Ihatetomatoes
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Ihatetomatoes
-
-
It looks like an issue with the demo setup. You have index.js in the src folder but the file is not referenced in the html.
If you simply include CDN link to GSAP, your timeline works fine.
https://codesandbox.io/s/freebie-added-brakes-forked-pl9n6
-
 4
4
-
-
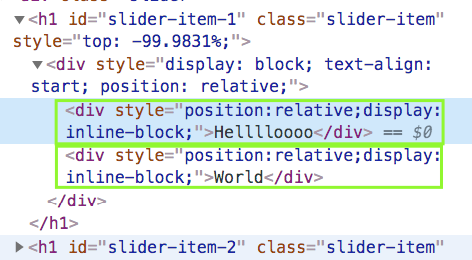
Hi @Nikhil009, if you look in the developer tools you will see that the text is split.

I just don't see any tween that would animate the text. In other words, SplitText plugin works.
Add animation to your words and you are good to go.
-
 4
4
-
-
Hi, you have bunch of errors related to SVG element.
Also you are not using GSAP3 syntax and you are not targeting the elements using the
.currentof each element.Here is a guide on React + GSAP, that might help to clean up some of your code.
https://ihatetomatoes.net/react-and-greensock-tutorial-for-beginners/
If you could create a simplified CodePen demo we could help more.
-
 3
3
-
-
Hi @midnightgamer, great inspiration and a beautiful effect you are trying to recreate. There is not much help I can offer without you posting a Codepen demo or anything to start with.
In other words the effect would not involve only GSAP but most likely also a canvas library such as Three.js, Pixi.js or WebGL.
You mentioned that you are trying to learn GSAP, but I don't think this effect is the easiest for a beginner.
Here are some other forum threads that might steer you in the right direction:
If you have any questions specific to GreenSock and the syntax, please ask.
-
 3
3
-
-
Ok, I have just tried to use the saveStyles and it does the trick.
ScrollTrigger.saveStyles(".next-post");
This will save the styles of
.next-post(no inline styles) and revert back to this, when the user resizes back to a large breakpoint.Updated demos is here:
See the Pen VwaWojw by ihatetomatoes (@ihatetomatoes) on CodePen
-
 4
4
-
-
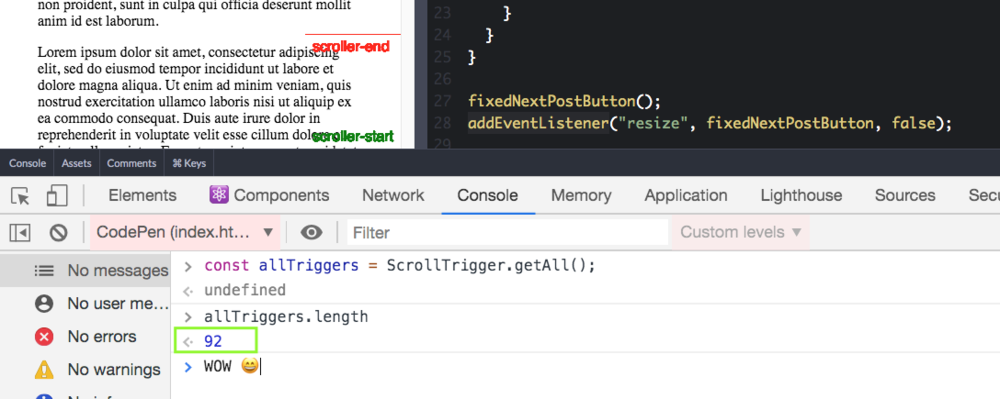
It would be great if anyone from the @GreenSock team could clarify why the tween hasn't been automatically cleared when the user resizes to the larger breakpoint?
I have also tried to return a function in the media query to kill that tween, but the result was the same. The inline styles were still on the link, making it hidden on large breakpoints.
ScrollTrigger.matchMedia({ "(max-width: 579px)": function () { let tween; if (nextPost) { tween = gsap.to(nextPost, {..., scrollTrigger: {...} }); } return function() { tween && tween.kill(); console.log(tween); console.log('trying to kill this tween'); // other cleanup code can go here. }; } });
Any ideas?
-
Hi Emily,
I have some suggestions for improvements for your demo.
Issues
First of all you don't need GSAP to change the position of your element, you can simply specify this in the stylesheet.
.next-post { ... } @media screen and (max-width: 579px) { .next-post { position: fixed; visibility: hidden; ... } }
Also you don't need the resize event listener, in your demo you are creating a new ScrollTrigger every-time the user resizes the window. Try slowly resize on the smaller screens and you will see multiple ScrollTrigger markers being added to the DOM.
Solution
Use ScrollTrigger matchMedia, this is a great way to specify a breakpoint in your JS file and create trigger only for that breakpoint.
ScrollTrigger.matchMedia({ // small screen that matches your CSS break point "(max-width: 579px)": function () { // setup animations and ScrollTrigger if the link exists if (nextPost) { // simple tween, you don't need a timeline gsap.to(nextPost, { duration: 0.5, autoAlpha: 1, scrollTrigger: { trigger: ".column", toggleActions: "restart pause reverse pause", start: "bottom 80%", // specify which element should trigger the end of your animation endTrigger: "main", end: "bottom 100%", scrub: true, markers: true } }); } }, // larger screen "(min-width: 580px)": function () { // remove any inline styles from the nextPost button // I thought this would be done automatically by ScrollTrigger but it didn't gsap.set(nextPost, { clearProps: "all" }); } });
Use
autoAlphato show/hide your link. GreenSock's autoAlpha combines opacity and visibility in one handy property. If you only use opacity, the link is not showing to the user, but is still clickable in the browser and might result in users accidentally clicking on it.In the large breakpoint I did use the clearProps to remove all inline styles set in the smaller breakpoint.
gsap.set(nextPost, { clearProps: "all" });
Here is the demo
See the Pen VwaWojw by ihatetomatoes (@ihatetomatoes) on CodePen
Feel free to adjust the ending values.
Cheers
Petr
-
 3
3
-
-
Haha you are all awesome. Great to see your excitement @b1Mind, enjoy the courses from me and Carl. Happy tweening 👏
-
 1
1
-
-
@PointC problem solved, not sure why it went away. I did change my official avatar on the gravatar.com and thought it would be picked up everywhere.
Anyway hope this looks much better now 😄
-
 2
2
-
-
@jaden for pseudo element yes you can use the CSSRule but
:nth-childis simply selecting the DOM element matching the value.-
 1
1
-
-
Hi, you are saying that you are trying to pin all of your sections, but you are only pinning the second one, where you setting
pinSpacing: falsethat is why the third section is overlapping the second one.In other words the code is doing what it should.
See the Pen WNwpLNJ by ihatetomatoes (@ihatetomatoes) on CodePen
Checkout the above demo, I have created a loop for the two sections and also added
overflow-xto the body because your images are causing horizontal scrollbar to appear.Hope that helps.
-
 4
4
-
-
-
Hi Matteo, you need to create an array of refs, currently only the last item is animated.
Checkout this guide on how to create an array of refs and then animate them.
Hope that helps.
-
 3
3
-
-
Thank you. Say hi in the comments under some of the videos👍
-
Hi @midnightgamer, why don't you simply use the
document.querySelector?const c = 3; const child = document.querySelector(`.box:nth-child(${c})`); gsap.to(child, {duration: 1.4, width: '100%', ease: "expo.inOut", stagger: 0.4});
Here is CodePen demo:
See the Pen bGpqxrx by ihatetomatoes (@ihatetomatoes) on CodePen
You should also use the new GSAP3 syntax
gsap.toHope that helps.
-
 5
5
-
 1
1
-
-
First of all GSAP is a great tool that gives us so much power when it comes to creative coding.
That makes it a pleasure to work with, that's why I had a great time putting these courses together.
But it would not be possible without the help of this forum, @GreenSock, @PointC, @Carl, @ZachSaucier, @OSUblake and others. Thank you! 🙏
-
 7
7
-
-
Congrats @kisha, enjoy the course 😃
-
And the winner is...
-
 4
4
-
 1
1
-
-
This giveaway is officially closed. I will announce the winners in the next post. Good luck everyone 🤞
-
 1
1
-
-
We are all lazy @batacan don't worry
 .
.
GSAP is great because it lets me focus on coding the idea I have, rather than on cross-browser compatibility and performance.
Thanks everyone for the entries, I am excluding myself voluntarily from this giveaway 😃
I didn't mention the end of the this giveaway so lets make it 23rd August 2020. Good Luck!
-
 1
1
-
 1
1
-
-
First of all the new GSAP3 syntax is this, there are some tweens using an old syntax.
gsap.to(".layer-1", { duration: 0.2, x: xMove, y: yMove });
I looked at the code and there is a lot going on.
When you say: The bottom left one, should start spinning when scroll.
Which plugin should make the image spin? Some build in DIVI code?
-
 2
2
-
-
Hi, really hard to debug this blind, there is a lot of other scripts that load on the page.
What error are you getting the console if any? The issue could be the order in which your scripts are loading and how you are including them in DIVI.
Try the standard way of debugging javascript:
- add breakpoints to your code
- console log objects and elements
As you can understand this forum is dedicated to GSAP and not many people here have any experience with DIVI.
-
 2
2
-
-
Hi @mfk, welcome to the forum. Really hard to say what is causing it without seeing any code. Can you create a simple CodePen demo?
This could be something to do with your markup and css.
Cheers
Petr
-
 2
2
-
-
Hi everyone, as some of you might know I have been working on putting together a series of GreenSock tutorials based on examples from cool award winning websites.
Practical GreenSock is now open for signups and you get also a nice launch bonus (40% off Club GreenSock!) from the @greensock team

If you have any feedback, questions or suggestions, please let me know.
I did run a giveaway on my site that is now closed. I know I should have invited some of the GreenSock fans from the forum to enter but there was so much to do to get the courses live that I forgot. Apologies for that.
Let me know "What do you like the most about GreenSock?" in the comments below and I will randomly pick 3 winners of Practical GreenSock.
Good luck!
-
 9
9
-




GSAP+BarbaJS
in GSAP
Posted
Hi @GeS, Zach is right, I have created some Barba.js learning resources that could help you.
More specifically here is an example of Barba + Smooth ScrollBar + GSAP and GitHub repo.
I would recommend learning Barba.js by watching this YouTube playlist first.
Hope that helps.