Elicrespo
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Elicrespo
-
-
Hey guys,
I am trying to use and learn about onUpdateParams. The targetSelector is passing but the "{self}" isn't passing and I can't access the tween. What monstrosity am I committing here? LOL
Yes, the commented code works, but I am focused on "onUpdateParams".
Thank you. Appreciate the help.
See the Pen dyLbzvP by elicrespo (@elicrespo) on CodePen
-
Thank you @Rodrigo. Appreciate it.
-
Hey guys,
Just a quick question about ScrollTrigger markers, I know we can create a marker object and customize our markers css, but can we give them names or id? so I can toggle them on n off?? I thought I did that in one of my projects but forgot, not sure.
I appreciate the help.
-
Hi @akapowl,
First, thank you for your response, and I appreciate your help.
The ellipse isn't orange and can be unclear. My bad.
I also agree that it isn't a GSAP question.
But it is a GSAP learning project; I have posted a couple of questions regarding the GSAP part, and the context is building animations with GSAP. The middle button section is intentional to learn how I can apply the same GSAP animation on separate sections.
Next time, I'll strictly post GSAP-related questions. Cheers.
-
Hey guys,
Wondering what am I missing to make the button clickable??! do I need to set up a class an toggle z-index?? I want to keep the small orange ball cursor. And since the SVG that covers the whole page has a higher z-index than the button wrapper "_40vh", why can't I click on it??
Why is the "_40vh" div above the SVG??
Thank you
See the Pen LYMZMZY?editors=1111 by elicrespo (@elicrespo) on CodePen
-
12 hours ago, alig01 said:
Hey,
I created a similar effect for a project a few days ago. There are a few ways to achieve this effect and since you are already using SVGs, you should check if Trapti suggestion is more suitable for your use case.
A other option would be to use a
mask-imagethere is already a tutorial for that on tympanus (they also use gsap).Here is on of the codepens from the tutorial:
The only thing left is to control the size of the mask. For that you could use
mask-size: var(--size),contain;and control the--sizeusing gsap.It would be great to see the final result. If I find time I can also share my result later in case it wont be similar
 .
.
Hope this helps and good luck with your project.
Good share @alig01. Good examples in the article.
Yes, @Trapti s solution is better suited for what i m trying to create. I'll try and share the end result when I'm done. And yes, I would love to see your project as well. Thank you
-
 1
1
-
-
9 hours ago, Rodrigo said:
Hi
Just to complement @alig01 great example, you could use GSAP QuickTo for this:
https://greensock.com/docs/v3/GSAP/gsap.quickTo()
Hopefully this helps
Happy Tweening!
I tried the quickTo() which fixed my cursor position and the small ball cursor shape displaying within the entire section. Thank you @Rodrigo
-
14 hours ago, Trapti said:
Hi,
one approach could be:
Create one SVG which is coving the entire page. This SVG will contain the ball (small size) and the text which needs to be shown on hover.
The page will be in sections showing different texts.
1. The SVG is covering the entire page hence the ball (small size) which you can attach to the cursor will be shown in the entire page.
2. As soon as the cursor reaches the first section which you can determine using the position coordinate. Increase the ball size and show the respective text. Same for the other sections.@Trapti Yeah I was wondering whether it was healthy to wrap the whole thing inside an SVG. I'm gonna try it out. Thank you
-
15 hours ago, mvaneijgen said:
Hi @Elicrespo I see no orange ball at all! Am I missing something?
I do know that if you want things to animate rapidly (on mouse move events for instance) it is better to use .quickSetter() https://greensock.com/docs/v3/GSAP/gsap.quickSetter() that function is much more optimised for those type of events.
Very interesting @mvaneijgen I'm learning more about GSAP. Thank you.
-
Hey guys,
Why isn't the big orange ball's center aligned to the cursor on hover?
I have 2 sections where i use the cursor to unmask hidden content. I'm aware I'm animating it on mouse enter on hover_container, to which the hidden text is positioned absolute. But it switches to normal cursor when it leaves the div.
I would like the cursor to maintain the small orange ball state across the entire page. How can I do that if I'm using svg to mask and unmask content in different sections of the page?
Do I just need to create a cursor of the same 20px x 20px and have it z-index higher than everything and toggle it on and off??
Thank you
See the Pen LYMZLdv?editors=1010 by elicrespo (@elicrespo) on CodePen
-
That is exactly what I want. Thank you so much @GreenSock
-
 1
1
-
-
-
Hey guys,
I have an issue with my animation, when the pixels travel from left to right and yoyo back, the timeline stops for a second, you can notice a delay until the timeline starts again. Both of them do that.
I would like it to be continuous, just like when the pixels arrive to the right side and bounce right back. I want the pixels to bounce again as soon as they arrive to the left side.
What am I doing wrong?? How can I overcome this?
Thank you.
See the Pen VwqeVXv by elicrespo (@elicrespo) on CodePen
-
Hey guys,
I'm working on a GSAP animation inside of a new private pen on Codepen, and of course I use the chrome inspector to check my errors and code. I keep getting this error "unrecognized feature web-share".
How can I overcome this?
Thank you
-
You are right @cassie.
I learned a lot from this one. Appreciate your help.
-
 1
1
-
-
Hey @Cassie,
Thank you, that is a very informative post.
I didn't know I was creating hundreds of tweens, that is not good for performance.
I relied on the SVG being naturally responsive, but it wasn't responsive for me in webflow, even the pen you shared above isn't responsive, Or it is responsive but You can't see the right end of the animation. Upon window resizing in your video above, the animation gets messed up.
I kept adjusting the parameters until I realized the distance is whatever viewport x width is minus the pattern width.
Which also confirmed I don't need to calculate the window/container width, now the animation is contained.
I also got rid of the timeline, it wasn't working for me here. I split them to separate tweens. Here is a responsive version, and very close to what I want to accomplish:And thank you again

See the Pen MWZYKOv by elicrespo (@elicrespo) on CodePen
-
 1
1
-
-
Thank you @mvaneijgen,
I understand, and you are right; moving forward, I'll include a minimal demo to be more direct and save everybody's time.
Lol it is hard on the eyes especially on white.
I am aware that the timeline duration is split between the tweens, but this time I wasn't thinking about that. Yes, it is 0.25 instead of 0.5.Thank you. I appreciate your help.
-
 1
1
-
-
Hi @mvaneijgen,
Thank you. I appreciate your reply and all the edits. Yes, I intentionally left the html commented, as I supplied the link to the live page where you can see the animation and any changes to JS will be reflected. Here is the link again: https://photo-spread-gsap-flip.webflow.io/staggerfall. The animation isn't fully visible in Codepen. If you could visit the page above just to have a reference.
I have tried and tested all of the position parameters. The desired effect is to have the the second tween start 25% into the first tween.
Adding a 0 as position parameter will have everything start at the same time, which is not the desired effect.
Adding "<50%" makes the odd patterns stop animating.
Adding "-=50%" makes the even patterns stop animating.
I tried 0.2, 0.5 and 0.7 and all patterns animate at the same time.
I tried "-=0.2" and they alternate which I had before adding any position parameter. I tested all of these in the pen you edited and shared above. The position parameters don't behave as expected. I have used them heavily in other projects. But this is the first time on an SVG.
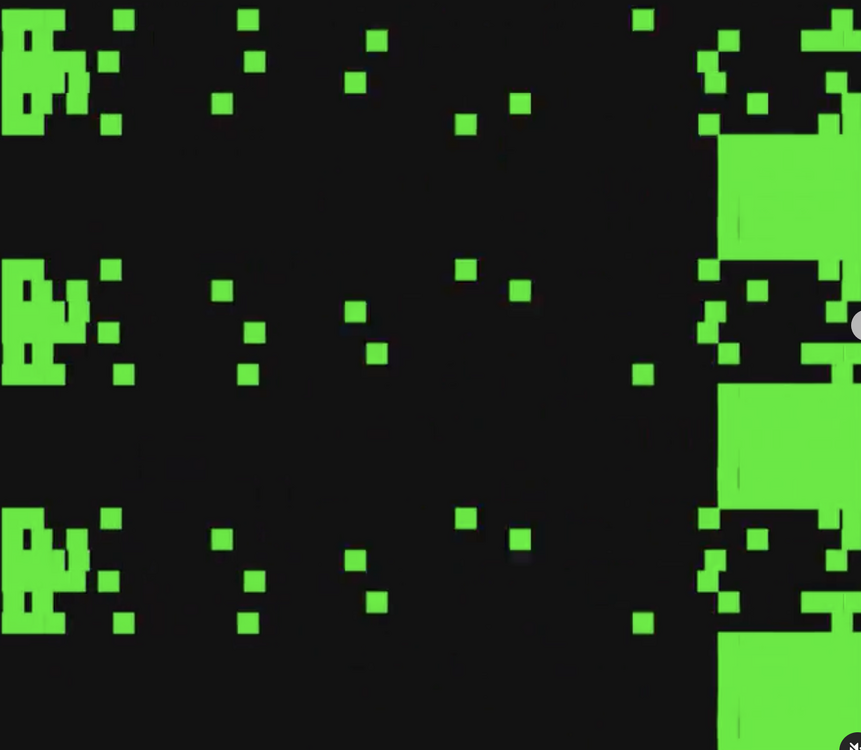
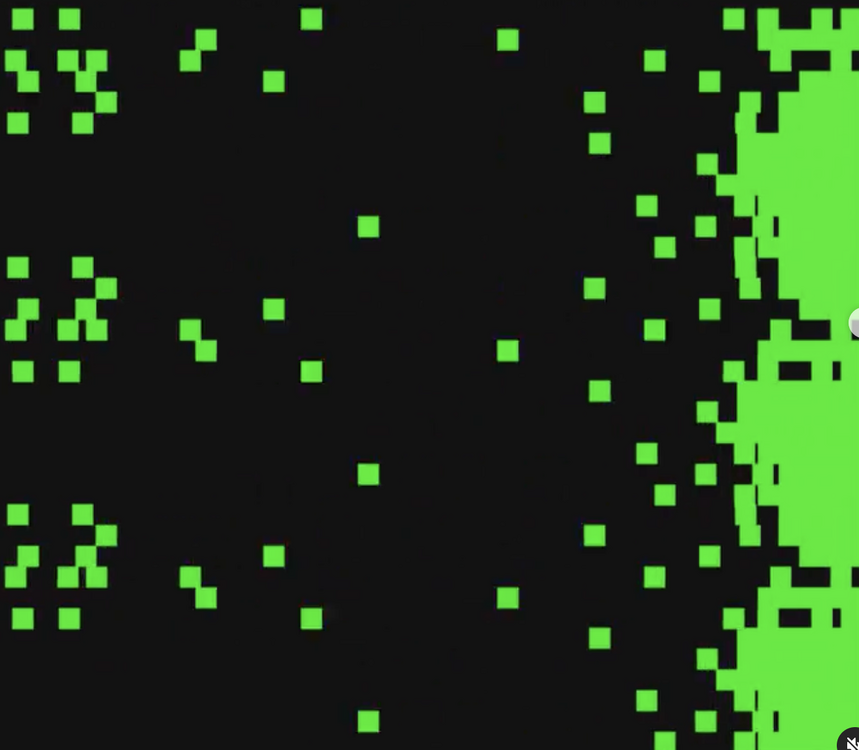
I'm trying to create this effect in the images below. The odd pattern animates just a little bit behind the even pattern:
Again, thank you so much.
-
Hey guys,
On window resize, the SVG and the animation width don't dynamically update, or I am missing something. How can I fix this?
Here is the webflow live page connected to codepen: https://photo-spread-gsap-flip.webflow.io/stfall
Thank you
See the Pen NWeWrJq by elicrespo (@elicrespo) on CodePen
-
Hey guys,
Adding position parameter to the second tween makes it stop working. What am I missing?
Here is the link to the live site connected to codepen: https://photo-spread-gsap-flip.webflow.io/staggerfall
Thank you
See the Pen rNoNOLe by elicrespo (@elicrespo) on CodePen
-
Hi @Cassie,
Thank you for your reply. So I want to create the effect shown in the screenshot without creating another pattern since It's gonna add another 36 lines of code. Yeah, It makes sense. I guess I'm going to add more lines of code. Thank you

-
Hey guys,
I have defined a rect pattern made of 6 squares x 6 squares, so 36 making a bigger square.
Then, I filled other patterns with the same #pattern-1 and placed them to stack on top of each other.
Then I used GSAP to stagger animate the little squares by targeting the rects inside the #pattern-1. Now all the patterns animate at the same time.
What I want to do is delay every other pattern, so the even or the odd ones delayed by a little so they start at different times. I'm having a hard time targeting or selecting the different instances odd or even siblings to animate them separately??
Take a look at at the codepen. Also here is the live page: https://photo-spread-gsap-flip.webflow.io/stfall
Also, here is the read only Webflow session link if it helps: https://preview.webflow.com/preview/photo-spread-gsap-flip?utm_medium=preview_link&utm_source=designer&utm_content=photo-spread-gsap-flip&preview=3c379c22c75a1399b4b82b1d5fd5bc97&pageId=64dfa480e1ce496bdd07bc8f&workflow=preview
Thank you
See the Pen NWeWrJq by elicrespo (@elicrespo) on CodePen





onUpdateParams isn't giving me access to {self}
in GSAP
Posted
Yes, it helps. Thank you so much Jack. @GreenSock