dagda1
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by dagda1
-
-
One thing that frustrates me about gsap is that the answer to forum questions is often a big mush of pretty illegible code like the loop function in this.
I find this loop code in lots of answers, the code is not well-formatted and very hard to read. Worse than that, it is slightly different more times than not depending on the context.
I think having this big slab of code as the answer is a bad answer and does not educate anyone on how to get the best of gsap.Could this loop be turned into a primitive or something to stop this copy-whack of code to cure problem that is happening?
-
You need to create the remix project with the aws architect template.
The code runs in a lambda
-
I finally got it sorted and it was a bit convoluted. This was a remix project hosted on AWS.
I had to add this to my remix.config.js
serverDependenciesToBundle: [/^gsap.*/],}-
 1
1
-
-
I'm on the latest pnpm, pnpm always alerts you when a new version is available.
The docs say to add it like this:
pnpm add gsap@npm:@gsap/shockinglyWhich I did and I'm definitely not good :).
-
I've removed `node_modules` multiple times and all the usual fixes.
I am using pnpm and I have gsap declared like this in the package.json file
"gsap": "^3.12.4",and I have this override for the `gsap/shockingly`
"pnpm": {"overrides": {"gsap": "npm:@gsap/shockingly@^3.12.4"}}If you look at the stacktrace, it cannot find `gsap` in `node_modules/gsap`.
Quote> Error: Error: Cannot find module '/Users/paulcowan/projects/cuttingedge/apps/frontendsupport/node_modules/gsap/ScrollTrigger' imported from /Users/paulcowan/projects/cuttingedge/apps/frontendsupport/server/index.mjs Did you mean to import gsap+shockingly@3.12.4/node_modules/@gsap/shockingly/ScrollTrigger.js?
Should there be a `@gsap/shockingly` folder in `node_modules?
-
I have the club account and I have this in my package.json
"gsap": "npm:@gsap/shockingly@3.12.4",
I used to be able to load ScrollTirgger and ScrollText without error but I have changed the project type to esm and I Now get this error
Quote
> Error: Error: Cannot find module '/Users/paulcowan/projects/cuttingedge/apps/frontendsupport/node_modules/gsap/ScrollTrigger' imported from /Users/paulcowan/projects/cuttingedge/apps/frontendsupport/server/index.mjs Did you mean to import gsap+shockingly@3.12.4/node_modules/@gsap/shockingly/ScrollTrigger.js?
I am not sure how to debug this -
Nice link.
Very inciteful.
Thank you
-
 2
2
-
-
Hi,
Thanks for the link. Is there any way to make the animation go slower? I've tried stagger but that did not work. -
-
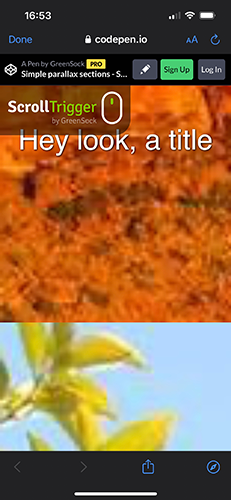
You need to view the codepen result on an actual mobile device. It looks fine in the chrome dev tools mobile emulator. I've attached a screenshot.
The codepen usebackground-attachment: fixed;for the background images, which works fine on desktop devices but not mobile.
Is anyone aware of any fix for mobile or alternative?See the Pen rNxqBwK by GreenSock (@GreenSock) on CodePen
-
setting the `scrub` to a numeric value greater than 1 seems to help my cause.
-
THank you for the reply @mvaneijgen and I hate to mention this but the opacity animations are not happening now. Do you know why that would be?
One other problem I have is that I am really confused by the `start` and `end` properties of scrollTrigger. I end up just vaguely guessing. -
You need to scroll right to the end to see the problem. I tried creating a codepen with just the last section but it seemed to work well on its own but in the more complex example like the codepen in this post, the scrollTrigger animation happens way to quickly.
What I want to happen is:1. An image splits in half and moves to the side of the page (I've used divs in this example).
2. I would like a delay to happen before the 2 elements at the side of the page fade out and another div fades in slowly.
I have it working the way I want, the problem is, it all happens to fast.
I would like a delay between each of the `.to` and `.fromTo` pieces of the timeline but I don't know how to do that. Should I have a separate timeline for each one?
let tl = gsap .timeline({ scrollTrigger: { trigger: ".breaking", start: "center 65%", end: "center 51%", scrub: 1 } }) .to(".breaking", { justifyContent: "space-between", ease: "none" }) .to(".breaking .glass", { autoAlpha: 0, ease: "none" }) .fromTo( ".services", { opacity: 0, ease: "none" }, { opacity: 1, ease: "none" } ); -
I am having trouble with triggering a
horizontal = truescrollTrigger.
No matter what I do, the left marker is as far left as possible and I cannot find the right marker :).
I am trying to pin the elements to either side of he viewport but I am not really understanding the horizontal start and end props. -
I wonder if there is any way to highlight that `useLayoutEffect` running twice in StrictMode.
I wasted a lot of time trying all sorts of crazyness before writing this post.
I would hate to think of anyone else going through that .
NOw everything suddenly works with 1 simple condition added. -
@Cassie excellent! Thank you
-
 1
1
-
-
I just did a google and it is because <StrictMode> is causing useLayoutEffect to run twice.
As you were
-
I am having this problem a lot. I try and add some greensock animations to a react app and it does not work so.....I create a react codepen example and then it magically works but the problem is, it won't work outside of the codepen.
Below is a codepen working perfectly and here is a codesandbox with the same code that does not trigger the animations in the same way..
I really like the look of gsap but I cannot get any of the examples to work outside of the codepen that showcases them.
Can anyone shine any light on why this may be?
-
@GreenSock that looks great.
I've looked at a lot of codepens today and I had no idea that start could take a function or that "max" was a value for end.
Can you point me to any docs which have a full list of all permissible values? -
I was not using scrub.
This is not too far off what I want.See the Pen NWOpaom by dagda1 (@dagda1) on CodePen
Can anyone let me know how I can pin the images to this side when scrolling down like in this example
-
-
-
Thank you for taking the time to do this.
I am trying to create what is happening in this website where the image splits in half (I've used divs in the codepen but images in reality).
The image splits in half and is then pinned at the sides.
Also, the sections fade in and out based on scroll position. -
@mvaneijgen thank you for the explanation, that is helpful.
. Not sure why the codesandbox is not working. I think I had to enable codesandbox for 3rd party cookies.
Here is a codepen



consolidate loop logic
in GSAP
Posted
I'm definitely not denying it is complex but I still think the code lacks readability and rather than just blindly copy and pasting this code (which I have done :).
If people understood it, then maybe they would post fewer support questions.
I would like to understand it but the way it is written makes that hard.
Would it be possible to get a typescript version of the seamlessLoop?
I've tried to type it and it is not easy. Performant code does not have to be illegible.