robs
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by robs
-
-
Hi,
I have an element (a pony) that moves along a random path, flips and returns. I would like to recalculate that path each time the pony returns. I tried to work with vars.motionPath.path, but the new path isn't applied to the tween ... (see my comments in the code)
I there another way to update the path on the fly?
Thanks so much,
Robert
-
-
Hi,
what I would like to achieve is to have the fly flapping its wings for 2 seconds or so, then stop and start flapping again after 5 seconds,...
I know I could use setTimeout and setInterval, but I guess this should also be possible with GSAP properties only...
I tried several combinations but somehow I don't get anywhere. Any ideas? 😬
-
Ups, that solution looks like I could have found it in the docs 😬. Sorry for that and thanks, @PointC!
-
 1
1
-
-
Sorry, maybe it's easier if I use the real example:
See the Pen ExoBWba by rob83 (@rob83) on CodePen
The fly in the codepen should start flying from the right border of the screen.
Now the problem is: if I auto-rotate the fly it flies backwards. I know I could just change the SVG and flip the fly in there, but I thought maybe there another solution in which I can just keep the SVG as it is and tell GSAP to flip the fly during auto-rotation.
-
So far it works well. However I still have one question: how can I determine that the div is autoRotating without flipping the div upside down? Like this:

-
Thanks, @Cassie,
I guess in that case I need to convert the array into a path (via arrayToRawPath()) first and then attach it to the DOM?
I'll try that...
-
 1
1
-
-
Thanks, @mvaneijgen for the hint with the MotionPathHelper.
However, at the end the path should consist of random coordinates that are computed during runtime. So I can't just use a fixed svg-path.
-
Hi,
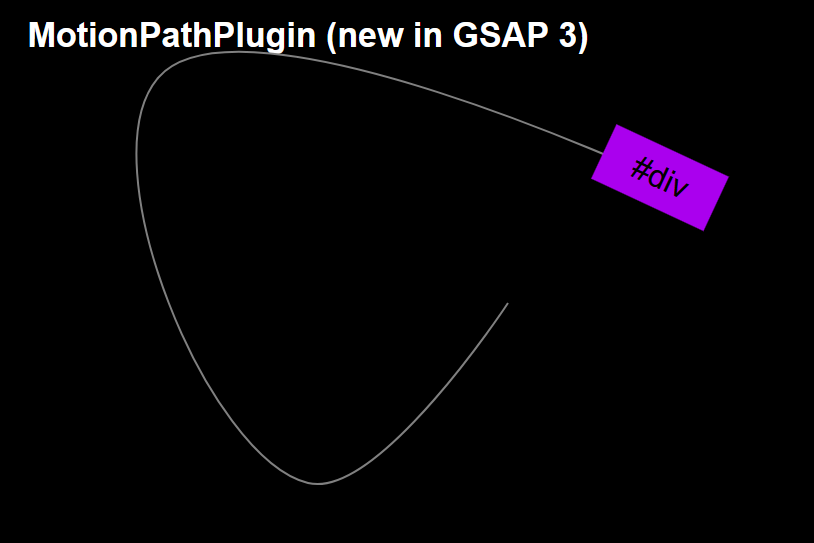
I'm having problems aligning an element to the path in the motionPathPlugin.
If I use an array of coordinates as motionPath I'm not able to align the animated div to the path.
I would like to have it look just as the blue svg rect.
If I set "align" to true the result is even worse.
Furthermore for some reason the animation doesn't stop repeating, although I have set the repeat property to 5.
What am I doing wrong?
Thanks so much,
Robert
-
Hi,
is it possible to calculate the duration of a tween based on the width of some DOM-Element?
I have something like this:
someTimeline.to(element, { width: 0, duration: function () { return anotherElement.clientWidth / 290 })
The tween works fine if I put a number to duration. However with the code above the element disappears without animating.Do you have an idea where my mistake is?
Thanks so much,
Robert
-
This solved the problem! Thanks again!
-
 1
1
-
-
Sorry, still have a little issue:
If I "throw" the content to the left and resize the window to > 768px the two images are shifted to the left (since the inline style still remains). You can reproduce that behavior in my codepen above.
I know customers usually don't resize their browser window back and forth but unfortunately there are some devices (like iPhone X) that exceed the 768px viewport width in landscape.
I fixed this very simply by resetting the transform property on window resize:
window.onresize = function () { document.querySelector($content).style.transform = 'translate3d(0px, 0px, 0px)' };
However now I have a different strange behavior: if I turn the screen back into portrait I'm able to dragged the content out of the container (see gif below). Looking at the properties in the dev tools I see that the transform property after dragging to the left is set to:
translate3d(-594px, 0px, 0px);
The maximum (and/or minimum) value should be translate3d(-279px, 0px, 0px) in case of the iPhone X.
Did I do something wrong by setting the transform-value on window resize? Is there a better (and waterproof) solution how to handle this?
Thanks so much!
-
Thanks, @GreenSock, now it's working.
Btw. the thing you missed was that the codpen was working for me as well. That was actually the strange thing: If I copy-pasted the code from the pen into my local project it stopped working.
But now it's all good.
Thanks again!-
 1
1
-
-
Hi,
for me dragClickables is still not working — neither in version 2.0.2 nor in 2.1.
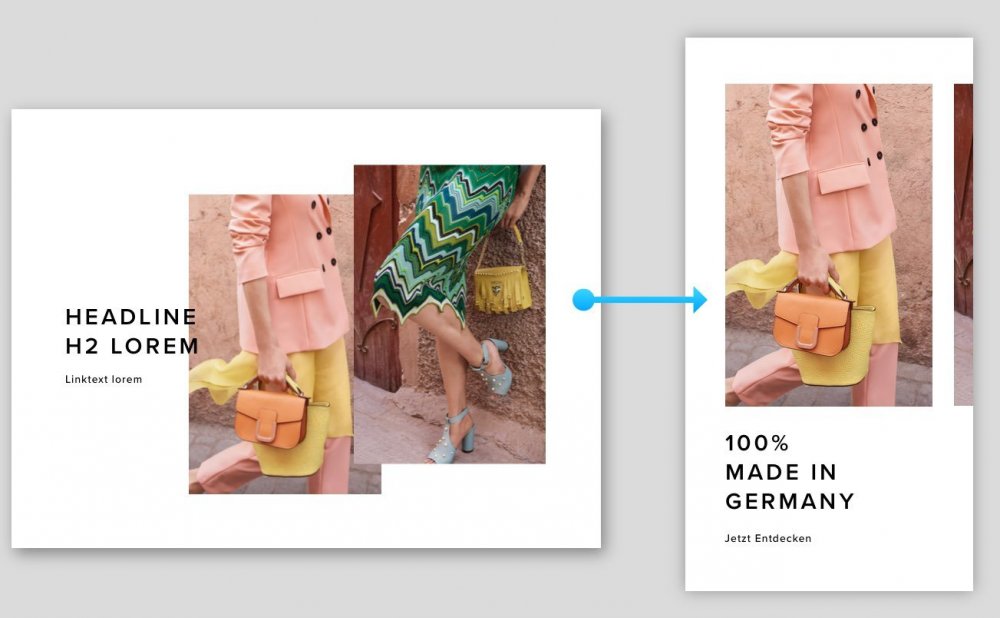
I would like to have 2 images turn into a slider if the viewport is < 768px (see attached image).
The animation works fine, only the dragClickables doesn't have any effect. If my draggable item is an <a> tag it stops working.
The interesting thing about it is: If I copy-paste my code into a codepen (see below) everything works fine. But in my (Laravel-) environment it's not working (unless I turn the <a> into a <div> or something else).
I'm importing GSAP via NPM. I also tried to import the files from a local folder (not node_modules) but without success. Unfortunately I'm not able to use the beta-file Jack @GreenSock posted above — at least not by importing it as module.
I know it's hard to help me in my case since you would have to have look into my real project. But maybe anyone else encountered a similar problem and found a solution. ?
Thanks so much,
Robert
P.S.: Quick note concerning the pen: you have to open it in codepen in order to drag the viewport to less than 768 px
-
This was the hint I needed.
Thanks so much, Carl!
-
 1
1
-
-
I have a Dropdown Navigation with sub-menu-points that are revealed on click.
For this I created a timeline with 2 tweens:
- A tween that changes the height and opacity of the next menu points
- A tween that animates the menu points from left to right.
The forward animation works fine but the reverse function only reverses the second tween — however without any animation. The first tween isn't reversed at all.
Any idea on what I did wrong?
Thanks so much.

.thumb.jpeg.1e17d2cd2ff730e1b1b53b9bc1b1887b.jpeg)



MotionPathPlugin — Reset path onRepeat
in GSAP
Posted
Thanks, Cassie!
I'll have a look at the ModifiersPlugin, but I guess I'll just go with the solution of creating a new tween each time.