hours ago, OSUblake said:And this is where you get everything wrong. There's a time difference between screen refreshes, typically around 16.67ms, so you won't see it change visually. The invert step is the most important part, and is what pulls everything together, but you're not seeing the big picture yet because you think it can be done with className tweens.
Can you get these two animations working correctly using className tweens?
Catch!
See the Pen MVoYWb?editors=0110 by determin1st (@determin1st) on CodePen
-
3 hours ago, OSUblake said:
Trying to build a complicated UI library using only className tweens will be difficult. My advice would be to avoid them. They're really not that useful, and can cause all sorts of problems if you're not careful. If you really want to animate classes, then you should use CSS.
I cant take your advice, because I disagree with the first sentence. I really want to animate transitions, between visual states of the element or group of elements.
3 hours ago, OSUblake said:You might want to look into how modern frameworks like React, Vue, and Angular use css, or the lack thereof. CSS in JavaScript is pretty common nowadays, making CSS files completely optional.
Well, yea, looked. Almost completed the angular1 guide (where you build phone-store). Not excited. Maybe missed something or maybe got the idea. CSS looks like JSON.. which looks like JS object definition.. so, imo, it's only matters where it is. Is it merged with code? In one place or mixed in with everything else? I just don't get what you are trying to say..
Nice pic. That is happening when they try to build something great on the unsteady ground. Violate separation of concerns principle once, and, forget about any complex+reusable widget creation. What is left.. talking about "components" and stuff.
3 hours ago, OSUblake said:Animating properties like height and padding aren't any better. Look at what animating height triggers.
https://csstriggers.com/height
The browser spends a lot of time rendering a nice looking web page for you, and then on every animation frame you come along and destroy it. That makes the browser sad. ?
To make the browser happy you'll need to leverage transforms. Instead of changing the width or height on every animation frame, you can reduce it down to 3 layouts/reflows using a technique called FLIP.
- First - Record the initial state of your element, like its position and dimensions.
- Last - Move your element into its final state, and record those values.
- Invert - Now move your element back to where it came from. You now know all the values that will be needed for a transform based animation.
- Play - Play the animation. The browser will go back to being happy again.
I'm not scared. It's not under our control - it is a browser area and a browser job (to change width/height following holy CSS spec). Look at the item select animation (https://csstriggers.com/) - it lags at the start (firefox shows it better). I open no code, looking at the address /height gives a hint - that's the React/Vue/Angular.. type of lib.
Maybe. CSS syntax allows transitions, right?
Given that we are talking about the interface animation (each state means something) and not the banner (static info, single flash+wow) animation..
Let me interpret your word "FLIP":
First/Last. You just described code logic in the className handler, lookup it yourself, it does these two things.
Invert. Is not necessary. Because, there is only one, current visual state (what you see now) of the element in the interface. Don't waste time, use Play.
Play. Adding or Removing of css class may mean inverting to previous visual state.
3 hours ago, OSUblake said:I came across a couple FLIP animations that I though were pretty neat, and wanted to make them with GSAP. What I ended up with was the start of what could be a nice library for doing FLIP animations with GSAP.
It's pretty easy. Just pass in the elements you want to animate, a modifier function, and some animation options. The modifier function is just a function that will change the element in someway, like toggling a class, or moving it somewhere else in the DOM.
var video = document.querySelector("#video"); Flipper.flip(video, videoModifier, { duration: 0.5, ease: Sine.easeInOut }); function videoModifier() { video.classList.toggle("minimized"); }
Okay, let's talk about your interpretation of FLIP. I see, that the APP is holding effect parameters but not the effect data. It is good - separation. The bad thing, I can't grasp how it works. Maybe videoModifier is an event handler or maybe... Compare:
var video = document.querySelector("#video"); var flipOn = [ { className: '<minimized', duration: 0.5, ease: Sine.easeOut } ]; var flipOff = [ { className: '>minimized', duration: 0.4, ease: Sine.easeIn } ]; function videoModifier(state) { someGSAPabstrationLib.queue((state ? flipOn : flipOff), video).play(); }
Logic is observable, data is separated, right?
3 hours ago, OSUblake said:There are no width or height animations in this demo. It's all done with scaling. I'm making use of the new ExpoScaleEase for counter-scaling.
See the Pen ebbeaf989d7648cbbfc9932e446df5b6 by osublake (@osublake) on CodePen
Good idea?
Interesting, but I don't know if it is good. Can you reduce the example to see it clearer. Maybe I would be able (I'm sure for now) to reproduce it using only className.
-
I've made some modification to className, take a look:
See the Pen YaZxXb?editors=0110 by determin1st (@determin1st) on CodePen
It works through document.styleSheets interface to get the original css props...
Benefits:
+ might be faster as it doesn't compare all the computed style props, but only those, which are going to change.
+ super flexible
Losses:
- requires new browsers
- more size
Here is line of change: https://github.com/determin1st/redsock/blob/b3f5996839665dc42b0f6af3e33a4ace772c4385/TweenMax.js#L5004
I didn't fully tested it, just an example of what can be done.
-
Oh, I just realized I was wrong. There is no interface to get "raw" value of the style (it was in IE6 - currentStyle) and compare.. Anyway, digged into GSAP-related code little more

-
4 hours ago, Sahil said:
It's not really a GSAP problem, when you animate elements using className, GSAP animates whatever the difference those class create. In your case, you have box-sizing as border-box, which when you change padding causes the height to change. So in order to animate class GSAP MUST animate height, which gives your parent element inline height. So when your child element animates, parent element has it's own height instead of auto height, so it won't animate along with the child element. When animation completes, GSAP like usual will remove inline styles set while animating class which causes the jump.
If you put together many such different classes that affect each other or parent and child in MANY different ways then you will see such weird behavior and GSAP can't put logic in the place to address such out of control situations.
What you can do is,
1. force height auto by using !important
2. First change padding of parent element and only then animate height of child element.
3. Manually animate height of parent and when animation completes, set height back to auto.
4. Use content box as @Jonathan suggested and as you are using flexbox you don't need to set width 100%, element will set itself to 100% inside the parent.
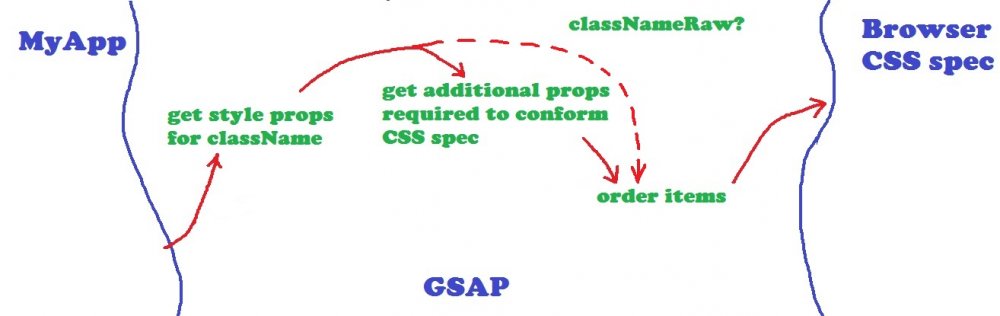
GSAP is a filter between your app and the browser. Only the browser implements CSS specs. So, you can read that spec and make it "right" or "wrong" or "weird". In that example, suppose, className is handled directly (without GSAP conforming to box-sizing and adding more style props to the counter) the result of animation would be "right". Im okay that className implements this way, but it lacks an option, imo.
1) will cause css class combination problems (if it's not a "forever" value)
2) not smooth, discrete animation.. not GSAP way, right?
4) look at this, same trap:
See the Pen mxPYwZ by determin1st (@determin1st) on CodePen
I just added padding animation to the element and removed any paddings from container (to see problem better), now, it "blinks" at the right border, because of width prop which is taken by GSAP following the holy CSS spec. Now, put back border-box and width=100% == no problem.
3) checkout what you can do with the CSS classes put in right order:
See the Pen JLKXjM by determin1st (@determin1st) on CodePen
The animation function is not changed. only CSS rules. that flexibility is not reachable by manual tween setup. As I see it, reusable widget/control must use cascading style powers.
4 hours ago, Jonathan said:Hello, Yes, Thanks a lot.
Sure, it rules.. but you see, every king have vassals
 ... i didn't see any around..
... i didn't see any around.. 5 hours ago, Jonathan said:
5 hours ago, Jonathan said:This isn't a GSAP algorithm thing
 . GSAP can only use what CSS property values are reported and computed by the browser, based on how you have your HTML and CSS setup. Like i said above this has to do with the CSS Spec on how height is calculated with box-sizing. As well as how the CSS box-model works. That is the nature of CSS, animating padding will affect height of its parent regardless if box-sizing is used or not
. GSAP can only use what CSS property values are reported and computed by the browser, based on how you have your HTML and CSS setup. Like i said above this has to do with the CSS Spec on how height is calculated with box-sizing. As well as how the CSS box-model works. That is the nature of CSS, animating padding will affect height of its parent regardless if box-sizing is used or not 
Hey, how then, this happens:
See the Pen RMRPOw?editors=0110 by determin1st (@determin1st) on CodePen
Apply your logic to manual tween setting... it doesn't work. There is not much work to fix that, i believe:
5 hours ago, Jonathan said:Animating anything but transforms and opacity will cause jank (lost frames). Transforms and opacity do not cause a repaint and layout to be recalculated on every render tick frame.
Transforms are also better for interface object, since they can animate on a sub-pixel level for silky smooth motion. Whereas padding and other non transform and opacity properties can only animate on a pixel level. And non transform or opacity CSS properties cant take advantage of hardware acceleration (the GPU) for smoother animation. You could take advantage of using transform scale instead of padding. We can only offer advise and solutions, but in the end its up to you.
Happy Tweening!

Okay, but transforms are horrible in CSS definition (GSAP is much better at defining them). Also, i don't know for now, how scaling will react on window resize, how children of the scaled container should be handled.. etc. Maybe it's a way, didn't dig into it...
-
On 13.03.2018 at 5:48 PM, Jonathan said:
I would have to agree with @Acccent regarding height, padding and box-sizing. The box-sizing property takes into account the CSS Box Model. You can see in the CSS Spec for height that when you use box-sizing: border-box that the height calculation of the browser will include the height of the borders.
CSS height spec: https://drafts.csswg.org/css-box-3/#the-width-and-height-properties
You also have to take into consideration CSS inheritance, and the fact that anytime you change padding it will affect the height of the parent containing element even without using box-sizing.
Hello, but I still don't agree with GSAP realization of this particular algorithm. There should be an option to turn it off as it may be not the only way - I calculate absolute heights including padding&border myself ( trying to make jquery-like UI lib, writing accordion widget now, here is the demo: https://rawgit.com/determin1st/cis/accordion/index.html )
On 13.03.2018 at 5:48 PM, Jonathan said:..you can get around this by:
- using box-sizing: content-box for div instead of border-box. No need to remove or stop using box-sizing.
- remove or don't use the !important declaration on the height: auto property for .box selector. !important should only be used as a last resort.
I don't think I can't use "box-sizing: content-box" as there, i see, one huge loss -> if padding is set on the child element in the container, relative values stop working (height/width: 100%) and everything should be re-made re-calculated for this new (actually, old) model (content-box). Now I use !important which is only covers inline style during animation, yes, i understand that. Take a look at this small change:
See the Pen NYNpKe?editors=0110 by determin1st (@determin1st) on CodePen
On 13.03.2018 at 5:48 PM, Jonathan said:Just keep in mind that anytime you animate margin, padding, width, height, and border the animation wont be as smooth as animating transforms and opacity. Since anything animated that is not transforms or opacity will cause layout to re-triggered causing jank (lost frames) due to how CSS is rendered.
See Jack's @GreenSock article on this:https://css-tricks.com/myth-busting-css-animations-vs-javascript/
See CSS Triggers:
Also you should set the duration to a lower number. 10 seconds will be a really slow animation, and look like its either broke or nothing is happening. Setting i the duration to something like 1 second or 0.5 second like @Sahil did in his codepen will make it animate better.
For full control sometimes its better to just use a fromTo() tween instead of animating classes using className.
GSAP fromTo(): https://greensock.com/docs/TimelineMax/fromTo()
Happy Tweening!

Sure, if you need to *flash* user with particular effect, and repeat or remove it afterwards - transforms are better. But not for interface objects, right?
That's why I use className, because of potential of easy styling/theming. You can change CSS only, no JS code rewrite - same code, many visual representations/effects. So I put those settings as a conditions where the trap is. If you help me and this lib will become popular, GSAP will rule forever 8)
-
1 hour ago, Sahil said:
Ya @Acccent is right about padding being animated and causing the problem. But I was wondering why that should happen? It is happening because you are using box-sizing as border-box so changing padding changes height and width of your box element. You can stop using border-box.
Or you can set the parent element's height to auto !important.
yes, thanks, I set it to !important and it works, but there would be more collisions in future. I disagree with the @Acccent statements

-
 1
1
-
-
Hello,
I have some unexpected (for me) behavior while sizing elements, here is the pen:
See the Pen PQeVoY?editors=0110 by determin1st (@determin1st) on CodePen
As you see, red box is not synced with blue while animation runs (after clicking). It happens because the height of the container is animated, but it is not supposed to be, as the .clicked (container css class) doesn't contain height property. Can you explain please, how to animate only properties defined in target class?
-
1 hour ago, Carl said:
Hi determinist,
Please provide a demo we can look at it. It shouldn't take you more than 5 minutes.
Much better if you can show us exactly what is happening than for us to build something up from scratch and hope it simulates what you see.
Thanks!
See the Pen mXLKEb by determin1st (@determin1st) on CodePen
Hello, see, here (in the Pen) it goes GRAY and then goes to WHITE. I suppose, I have to use RGBA() start color and not HEX/RGB/HSL to fade it normally (avoid gray), right?
-
Oke, thanks Jack. I will try to implement RGBA. Im using className to have more control over styles (no change of code, separate concern), so its not a option for me. Color animation looks like:
.default {background-color: #123456;}
to
.faded {background-color: transparent;}
what is the best values for these you think? (to fade only transparency, not actual color, because as i noted it goes GRAY and *flashes* at some point)
Optimisation, yes yes, have a lot of questions about... but not yet come to a question...
-
I'm using 'className' to animate background-color from HEX value to TRANSPARENT. but it goes GRAY at some point.
Is there any solution to this? Should I use HSL or RGBA color? Im also traped with LESSCSS, it coverts HSL to HEX value(( oh, too late now, need to sleep, kek.
-
I've updated the example.. Now it should be readable, sorry.
here, I mean combined effect is several individual effects nested in temporary timeline. temporary, because it may change on conditions. i can't post those conditions here (trying to create widget "accordion", it's all in LS and lot of code). individual effects are created because hover effect run faster this way (instead of all group refreshing hover state - which is also needed)...
well, i dont know how to explain clearer for now

See the Pen PQpvNo by determin1st (@determin1st) on CodePen
-
See the Pen Zrebyd by determin1st (@determin1st) on CodePen
Here, after the combined effect played, individual timelines dont play any more. The combined timeline is always temporary because combined effect may be composed with different items (some of them may not be visible or be disabled, so they are included by condition)..
-
Hello,
Is there a way to remove timeline nesting?
I have timelines which may play separately, but when they are nested to some combined effect, they dont .play anymore.
One way I found to do this is to create another nesting, but this is too much imo.
-
Hello,
Do you think if it would be useful to add onPause/onStop event callback? So the state of timeline could be obtained more convenient way? Or maybe I miss something? States:
- never played
- playing
- paused/stopped/killed but not completed
- paused/stopped/killed and completed
-
What if I dont have a main timeline and have only specific timeline (which was nested to the main), Is there a way to de-parent it (to play it alone)?
Im creating multiple "static" effect timelines, but the main is "dynamic"
....
oh, i found solution for myself. to reuse a prepared, paused timeline which was nested, the only thing to do is to re-nest it in a newly created timeline..
-
10 minutes ago, Dipscom said:
I 'a' is an already bound function, I see no reason why it wouldn't work. I have in the past had to create a variable to hold the binding before adding to an event listerner, for example, in order to preserve the bind when accessing it from another place. It could be that you might have to do something similar.
ops. i had an error in my code. improper init. it (bound function) works, thank you.
-
 1
1
-
-
21 minutes ago, GreenSock said:
@determin1st I'm confused. Do you have an example of it not working properly? Like maybe a super simple codepen? I'm not seeing any odd behavior but maybe I'm missing something.
It's not odd. It (the .add() method) just dont allows to pass function scope. In my work I have a pre-defined objects with data like:
show: [ { duration: 0, tween: { visibility: 'visible', scale: 0 } }, { duration: 0.8, tween: { scale: 1, ease: Back.easeOut } }, function(){ debugger; this.cfg.data.menu.addClass('attached'); } ],
then, in another place, I create timeline using that data:
c = new TimelineLite({ paused: true }); this.cfg.show && this.cfg.show.forEach(function(a){ var b; if (a.tween) { b = w3ui.CLONE(a.tween);// have to clone, because GSAP modifies original :| c.to(node, a.duration, b); } else { c.add(a);// bound functions dont work here } });
-
18 hours ago, OSUblake said:
What are you talking about? You can't the scope of a bound function.
I cant run my function with selected scope if I use TimelineLite .add() method. It (the .add() method at GSAP) could be modified to check if that function had .scope property and pass it further.. that's what I meant.
It's a one-line change. In GSAP source code, it does:
... } else if (typeof(value) === "function") { value = TweenLite.delayedCall(0, value); } else { ...
and could be:
... } else if (typeof(value) === "function") { value = TweenLite.delayedCall(0, value, value.params, value.scope); } else { ...
-
It's a pity, that TimelineLite doesn't respect function scope in .add() method.
For example, if I create bound function and pass it to the Timeline, the scope changes to the timeline's:
f = someFunction.bind(someScope);
timeline.add(f);
.add() could check if a scope is already set as a function property and pass it further? like:
someFunction.scope = someScope;
timeline.add(someFunction);
It could work, why not 8)
-
finally made that menu interface with the power of GSAP animation 8)
https://rawgit.com/determin1st/cis/master/view/index.html
I think there are some problems with flexbox + className animation - it doesnt respect flex-direction and changes both width and height, but maybe I dont do it right.. another thing is that timeline doesnt pause automatically when reaches the end. but those are avoidable.
-
2 hours ago, GreenSock said:
Does that help at all?
Yes, thanks. I will try another approach.
-
1 hour ago, GreenSock said:
So are you saying that in some cases, you want slide.two to turn blue part-way through, and other times you want it to turn blue at the very end of the timeline? I don't think this is an issue of having an onComplete fire at a different time (it wouldn't make sense for it to fire at different times, and certainly a nested onComplete shouldn't fire after its parent's onComplete). Wouldn't it be best to just add some logic to your parent timeline's onComplete so that it checks whatever conditions you need to check, and acts accordingly? Perhaps I'm misunderstanding your goal, though.
I would like slide.two to turn blue only at the very end of main timeline (before slide.one=red, slide.zero=green).
Call order could be: blue -> red -> green
There might be logic in parent onComplete, but when i call parent's .play(), it still fires child onComplete regardless to second parameter (supressEvents=true).
-
47 minutes ago, Sahil said:
Not completely sure, but maybe you can try defining onComplete as external functions and call them. There maybe better answer, if so someone else will post it.
I've forked your pen to explain more what i mean..



Element sizing with className & height:auto
in GSAP
Posted
Sorry, but you broke your hand . You missed the specifi.. cascade rules. It was not really a className* task, but, anyway I added it.
. You missed the specifi.. cascade rules. It was not really a className* task, but, anyway I added it.
Check the CSS:
See the Pen JLyRgm by determin1st (@determin1st) on CodePen
These are only words. Why not bring any diff example here? Something, that adds wight to "completely different". ...just checked Angular2 "quick start"... it got even worse Why you look at fancy pictures.. it's a propaganda.
Why you look at fancy pictures.. it's a propaganda.
That's what I was talking about. They won't make any complex widget with this.
(can) you can decide yourself what is what.(?)
You broke an example - not a big deal. The idea of this flip-flop video widget is good. You may try to make it unbreakable yourself. If you think you can, let's discuss interface (not banner) building in telegram (@determin1st), it's faster. I'm also interested in widget building.