fripi
Premium-
Posts
86 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by fripi
-
OK thank you, that's indeed logic Now I need to see if I can have multiple paths like the initial post of this thread
-
With a little search and a lot of inspiration of other pens I came to this https://codepen.io/fripi/pen/zYbKadQ But when I pause my animTL at the creation and click on the button noting happens if I don't pause the animation restarts every time I click
-
Hi, this is a pretty old topic, but exactly what I need, I'm searching a much more recent version because when I try to replace the External Scripts from tweenmax to gsap it stops working... Also I don't understand why snap is useful 🤔 just an svg with MotionPath could be better ?
-
Thank you Jack, luckily it's a short snippet that needs to be animated So it was already very packed and by adding a lot of spans it works ? it's great I love that plugin
-
Hi, I'm trying to kind of animate a code typewriting. I'm using <pre> to layout the text and it starts well, but after 3 lines it doesn't respect any layout anymore and just put everything in one line any clues ? thanks
-
thanks @Cassie I learned something new once more ?
-
I changed some settings and tried to add an ease at the start and end of the whole animation, but now numbers don't start from 0 anymore, what have I done wrong this time ?
-
https://codepen.io/fripi/pen/XWZYZww Yeah it is indeed pretty fast ?
-
in terms of gsap animation, how can I put a global time to handle all the repeats, if the total time is 10s for example, how to align all those durations ? animTl .add("p1") .to(n1,{y:"-=800", repeat:200000},"p1") .to(n2,{y:"-=800", repeat:20000},"p1") .to(n3,{y:"-=800", repeat:2000},"p1") .to(n4,{y:"-=800", repeat:200},"p1") .to(n5,{y:"-=800", repeat:20},"p1") .to(n6,{y:"-=800", repeat:2},"p1") .to(n7,{y:"-=160"},"p1")
-
Well is it even possible to make 7 columns move that fast, animation/cpu/gpu wise ? I'm no developer, animating thing, I did it in after effect mut in html I'm not sure
-
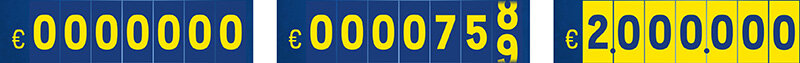
Hi, this is a great example of what I'm trying to do, I understand the logic and animation for 1 number, I started with a div going vertically from 0 to 9... But I need to go from 0000000 to 2.000.000 in 5 or 10 s, which is very fast and involves 7 columns, so I don't know what to do, just make everything move very fast without really counting maybe... any idea ? in terms of repetition/loops that means that those values should be used for each column: .2 / 2 / 20 / 200 / 2000 / 20000 / 200000 seems difficult to handle
-
Thanks again, I modified my pen, it works great, I will try later to shorten that code if I understand how
-
@Cassie is there a way to start from array[0] for each sentence, or must I create a word array for each like that let words1 = gsap.utils.toArray('#txt1 .w') let words2 = gsap.utils.toArray('#txt2 .w') let words3 = gsap.utils.toArray('#txt3 .w') let words4 = gsap.utils.toArray('#txt4 .w') ...
-
thank you @Cassie that's a discovery for me now i can just update that array to create the needed gradient woooowww
-
Hi everyone, I'm here again with something that can maybe be done just in js but as I use gsap for my banner animation I thought it could also help me with some "design" problem. I have very strict guidelines to follow : for every sentence in my banner, every 2 words the color must change (yellow > orange > red > orange > yellow > orange...). So I started by just manually put some spans with styles (second text block in my pen) but that makes the code kind of difficult to read and also it messes up the breaklines. As I already use splittext to make it appear line by line I was thinking that maybe i could set a color by breaking the sentences by words, but i'm kind of stuck there in the logic, has anyone an idea ? thank you
-
again time to update some templates, they already updated to 3.9.1 ! oops wrong subject, it's Sizmek here and I talk about doubleclick, sorry
-
They really listen and act quickly, I asked for an update 2 days ago and it's done, 3.8.0 time to update your templates ? <script src="https://s0.2mdn.net/ads/studio/cached_libs/cssruleplugin_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/draggable_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/easelplugin_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/easepack_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/gsap_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/motionpathplugin_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/pixiplugin_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/scrolltoplugin_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/scrolltrigger_3.8.0_min.js"></script> <script src="https://s0.2mdn.net/ads/studio/cached_libs/textplugin_3.8.0_min.js"></script>
-
Oh great thanks! Never heard of that keyword, again I learn something very useful ! Now that's exactly what I was trying to do
-
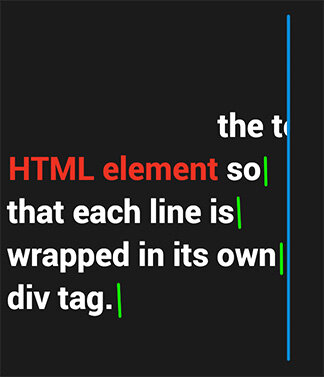
Hi, I was searching for almost exactly that, but I don't understand why 2 splits ? And also I'm trying to figure out ow to limit the width of the line divs to the content exactly, so I did a fork of your pen : https://codepen.io/fripi/pen/ZEJPPJq And starting from that point I try to have the div (with overflow:hidden;) to stop at the red lines, now they all stop at the blue one. I tried things like like .lineChild{width:auto;} but can't figure out if it is possible... The idea is that de text appears from the bottom or left side and then moves out to the right but disappears directly at the green bars, not further. Have a nice day
-
Kind of what I did here no ? var adW = 970/2, adH = 600/2, ads = document.getElementsByClassName("stroke"); for (var i = 0; i < ads.length; i++) { var element = ads.item(i); var positionInfo = element.getBoundingClientRect(); var height = positionInfo.height; var width = positionInfo.width; gsap.set(element,{x:adW-width/2, y:adH-height/2}) } must search what getBBox is, thanks
-
Yes thanks and oops sorry I got a little out of scope here
-
Thank you @Cassie I indeed added a random stagger, not sure it's all random but it's a start in the effect I was looking for. Regarding the center, nom all rectangles are alignes to top left, I would like to have them all in the center. I just centered them but it's not a very clean code, each position is done one by one by entering fix values, I would like to know if that can be done in a more efficient way
-
Hi everyone, I'm just starting with svg and am a little lost; I just did those squares you can see in my pen now I have serveral questions: how can I center all those, is there an easy way or must I place them one by one in the global div of 970x600px ? once centered I would like to just trace one, the first, and then morph from one to each other, but did I defined the svg well to do that? or must i do separated svgs? another idea while I learn would be to trace them all like now, but then to illuminate (change the fill alpha in yoyo ?) randomly those rectangles. So yes I know a lot of questions in one time, trying to learn making svg, drawing and morphing ? Thanks for your time
-
WOW thank you all, I'll study all those codes the coming days, it goes much deeper than what I need but always interesting to learn some tricks
-
This is more like it... I found a formula, it's not perfect yet, external circles aren't perfectly aligned to central one also their distance to the center isn't "responsive" https://codepen.io/fripi/pen/NWgpggK