Pete Barr last won the day on
Pete Barr had the most liked content!
Pete Barr
Business-
Posts
144 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Pete Barr
-
Ahhhhh! That really rings a bell now, doh! Thanks so much Shaun and Jack!!
-
Showing my severe lack of coding skills here I thought as it's just a string it would just evaluate with the index appended. I'm a little confused by vars[myWeight]=900 rather than say vars.myweight = 900 to add it to the object. Again, sorry, but mucho appreciate the help.
-
@Visual-Q Yip, setting and resetting the images to display none when the hero is animating paved over my stagger jitter issue. It's always the simple answer you overlook, doh! It's still strange the issue anyway but at least this removed the jitter. Cheers to everyone, mucho mucho appreciated!!! Hopefully, this is worth all the effort with only a couple of weeks left to build the site. I'll post the link here when I've finished. Pressure is on!! Ta!!
-
@Visual-Q Yeah the animation on the images works fine, it's just a simple scale tween. The images are in the viewport under hero header and are initially 'visible' but when the user scrolls down the header animates out and the images are displayed in sequence on scroll, so they are display: none when not 'in view'. I'm using fullpage.js to achieve this by extending upon its capabilities. I can set them all to display non initially which might help, I'll give that a try. I can't defer loading them as that would break the experience. @OSUblake Yeah using a retina display, does that have a bearing even though the issue is only present in Chrome? I checked out the FPS meter and there were no spikes in GPU, just a bit in the FPS as there is a few things animating at the same time. I know it's frustrating I can't show you the issue in reality since it's related to a rebrand, really sorry guys but I really appreciate all these suggestions as always.
-
I narrowed the problem down to 3 images further down the page that are not related to the animation in question, and never referred to. These images are animated later when another function is called after an interaction is done. If I delete these images the logo stagger animation is fine and that issue in devtools is cleared. The images are using object-fit:cover and are larger than its container in most responsive circumstances. If I use one from placeholder.com, a small one, the logo animation is again fine. A large one and it's slightly janky but not to the same degree. If I delete all js animations bar the logo animation with the stagger, and keep the images (as in below), the jitter remains with the issue in devtools. I have no idea what's going on <img class="islide__img" src="<?php echo get_template_directory_uri(); ?>/assets/src/images/temp/bolt.png" alt="">
-
I replaced the letters in the SVG with basic circles like you say and it appeared to be ok. Could the transforms within in the SVG letter paths be causing an issue perhaps? e.g. <path class="home-logo__boys-letter home-logo__boys-o" d="M216.25,166.68H212c-46.85,0-52.12,23.36-52.12,36.58v3c0,13,5.27,37,52.12,37h4.28c46.65,0,52-24,52-37v-3C268.28,190,262.8,166.68,216.25,166.68ZM244,205.34c0,8.55-5.07,19.88-29.94,19.88-25.06,0-29.94-11.63-29.94-20.08V204c0-8.45,4.48-19.38,29.94-19.38C239.13,184.57,244,195.5,244,204Z" transform="translate(1.16 1.07)"/>
-
Progress didn't seem to help. I do have the logo animation isolated in a private pen and it seems to work fine but with other animations in the full page with other animations running the issue happens, but when the second stagger is removed is only when the issue disappears. Removing other animations didn't help. Not much help I know
-
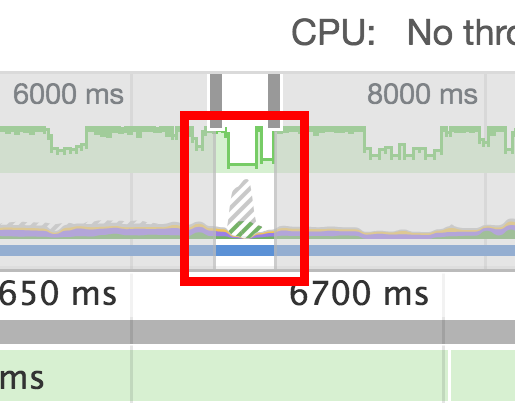
Hey all, I'm getting an issue in Chrome when all my page animations stick part way through for a few milliseconds causing a jittery moment. It's during the animation of an SVG logo where I'm staggering the animation of letters of 2 words into view at the same time. I've attached the screenshot of the issue in Devtools where I believe a grey and striped area means unidentified/unknown (to DevTools) activity that is not occurring in the main thread. If I take out the second stagger the issue disappears. Has anyone come across this before or have I done anything funky below? I can't share a Codepen here unfortunately as it's very brand sensitive at the moment. Thanks in advance! hltl.set('.home-logo', { autoAlpha: 1 }) .set('.home-logo__tm', { opacity: 0 }) .set('.home-logo__plus-horz', { opacity: 0 }) .from('.home-logo__plus-vert', 0.5, { scaleY: 0, ease: Power4.easeIn, transformOrigin: "center center" }) .set('.home-logo__plus-horz', { opacity: 1, immediateRender: false }) .from('.home-logo__boys-border', 1.0, { drawSVG: '0% 0%', ease: Power4.easeOut}, 0.5) .from('.home-logo__girls-border', 1.0, { drawSVG: '0% 0%', ease: Power4.easeOut}, 0.5) .from('.home-logo__plus-horz', 0.5, { rotation: -90, ease: Elastic.easeOut.config(1.0, 0.5), transformOrigin: "center center" }, "-=0.35") .staggerFrom('.home-logo__boys-letter', 0.4, { y: 150, ease: Power2.easeOut }, 0.07, "-=0.4") .staggerFrom('.home-logo__girls-letter', 0.3, { y: -150, ease: Power2.easeOut }, 0.07, "-=0.9") .set('.home-logo__tm', { opacity: 1, immediateRender: false }) .from('.home-logo__tm', 0.5, { x: -50, ease: Power2.easeOut }); hltl.timeScale( 0.7 );
-
Hi guys, yeah I can't get it to work either on the latest Chrome with mobile touch events enabled. I've added in the allowNativeTouchScrolling: false to no avail, unless I'm being a dope of course. http://codepen.io/petebarr/pen/3774beda5ee9cbb2d77b8f2ec78306af/ Please help
- 11 replies
-

Unable to Rotate <circle> in Safari (MacOS + iOS)
Pete Barr replied to thejamespower's topic in GSAP
Once again Greensock forums to the rescue! You guys rock! -
Cheers Jonathan, that's exactly what I should have done. Doh! I was kinda holding out for a simple css solution. Anyway, I've already binned that CSS animation idea and am just going with straight up GSAP. My eye was starting to twitch. Long live the king!
-
The lightweight approach was so that I have skinny code in the head for the preloader animation allowing it to animate while waiting for the window load which would include custom js, tweenmax, and any other libraries we are going to use before the closing body. To be honest I haven't a scooby about service workers
-
Hi, Has anyone come across this before where an svg element that's been animated with CSS animation and has the animation-fill-mode: forwards applied to it means that GSAP can't animate that element's property? What I'm trying to achieve is an animated preloader that animates in via css animation, so that it's lightweight and GSAP doesn't have to load in the document head, but when the app fully loads GSAP is used to animate it out with a more complex animation. However… In the codepen example used, the marker is initially positioned outside it's native svg position, then after 0.5 sec it animates back to its native position. However to get the marker to remain in that position at the end of the animation it requires 'animation-fill-mode: forwards' otherwise it jumps back down. I've added a basic GSAP tween to simulate a window.load function by just adding a 2 second delay, to animate it up after the css animation has finished, but it doesn't animate due to this css property being added. You can see the console is logging out at the end of the 'non moving' GSAP animation. Any ideas folks? Or do I deserve a banana award today for being dim? I am very tired today Cheers, Pete.