fripi
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by fripi
-
-
Just to inform those who are interested:
Doubleclick is working on a new asset to create some paralax effect that follows the mouse position in the page, and not only in the banner. But it's still in beta and if you want to play with it as soon as they are ready you need the studio certification.
-
 3
3
-
-
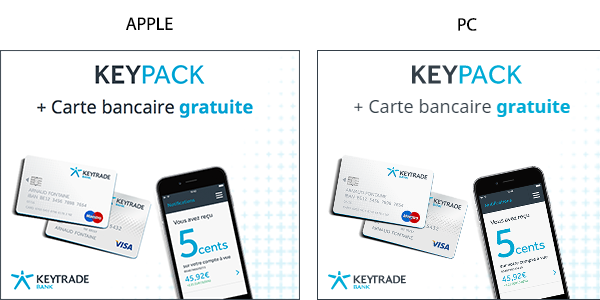
Sorry to dig up some old posts but I'm getting this pixelated problem on scaled pictures but only on PC
So I tested it on Apple (firefox, chrome, safari) and PC (firefox, chrome, edge)
http://www.sharpness.be/demo/201602_keytrade/KTB_keypack201602_300x250_FR/
I made screenshots to illustrate the problem, the Apple version is a little crispier in reality but had to scale it down due to the retina screenshot,
but you can see the problem on the PC version, the borders of those png files are very ugly.

What I tried adding and didn't changed anything:
to the elements: z: 0.1, rotationZ:"0.01deg", force3D: true
to the parent container: css:{perspective:600}
to the elements: force3D: false
to the elements: transformPerspective:1000
-
Thanks for your advice, I'm in contact with DC for this right now

-
Hi,
the title says a lot already, a client wants to move an element in the banner in function with the mouse position in the page, not only when the cursor hovers the banner.
In horizontal formats it just follow the X-axis and in vertical formats the Y-axis.
I found some codepens and adapted one that uses easelJS but as soon as we go out of the iframe region it isn't followed anymore, is there a possibility to track it as long as the cursor stays in the browser?
-
-
Hi again,
second older topic I digg up because they helped me a lot but it's still not perfect,
so I have a video (3 formats) and a cursor to controll it, but it's not smooth at all, even if I followed all recommendations from here.
I made a fork you can see here:
See the Pen WrerQp by fripi (@fripi) on CodePen
Any idea how to optimise this?
Sorry for the dubble post but it seems more appropriate here, can I delete my other post?
-
well I had better posted it there, in fact I was on several posts at the same time and it is the post from where i took your code
 I'll repost in in the right subject
I'll repost in in the right subject -
Hi everyone,
I'm digging up some older topic because this one helped me a lot but it's still not perfect,
so I have a video (3 formats) and a cursor to controll it, but it's not smooth at all, even if I followed all recommendations from here.
I made a fork you can see here:
See the Pen WrerQp by fripi (@fripi) on CodePen
Any idea how to optimise this?
-
Hi,
thanks for the tip, it's perfect for css filters indeed, but it seems difficult to use this "hue-rotate" with the exact 5 collors of my array, I can not use just any random color, but must stick to the brand/campaign colors and the fade between.
Media agencies are not selling this as a temporary solution, they want to push it and "ban" flash because of adblockers and because it's dubbel work to setup a campaign for desktop with flash and on mobile with jpgs... thay have all kind of reasons.
-
Hi everyone,
as intro I'll tell you that my job is to make banner, I produce hundreds every month and it's easier in flash as I've no coder formation.
Many years ago I discovered GS and it changed my life! I learned the basics of tweenlite and adapted my workflow.
But now with firefox blocking flash, followed by chrome (1 september 2015) it isn't a choice anymore, everything must go HTML5...
It takes me a lot of time to do it in html5, it's always too heavy (50k in flash, 300 in html5) and everything isn't possible with my knowledge of js (light effects, particles, alpha masks...)
But here I am with a big client which has a campaign running this summer and in september, with the news of firefox and chrome they want me to adapt everything, and there's a tint effect.
I already adapted the animation, compressed the png with tinyPNG but the background must change color every 1500ms, I've setup an array of colors, i've setup the setInterval, I've read and tried some demos I found here in the forums but my js knowledge is really not enough to know what to do next, tried cache, tried loading filters... nothing works.
Is there a cdn for ColorFilter and ColorMatrixFilter?
So can someone check my files?
The tint code is from line 94 to 114 so not very much
Sorry for my english and I must still learn how to use codepen, but I have a campaign to adapt in 3 days so I couln't wait longer to ask for help. Thanks
-
 1
1
-
-
Hi,
I'm also fighting the filesize problems and I found something that can help a little: tinyPNG: https://tinypng.com/
my spritesheet went from 300 to 100kb, it still doesn't fit in the 60kb polite banners but it's closer
they have a photoshop plugin too
-
Hi, I have the same problem, what have I to remove from BlitMask.as?


Scaling an element becomes pixelated
in GSAP
Posted
That's what I thought :-/
I think it's a mix of 8 and 24, it's very usefull for banners.
chrome 48.0.2564.109
edge 25.10586.0.0