seanom
Members-
Posts
21 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by seanom
-
I've just had a go at adding a second scrollTrigger and this seems to create the desired time for the first section. But I am curious to know if it's possible with the single timeline. If I add the second instance of a scrollTrigger I'm not yet able to get it a transition between the two. https://codepen.io/Seanom/pen/LYgpmJq?editors=0110
-
Hello again Greensock heroes, I have a question related to ScrollTrigger snapping. Is it possible to have a variable durations within the same scrollTrigger, snapTo array? My use case is based on a section that takes up about a 60% of the trigger element the remaining 40% is then split into 4 sections. Specifically I'm looking to do something like this snap: { snapTo: [0, 0.6, 0.7, 0.8, 0.9, 1], duration:[0.5, 4, 0.5, 0.5, 0.5, 0.5], } I think the way to go here could be to create two triggers one for the initial 60% and then one that has the subsequent 4 sections. Maybe I'm trying to do too much in one trigger? My initial thinking was to use the observer plugin and scrollTo but I ran into some issues when scrubbing the page. So have been trying to simplify it. The snapTo array works great, but I could really do with that first snap duration being a little slower.
-
I wanted to come back and say thank you once again to everyone, you spent your own time to share knowledge. I really appreciate it, it's one of the reasons why when someone comes to me with a design idea my thoughts are often with GSAP as the product is great but the community and support in this forum is top notch. I also wanted to round this off and share some things I learnt along the way, with the hope that they will be useful to someone in the future. React and Next can be tricky to work with: Read the guides and the forums Use useLayoutEffect over useEffect or the custom hook from the advanced React documentation useIsomorphicLayoutEffect Hot reloading can cause pinning issues if (I assume) the content is dynamically imported Hydration did appear to cause issues if multiple elements are pinned. I thought refreshPriority helped but it turns out it was a bit of a red herring and at times I was able to break the render by resizing the window. I broke the pinned sections by trying to load components dynamically, using NextJS Dynamic Imports (https://nextjs.org/docs/advanced-features/dynamic-import). Whilst this helped with the page load at times it caused issues with the pinned sections. Changing to imports resolved most of the issues. Sometimes using a ref is easier: Another of my limitations here, and probably a case of me using the wrong thing. I was using typescript and when trying to use gsap.utils.selector(app) I ran into some errors when trying to cast q = gsap.utils.selector(canvasRef) as a canvas element, in the end I reverted to using an extra reference, which appeared to correctly infer the types. Get window.innerHeight and window.outerHeight are different and relying on the innerHeight can cause issues on iOs devices. Especially if you are setting the canvas to those heights. Break the problem down into a smaller chunks Too often I get swept up in 'ohh that looks nice' then reviewing the forums and examples to try and adapt existing functionality to fit the desired outcome. The common advice across the forum is create a minimal demo, so with that in mind I guess that will be my New Years resolution. Take an idea and try and split it into something very simple, without hitting the forum first. This is the end result, I've cut lots of code out, it's still not a minimal example but indicates the functionality I'm was trying to achieve. https://zgbxt9.csb.app/ I'm really hoping that I can play with GSAP again I only tend to do so every 1-2 years and this time I had to try and use additional technologies that I'm learning about as I go. But always enjoy learning about it as I go. Thank you again and Happy New Year
-
Sorry I misunderstood, but agree, I've reviewed my approach for that particular section and refactored it to use a single timeline based on Carl's staggered animation from this post.
-
Okay thanks for your help everyone, I think I've got this now. The issue I had was that the components do appear to load out of order, when in running in dev mode nextjs hotreloads, by remounting certain components, when that happens the existing ScrollTrigger is already on the page and loaded, however in some cases the extra module is loading first. It also explains why a reload would break the layout but working on the element does not display the issue. refreshPriority. resolves the issue for, so now I'm currently attempting to refactor to help load.
-
Thank you Cassie, that's really useful information, I made all the markers different just so they wouldn't overlap, I was struggling to see when each one was firing. I'll carry on trying to slim it down, my assumption is that it's react but I'm not entirely certain. It's a shame about the CS being read only as well, I was trying to replicate my local setup incase that was the issue, but clearly that's failed. A part I don't understand is why it works when using the dev task but a refresh breaks. But as you mentioned it could be that the 2nd component is loading first and out of order. The first scroll instance does have lots of images.
-
From what I can tell, removing one of the sections that contain a scroll trigger work, so with that I'm assuming it's related to me having two scrollTrigger instances on the page, potentially the second one not knowing that the first is going to pin the content? and as such places the start (markers) in the original place where the section would start? I created a couple of other tests which use the same components in different orders and they appear to work correctly. https://dzzwzs-3000.preview.csb.app/test1 https://dzzwzs-3000.preview.csb.app/test3
-
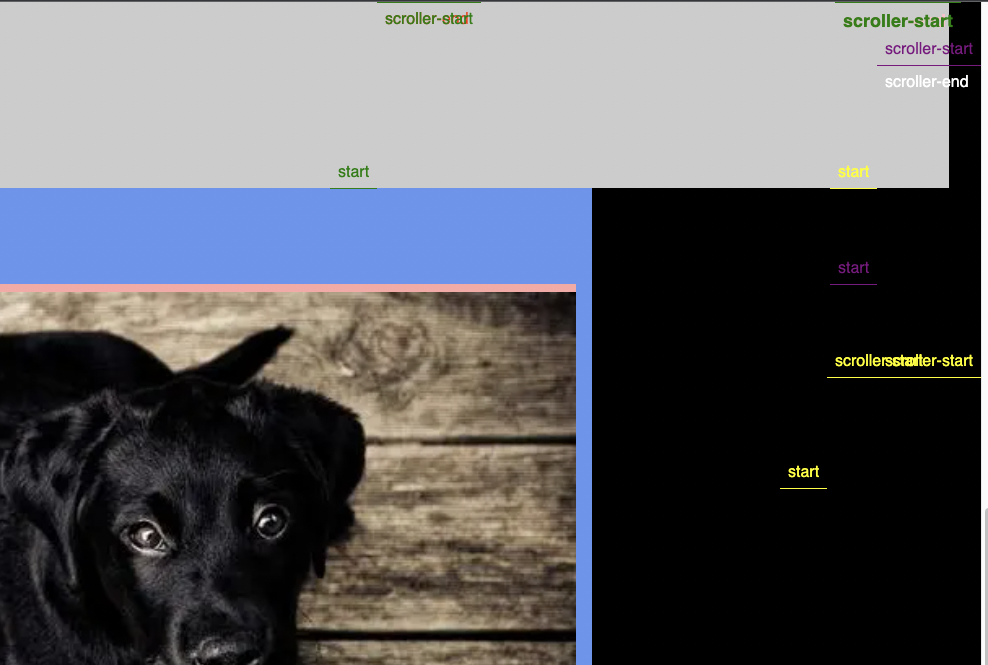
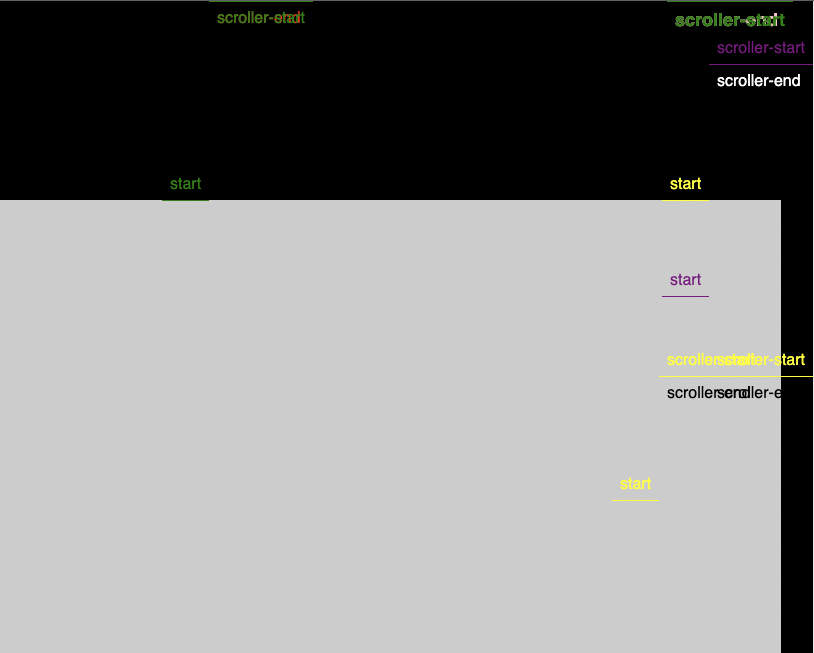
Okay I think I have an example, My goals: have multiple sections that can scrub the animation whilst pinned. In the example below, I'm trying to pin the blue section and then animate the content in the pink section on scroll. When I view initial instance of the 2nd scrollTrigger (in the blue section) it applies the triggers to the intended place, however a hard refresh causes the locations to jump to the preview section. I'm finding I get to a point where I think I've resolved the issue only to hard refresh the page and see it break, what am I doing wrong? https://dzzwzs-3000.preview.csb.app/ Sandbox link: https://codesandbox.io/p/sandbox/multiple-scrolltriggers-with-pins-v2-dzzwzs?file=%2Fcomponents%2FAnotherScroll.tsx
-
One of the issues, I'm still struggling with above is the pinning of elements. I'm using `matchMedia` so believe should have context when using that but still find the markers appear to be added twice. A hard refresh generally resolves the issue but edits made locally just appear to add a second instance. I'm working on trying to replicate it in a code sandbox, but at the moment I can't so narrowing down the issue is proving problematic. So getting some extra questions down then tomorrow I'll have another go simplifying it. Is it okay to pass in the window width and height as dependencies to the useLayoutEffect? or should I be using a different method for resizing within GSAP? I'm using start, end for the scroll trigger and then placing them offscreen, could this be the cause
-
I think I'm struggling with the pinning aspect here, (along with some potential react based mistakes). If I set the canvas to absolute it loads the canvas in the correct position but appears to loads multiple instances of the scroller. With that it makes me assume that I'm initialising the GSAP multiple times. (I'm in strict mode so this would make sense). Some questions that I'm hoping will lead me down the correct path. Does it matter what position the pinned element has?, I'm assuming the spacer will be based off the height of the element being pinned not it's children. Is it possible to pin an element that has fixed/absolute positioning if it's provided and aspect ratio? For react is it better to use, useLayoutEffect over useEffect to implement gsap? Will GSAP timelines in different components be aware of each other? If not is it possible I'm firing the timelines in the incorrect sequence?
-
Hello again, I've spent some time this week working with Scroll trigger and now image sequences. But run into some issues that I'm hoping somebody can help out with. The issue I have is getting scrollTrigger to work correctly with canvas when pinning the element. On it's own I can get the scroll trigger to scrub the image sequence, and pin the section. However when I add it to another page with other elements I experience issues with the other elements. My assumption is that the elements are being triggered in the incorrect order so in some cases the first pin overlaps the second pin. When scrolled up and down the Canvas flips between transitions and positioned once it hits the end of its animation. My goal: Add multiple pinned sections on the page (from what I've read I might be able to use observer for this instead of scrollTrigger) Don't overlap the pinned sections. Refresh or reposition the other sections. Add back in the MatchMedia queries, so this only works on desktop devices (I'm able to do this part) Unsure about If I need to useLayoutEffect instead of useEffect move the bulk of the code out of the useEffect and pass in the relevant ones as deps The specific file I'm having issues with is the HeroScroll.jsx linked below. I've tried to take use the example from Airpods demos in the forums and update this to work in React. https://codesandbox.io/s/scroll-trigger-react-mulitiple-pins-b0jchy?file=/src/components/HeroScroll.jsx I feel I'm missing something major here but struggling to find the correct way to implement this. It maybe that I can use the observer here instead of a timeline, and assuming that can be used with matchMedia then I can give that a go. Thank you Sean
-
Thank you Jack, The codepen, was my initial jumping off point, I had only meant to link to it to indicate that not to embed it. (now removed for clarity) I appreciate the guidance this is one of my first ventures into React so I'm learning lots on the go. I had thought the the gsap.matchMedia might include a context, but appear to have got myself caught in tangles trying to many different things. That is indeed what I was trying to accomplish.
-
Hello ? I've got to the point where I'm struggling to work out the answer on my own so am reaching out to the experts here. The problem Using a pinned section with Scrolltrigger in a React/Next application, I would like to apply some interactions but only on the desktop. What I'm finding is that on occasion when switching from mobile to desktop views sometimes the styles applied remain on the elements, causing some missing elements. I've used the one of the ScrollTrigger examples as a base for this. Steps to replicate the issue I'm seeing Viewing the site in mobile mode quickly increase the width to desktop size ~ > 768 and then back down to mobile. The text opacity is set but is then not removed unless I refresh the page. If I do it slowly Alternatively if I start on mobile and then increase to desktop and scroll down the text overlaps each version. https://4urh6t.csb.app/ What I'm looking to do Remove the inline styles applied when on mobile, or when viewed at a minimum height Retrigger the animation when going back to the desktop Currently the existing ones sometimes overlap, I'm assuming it's related to the height Correctly set the height of the scroll trigger Setting an aspect ratio - didn't appear to work I'm currently using a ref and then getting the offsetHeight This causes problems when used in a UseEffect, which makes sense because of the scrollTrigger pin, but I don't fully understand Using a minimum screen height can work, if I can remove the extra styles What I've tried to implement: Using gsap.matchMedia function to apply the effects only to desktop, through both conditions and media queries Applying clearProps: "all" within the gsap.matchMedia.add function. This appears to be deprecated now Using a resize listener event to kill the Scroll trigger with ScrollTrigger.KillAll(); Using SaveStyles in the older ScrollTrigger.MatchMedia Aware this one is deprecated now Calling ScrollTrigger.refresh in an Event listener on resize. I've been reading quite a lot of the forum this week but lots of the advice appears to be for older versions. Can someone help point me in the correct location please Here is a reduced version of the code, please let me know if it's too complicated I've tried to take out all the extra transitions and logic but it may still be a little too heavy. (I'm sorry it's using tailwind) Thank you in advance for any guidance https://codesandbox.io/s/scroll-trigger-react-panels-forked-4urh6t?file=/src/App.js
-
@akapowl, thank you once again I've spent a good few days playing and think I've got this to a good place, but I wanted to share where I ended up just check on the approach I have taken as I have moved some of the elements out of the timeline. It all works ? but I also feel like I may have made a few more mistakes. So would welcome any more advice. Also please let me know if this belongs in a new thread instead. I moved the fixed image to within the CSS so got around the need to make it fixed later. I've then added some animation to the text and the images in the following sections. At first I added all of this to the timeline, but I struggled to get the timing right, and it felt wrong to create selectors for each of the elements I wanted to animate. I don't know if multiple timelines are considered bad practice? Looking at the .batch() demos and also the lerping demo they seemed like a good approach to take. At first I thought that .batch() could work but I was not able to select the individual element, (I'm trying to get two of the images to overlap as the page is scrolled). I've been able to do this in the codepen below by using an array of the items instead. I feek like I may have made some mistakes again as I've found I needed to remove the pinSpacing from the timeline or the spacing for the following scrollTriggers appears out of place. (I'm ok with this as I need to try and get the subsequent text/image animations overlapping with the mask slightly) https://codepen.io/Seanom/pen/MWJOoNz?editors=1010 I toyed with using the following approach, but I'm not sure this is the correct approach as I want to trigger the moment with each image, not the position within the container. const image1 = document.querySelector('.o-image-1'); const image2 = document.querySelector('.o-image-2'); const image3 = document.querySelector('.o-image-3'); var tl2 = gsap.timeline({ scrollTrigger: { trigger: '.--fixed', start: "top center", end: "15px bottom", }, defaults: { duration: 4, ease: "power3" } }).to(image1, { yPercent: 25, }, 0) .to(image2, { yPercent: -25, }, 0) .to(image3, { yPercent: -12, }, 1) ;
-
Thank you @akapowl that was really helpful, it certainly looks like I was trying to overcomplicate things and a nice idea with the mask reveal. Now to get playing
-
I've also attempted to try and move this into a timeline. https://codepen.io/Seanom/pen/yLgejbL?editors=1010 (I'm aware the SVG looks really off at the moment, I'm hoping to resolve that once the transistion working, with a better SVG, unless someone can suggest a good alternative here?)
-
Hello, I'm hoping to get a bit of guidance on direction for an effect I'm trying to achieve. It's been a while (about 3 years) since I've done a GSAP project so doing a lot of reading trying to catch up on what's new. My aim is to replace scroll magic for this task and switch over to scroll trigger. But currently hitting a few stumbling blocks. The interaction I'm trying to create: Scroll the page until a masked image is reached Pin the image and scale the image revealing the section below it Once the animation has finished add a class Revealing additional content Then continue to scroll the page with a fixed background image With the addition of a few more paralax elements within that. I've tried to use the Pinned demo and modify it to add a masked SVG to demonstrate the effect I'm trying to get. Doing some research I think I need to be looking at timelines and then adding the ScrollTrigger along the timeline, but I'm struggling to work out how to get one animation to start after the previous one has finished (or just before). I seem to be able to get the individual animations I'm after working but sticking it all together is proving challenging. Can anyone help point me on the right track please, thank you.
-
Thank you both for your help, I've spent the few days doing a lot of reading and head scratching, but after lots of playing around have something that is much more on track with the effect I'm after. It still needs cleaning up and optimising, but is closer to the effect I'm after now. https://codepen.io/Seanom/pen/YGREpz?editors=0010
- 8 replies
-
- scrollmagic
- canvas
-
(and 1 more)
Tagged with:
-
Thank you, I'm certainly finding it complex I'll look into the staggerTo, I've used it before but had not considered it here. Switching to staggerTo has helped give that a really nice tight grouping and I like the animation. https://codepen.io/Seanom/pen/YGvyAa If I can get that same effect working in canvas I will be happy, we will not be using Scroll Magic for the canvas version. A parallax scrolling fish eye effect is exactly the type of look I'm going for I am trying to have the new dots be animated when initially drawn. I'd normally use something like FromTo, but once the animation has played (if not set to repeat) it stops and fromTo does not appear to work with canvas elements? I've tried to capture the effect I am trying to achive, as a new dot hits a point its tweened to a scale, say 150% http://recordit.co/l1zWf1HW6a When doing this in canvas the dots are drawn but not tweened each time a new dot is drawn, the dots just appear at the defined size. http://recordit.co/GHWBfZgNdF Maybe I need to tweak the effect and use from instead of to and then repeat the animation https://codepen.io/Seanom/pen/EgRRNr?editors=1010 Blake has some great pens there I'm working my way through them but some very useful ones regarding canvas. I'll keep plugging away at it
- 8 replies
-
- 1
-

-
- scrollmagic
- canvas
-
(and 1 more)
Tagged with:
-
Hi Jonathan, Thank you for the welcome I've been a long time lurker, normally the forum has an answer for most of my problems, however this time I've been unable to find any help from the forums or google (including the ScrollMagic form) and thank you for the links. I need to read up on the ticker. I think I may need to clarify what I'm trying to achieve? The first link I posted was an early attempt at creating an animated effect that follows you down the page, we are indeed using ScrollMagic for this, I pasted that codepen for the animation effect I am trying to achieve in the second link that uses canvas. Do you think the ticker is the way to go here? Currently the canvas works out which point is roughly half-way down the screen and then increases the size of the dots, I would like to animate this increase. If I currently apply a tweenmax then the animation is applied to the canvas, I would almost like this to start a new animation for each circle as it reaches the middle of the page. The part I am struggling with is working out how to apply GSAP to elements of the canvas, (if that makes sense) Throttling the events are something we need to add back in, this was stripped out at some point, whilst we have been trying to get the animation working. In this instance the issue I have is with scroll and not the resize event, I've removed the resize event from that second codepen to hopefully clarify what I'm trying to achieve. I guess we are trying to replicate an animation similar to the mac dock bar, (http://www.ndesign-studio.com/demo/css-dock-menu/css-dock.html) but vertically. Thank you again for your assistance
- 8 replies
-
- scrollmagic
- canvas
-
(and 1 more)
Tagged with:
-
Hello, We've been scratching our heads on the following problem for a few days now and wonder if someone can help. We have a series of elements (dots in this case) and attempting to create a sort of fisheye effect where the dots at a certain point in the screen get larger. I've created the following Codepen, that shows the type of effect we are trying to achieve. (Though the grouping needs tightening up) https://codepen.io/Seanom/pen/qaKBXX I toyed with the duration but found that if the user scrolls too fast then events are skipped. I really like the animation effect on the above pen but it has been pointed out that we don't know the height of these pages so in theory adding 5000+ dom elements to a page and then animating them all using scroll magic and GSAP could be a performance issue. We have started to move this over to canvas as think that may handle the redraw events in a more effective way. This is very much a work in progress but shows where I am up to at the moment. I have attempted to call a tweenmax.to and animate the dots as they are redrawn but the animation occurs once per page load. https://codepen.io/Seanom/pen/YGvzgO?editors=1010 Is it possible to have the animation trigger each time the canvas redraws the dots. Hopefully that makes some sense, if it does can anyone help or point me towards some useful material. Thanks in advance Sean I've gone over the following threads, but have not been able to apply anything I could get to work http://greensock.com/forums/topic/7393-how-do-i-reset-a-tween/ http://greensock.com/forums/topic/11740-advice-on-scrollmagic-timelinemax-collisiondetection/ http://greensock.com/forums/topic/7996-engine-update-frequency/ http://greensock.com/forums/topic/7786-how-can-i-hijack-requestanimationframe/
- 8 replies
-
- scrollmagic
- canvas
-
(and 1 more)
Tagged with: