friendlygiraffe
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by friendlygiraffe
-
-
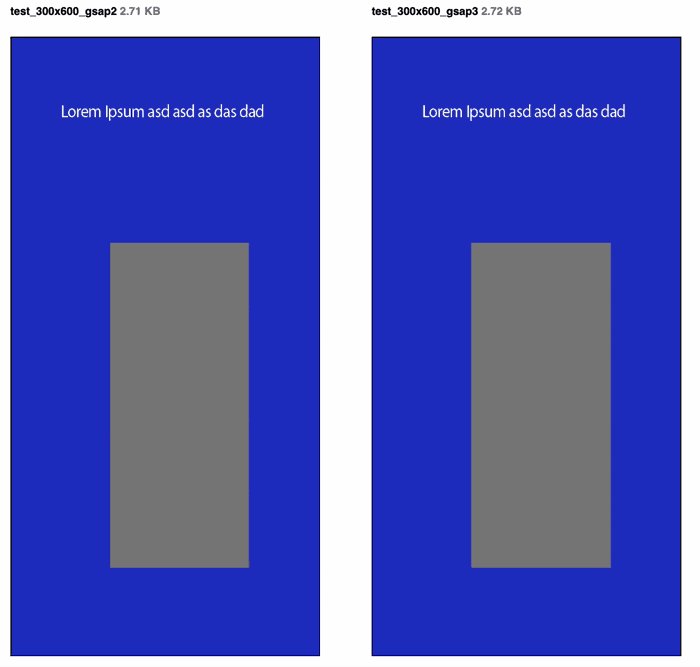
Weird glitch
in GSAP
For reference:
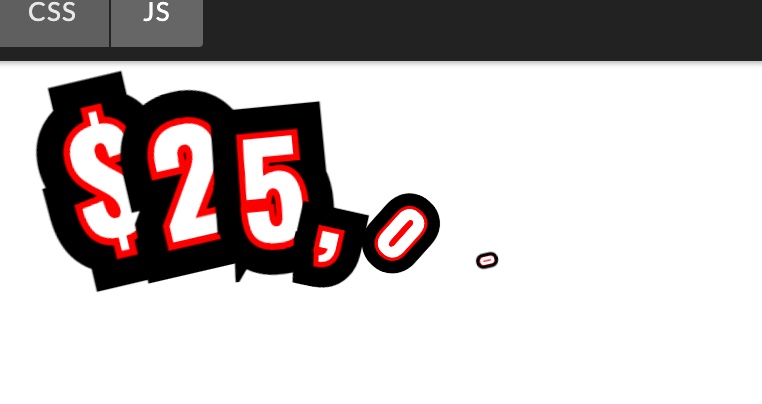
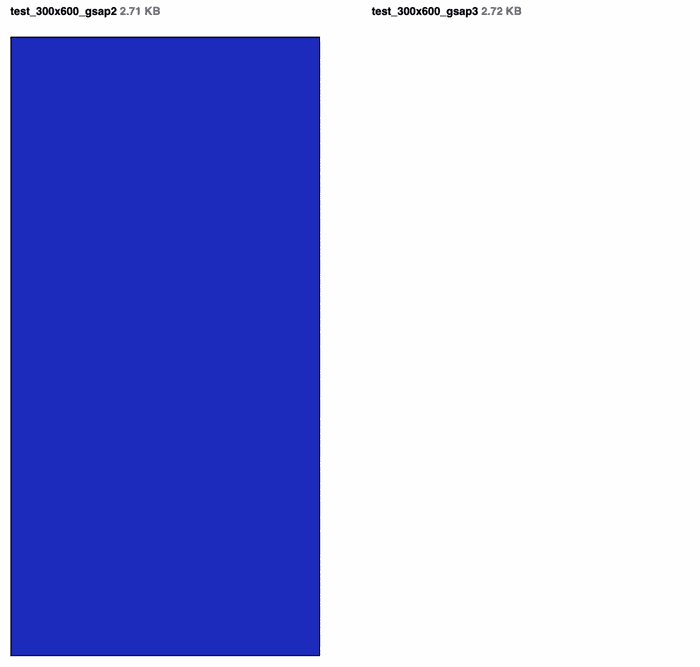
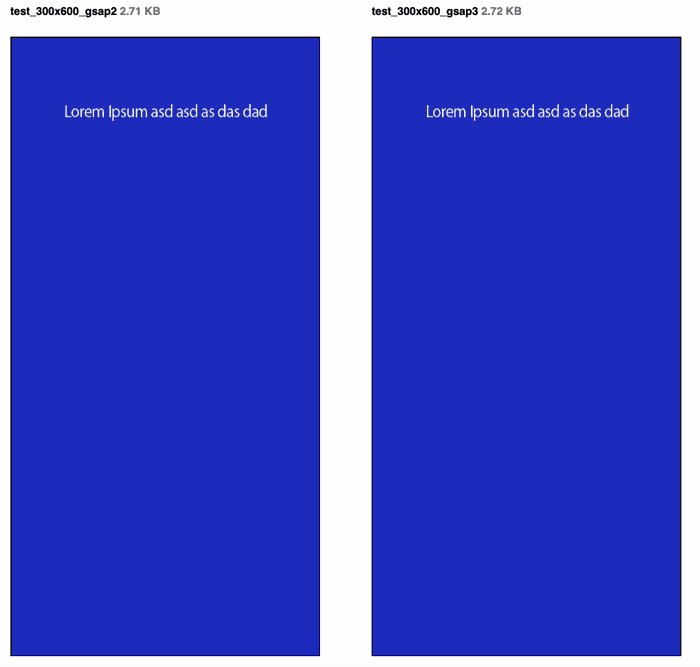
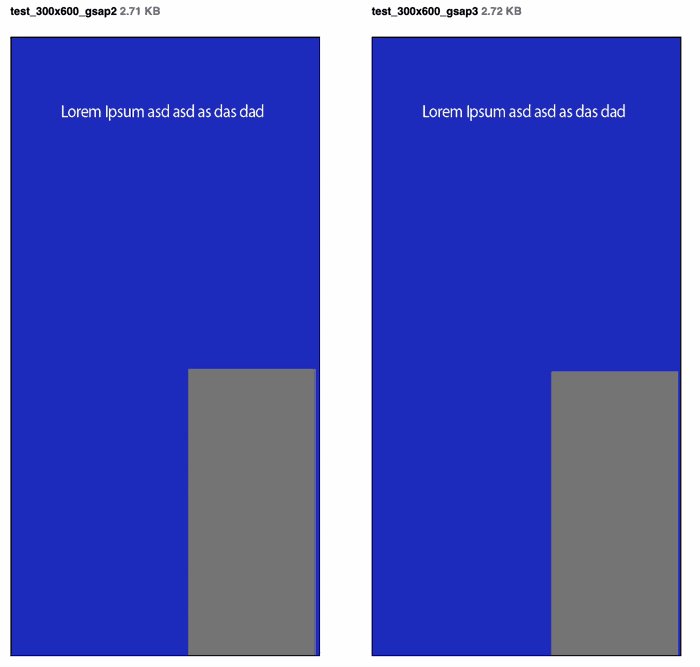
GSAP3:
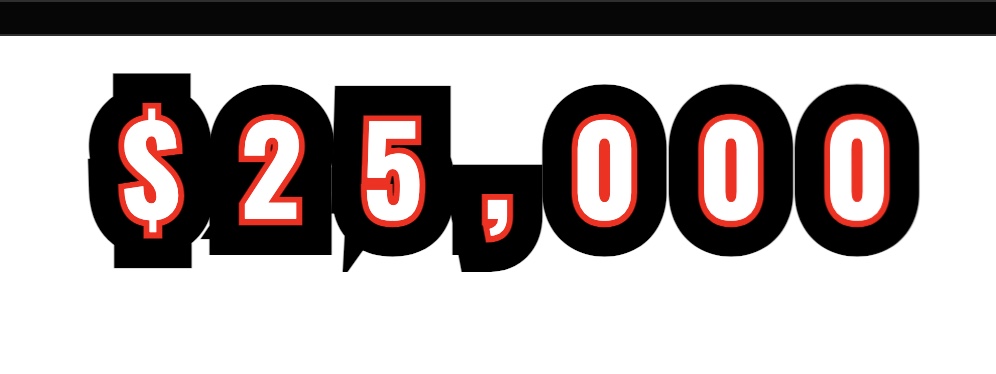
GSAP2:
See the Pen qBKgxJV by friendlygiraffe (@friendlygiraffe) on CodePen
If you keep refreshing on GSAP 3 you will see the glitch, whereas GSAP 2 will not
-
Weird glitch
in GSAP
-
Weird glitch
in GSAP
44 minutes ago, mvaneijgen said:@friendlygiraffe do you have a demo of that version?
Sure here's a version using v2
See the Pen qBKgxJV by friendlygiraffe (@friendlygiraffe) on CodePen
-
Weird glitch
in GSAP
5 hours ago, GreenSock said:Typically the best way to handle this is to set the initial state of maybe a container element to be visibility: hidden in your CSS, and then the first line of your JS can be gsap.set(".container", {autoAlpha: 1}). You don't really need to do this with every individual element if you just do it to a container.
Does that clear things up?
Thanks Jack, that's how I've set up the codepen container: hidden then gsap sets to 1
-
Weird glitch
in GSAP
Thanks for this! Unfortunately I won't get away with using delay for this project
The only other way I can maybe fix it is by reverting to the old V2 TweenMax syntax ... will try that now
edit: Yup! v2 works now....
-
Weird glitch
in GSAP
This is odd, I get this strange bug:

var mainTL = gsap.timeline(); mainTL.from(".text2", {duration: 0.5, x:"+=80px", autoAlpha:0, ease:"power4.out"}, 0.5) .from(".phone", {duration: 1, scale:0.7, x:"+=250px", y:"+=400px", ease:"power2.inOut"}, 0.5);
I discovered it only happens when both the items start at 0.5. So If I change the code for one of them to 0.6 it's fine:
mainTL.from(".text2", {duration: 0.5, x:"+=80px", autoAlpha:0, ease:"power4.out"}, 0.5) .from(".phone", {duration: 1, scale:0.7, x:"+=250px", y:"+=400px", ease:"power2.inOut"}, 0.6);

I've created gifs, as the codepen doesn't produce errors. Any tips appreciated
See the Pen KKebjdN by friendlygiraffe (@friendlygiraffe) on CodePen
-
10 hours ago, iDad5 said:
that's what --dist-correction is for. You could do a lot of fine-tunin of course by introducing mor complex logic.
And kernig as it is still is more or less whishful-thinking in web typography - but hey there as fine libraries out there and you could try to build your own kerning-table for each character, after all you can easily get the content of each div and fine-tune with a CSS custom property (or two) for each character.

Alas, that overlaps too 🤔

-
5 minutes ago, iDad5 said:
You can manipulate the values of
--bold-stroke: 0.25em; --stroke: 0.11em; --dist-correction: .1em;That should get you close (enough) to what you needYes, unfortunately it pushes the letter apart

-
3 minutes ago, iDad5 said:
@Cassie You are a true legend Milady (seems to be a thing around here lately...)
@friendlygiraffe That thing with overlapping letters made me do a little rain-dance....Thanks again, but the outer stroke needs to be bigger and retain tight kerning
-
6 minutes ago, Cassie said:
This was a good bedtime challenge. That was fun 😂
I don't know if I'd call this a 'good' approach though.
Really appreciate you having a go! But the letters overlap which was my original headache. Thanks though
-
 2
2
-
-
I went down the -text-stroke route, even though it is experimental, but doesn't seem to like strokes on the outside of text.
However, I found a trick using pseudo-elements:
See the Pen MWVQGoN by friendlygiraffe (@friendlygiraffe) on CodePen
My question now is, can SplitText handle this method? Looks like it isn't a good approach
-
Perhaps I should've posted this in Banner forum, but isn't IE11 still available to Google DCM / Doubleclick studio?
-
12 minutes ago, iDad5 said:
Me too, 97.68% seems pretty high to me, and as the prefix is the same for all supporting browsers as far as I can see, it's not really 'standard' in a legal way, but it could be used I guess, especially as I don't expect it to be unusable if not displayed.
I just tried text-stroke, prefixed, in IE11. No luck for me
-
I found a pretty good way of doing it by duplicating the text into 2 layers:
See the Pen ExEQvmK by friendlygiraffe (@friendlygiraffe) on CodePen
Separate question really, but I would like to run split1 and split2 on one line of code. I tried [split1.chars, split2.chars] but it ran them one after the other....
-
 1
1
-
-
5 minutes ago, iDad5 said:
Even if it's prefixed, it seems to be very much cross-browser to me, as even FF uses -webkit-
There might be other options like going with svg or canvas, but you would need to help us understand what it is you want to achieve somewhat better to suggest something.
oh really? I was just going by this https://caniuse.com/text-stroke
-
I'm looking for a reliable way to stroke text, without using text-stroke, because it's not cross-browser:
I found this thread from nearly 10 years ago, but it seems nothing much has moved on since thenIs there anything else I can try?
I'm tried to use Daniel Riemer's text-shadow hack:
See the Pen AvKvde by GreenSock (@GreenSock) on CodePen
which is great, but not for overlapping lettersThanks
See the Pen mdxXwXO by friendlygiraffe (@friendlygiraffe) on CodePen
-
-
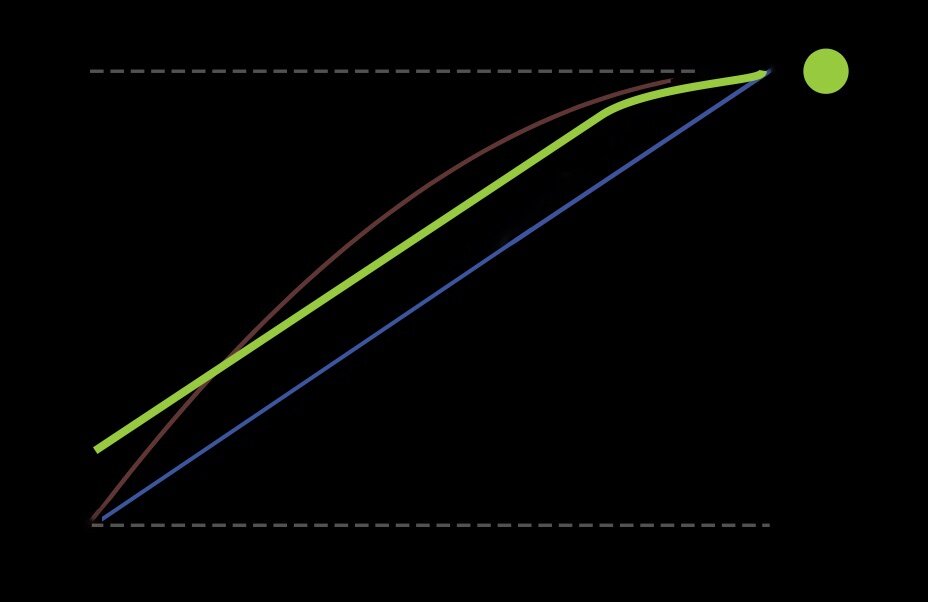
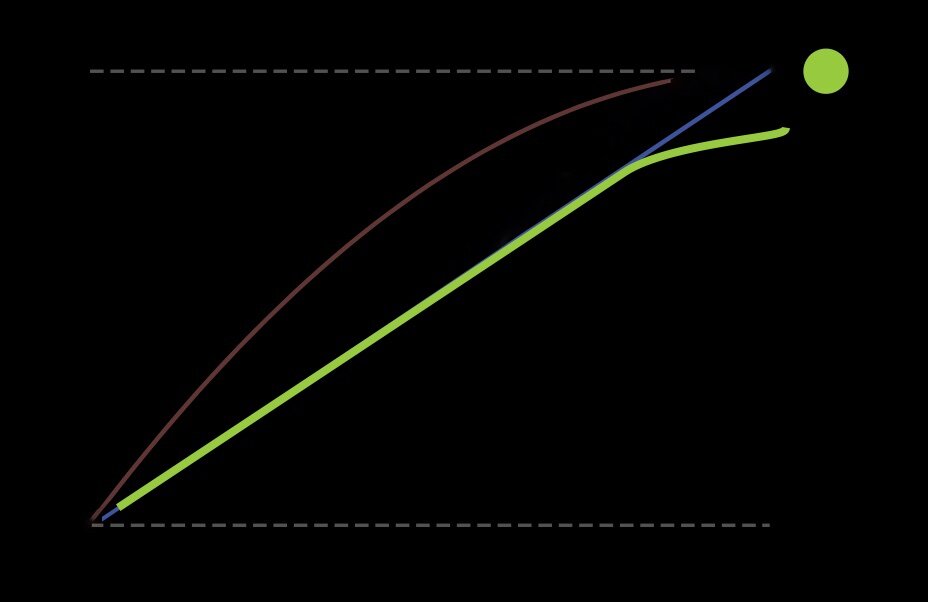
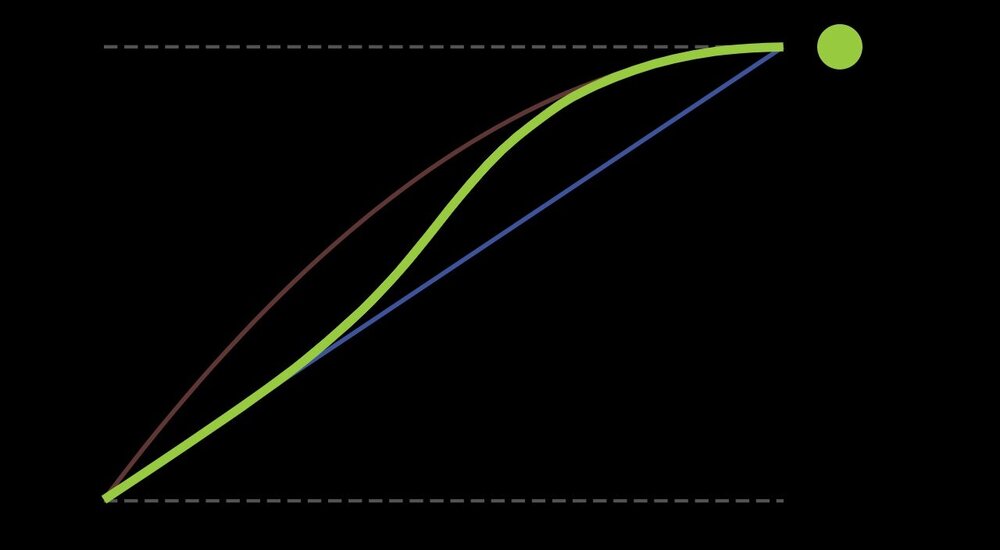
1 hour ago, Cassie said:
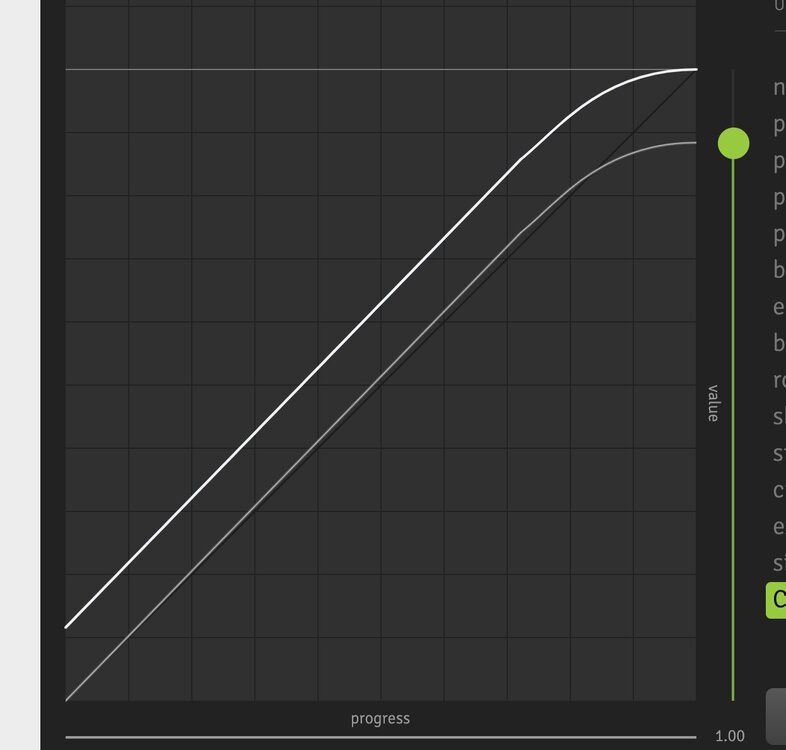
//just feed in the starting ease and the ending ease (and optionally an ease to do the blending), and it'll return a new Ease that's...blended! function blendEases(startEase, endEase, blender) { var parse = function(ease) { return typeof(ease) === "function" ? ease : gsap.parseEase("power4.inOut"); }, s = gsap.parseEase(startEase), e = gsap.parseEase(endEase), blender = parse(blender); return function(v) { var b = blender(v); return s(v) * (1 - b) + e(v) * b; }; } //example usage: gsap.to("#target", {duration: 2, x: 100, ease: blendEases("none", "power1.out")});
Hope this helps!this very cool, good to know for future, but not quite right - the green line needs to be straight, up until the last say 10% of the duration :
-
1 minute ago, Cassie said:
Hi @friendlygiraffe,
Personally I would just use customEase - Interested in why you would want to do it without?It's for a banner, so I didn't want to have to include it
-
 1
1
-
-
-
var split = new SplitText("#Headline_Copy", {type: "chars,words" , position:"absolute"});
I had a look through the docs and tried setting position:"absolute" , which amazingly fixes it in IE11, but ruins it in everything else:

-
Thanks for replying.
I'm sure it is an IE problem (Please when will they delete that thing), but the gap underneath appears to be the same size as a line of text , at least when I set the split to 'words'. Which makes me think there's might be a trick in gsap I've overlooked? Any ideas at all appreciated
-
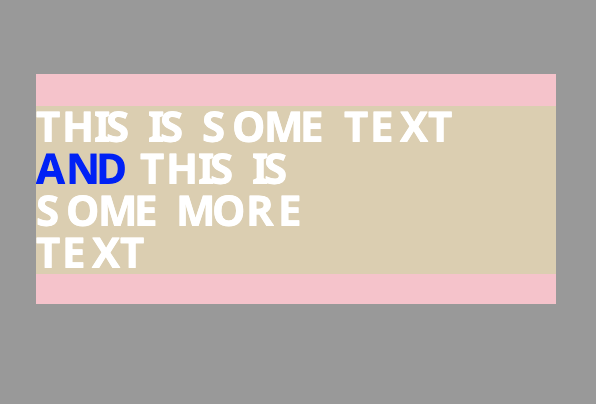
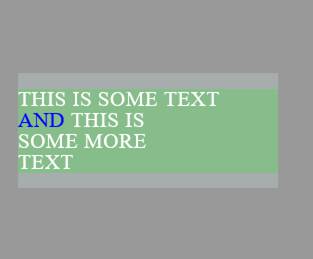
Finally got round to using SplitText, but I am having a weird bug in IE11.
This is how the text looks like without initialising SplitText:

This is what happens after I add SplitText, as you can see there is a gap underneath:

It works fine in all other browsers, any clues? CodePen attached
See the Pen jOMmrXV by friendlygiraffe (@friendlygiraffe) on CodePen
-
2 minutes ago, ZachSaucier said:
My demo already does that as it's based on the number of characters in each word.
If you want to spend your time recreating and maintaining tools that GSAP already has, that's on you
 Using SplitText makes this sort of thing easier so I used it. We believe that you'd find all of the Club GreenSock plugins to be huge time savers. Most of the time people find that a membership pays for itself in a matter of days.
Using SplitText makes this sort of thing easier so I used it. We believe that you'd find all of the Club GreenSock plugins to be huge time savers. Most of the time people find that a membership pays for itself in a matter of days.
I'd love to use SplitText, but the ad server I'm developing for only like Google hosted JS, hence TextPlugin








Weird glitch
in GSAP
Posted
In case anyone else needs a google-hosted version, as I did. The next previous version I could find was this one: