
Alphamark
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Alphamark
-
-
I noticed a problem with the Firefox browser. I have a looping marquee made with the seamless loop helper function and the Observer plugin on my website, it works great on every browser except Firefox.
The marquee loops and it can be controlled with the scroll wheel with the help of the Observer plugin.
I have hover event listeners to stop the marquee when I'm hovering on it.
When the marquee stops I can scroll normally, when I hover out and the marquee resumes, the scrolling goes back to extremely slow again.
This only happens on Mozilla Firefox, works great on the other browsers.
Here's the code I'm using for the marquee
gsap.registerPlugin(Observer);document.addEventListener("DOMContentLoaded", () => {const projectsList = document.querySelector(".horizontal_projects-wrap");projectsList.addEventListener('pointerenter', pauseLoop);projectsList.addEventListener('pointerleave', playLoop);const names = document.querySelectorAll(".horizontal_project-title")let hovered = false;function pauseLoop () {tl.pause();loopObserver.disable();hovered = true;}function playLoop () {tl.play();loopObserver.enable();hovered = false;}const tl = horizontalLoop(names, {repeat: -1,});const loopObserver = Observer.create({type: 'wheel',onChangeY(self) {let factor = 2;if (self.deltaY < 0) {factor *= -1.4;} else {factor *= 1.4;}gsap.to(tl, {timeScale: factor * 2,duration: .15,})gsap.to(tl, {timeScale: factor / 2,duration: .15,onComplete: () => {if (factor<0) {gsap.to(tl, {timeScale: 1,duration: 0.1,})}}}, "+=.1");}});});
/*This helper function makes a group of elements animate along the x-axis in a seamless, responsive loop.Features:- Uses xPercent so that even if the widths change (like if the window gets resized), it should still work in most cases.- When each item animates to the left or right enough, it will loop back to the other side- Optionally pass in a config object with values like "speed" (default: 1, which travels at roughly 100 pixels per second), paused (boolean), repeat, reversed, and paddingRight.- The returned timeline will have the following methods added to it:- next() - animates to the next element using a timeline.tweenTo() which it returns. You can pass in a vars object to control duration, easing, etc.- previous() - animates to the previous element using a timeline.tweenTo() which it returns. You can pass in a vars object to control duration, easing, etc.- toIndex() - pass in a zero-based index value of the element that it should animate to, and optionally pass in a vars object to control duration, easing, etc. Always goes in the shortest direction- current() - returns the current index (if an animation is in-progress, it reflects the final index)- times - an Array of the times on the timeline where each element hits the "starting" spot. There's also a label added accordingly, so "label1" is when the 2nd element reaches the start.*/function horizontalLoop(items, config) {items = gsap.utils.toArray(items);config = config || {};let tl = gsap.timeline({repeat: config.repeat, paused: config.paused, defaults: {ease: "none"}, onReverseComplete: () => tl.totalTime(tl.rawTime() + tl.duration() * 100)}),length = items.length,startX = items[0].offsetLeft,times = [],widths = [],xPercents = [],curIndex = 0,pixelsPerSecond = (config.speed || 1) * 100,snap = config.snap === false ? v => v : gsap.utils.snap(config.snap || 1), // some browsers shift by a pixel to accommodate flex layouts, so for example if width is 20% the first element's width might be 242px, and the next 243px, alternating back and forth. So we snap to 5 percentage points to make things look more naturaltotalWidth, curX, distanceToStart, distanceToLoop, item, i;gsap.set(items, { // convert "x" to "xPercent" to make things responsive, and populate the widths/xPercents Arrays to make lookups faster.xPercent: (i, el) => {let w = widths[i] = parseFloat(gsap.getProperty(el, "width", "px"));xPercents[i] = snap(parseFloat(gsap.getProperty(el, "x", "px")) / w * 100 + gsap.getProperty(el, "xPercent"));return xPercents[i];}});gsap.set(items, {x: 0});totalWidth = items[length-1].offsetLeft + xPercents[length-1] / 100 * widths[length-1] - startX + items[length-1].offsetWidth * gsap.getProperty(items[length-1], "scaleX") + (parseFloat(config.paddingRight) || 0);for (i = 0; i < length; i++) {item = items[i];curX = xPercents[i] / 100 * widths[i];distanceToStart = item.offsetLeft + curX - startX;distanceToLoop = distanceToStart + widths[i] * gsap.getProperty(item, "scaleX");tl.to(item, {xPercent: snap((curX - distanceToLoop) / widths[i] * 100), duration: distanceToLoop / pixelsPerSecond}, 0).fromTo(item, {xPercent: snap((curX - distanceToLoop + totalWidth) / widths[i] * 100)}, {xPercent: xPercents[i], duration: (curX - distanceToLoop + totalWidth - curX) / pixelsPerSecond, immediateRender: false}, distanceToLoop / pixelsPerSecond).add("label" + i, distanceToStart / pixelsPerSecond);times[i] = distanceToStart / pixelsPerSecond;}function toIndex(index, vars) {vars = vars || {};(Math.abs(index - curIndex) > length / 2) && (index += index > curIndex ? -length : length); // always go in the shortest directionlet newIndex = gsap.utils.wrap(0, length, index),time = times[newIndex];if (time > tl.time() !== index > curIndex) { // if we're wrapping the timeline's playhead, make the proper adjustmentsvars.modifiers = {time: gsap.utils.wrap(0, tl.duration())};time += tl.duration() * (index > curIndex ? 1 : -1);}curIndex = newIndex;vars.overwrite = true;return tl.tweenTo(time, vars);}tl.next = vars => toIndex(curIndex+1, vars);tl.previous = vars => toIndex(curIndex-1, vars);tl.current = () => curIndex;tl.toIndex = (index, vars) => toIndex(index, vars);tl.times = times;tl.progress(1, true).progress(0, true); // pre-render for performanceif (config.reversed) {tl.vars.onReverseComplete();tl.reverse();}return tl;} -
After experimenting with the code you've provided me with. I've managed to get exactly what I needed. Thank you both for the support and the time spent on my problem.
-
Thank you both for the replies.
So I've managed to get it close to what it should be working. Although I'm not sure if I'm on the right way. I can't figure out how to reset the velocity back to 0 with the gsap.quickTo() and smoothen out the deceleration. If you can help me out with that I'd be grateful.
Here's link to my codepen: -
@Rodrigo Hey, thanks for the reply. I've already tried using the Horizontal Loop helper function, but I can't seem to get It to work as I want.
So the basic idea is the marquee sits on the bottom of my page.
Looping automatically like a CSS keyframe marquee
It can be scroll controllable
When it's hovered — scrolling is disabled, marquee is disabled
Just like the link to the website I've provided in the thread above.Can you somehow point me to how can i use the helper function to achieve the effect I need?
-
Hello, so I'm trying to recreate the effect on the footer on this website (https://www.fielddaysound.tv/project/nike-we-are-all-witnesses).
I know I'm way off from their approach, but I wanted to make this with a different approach. So I've gotten to a point where everything works as expected but on the part where I'm resetting the scrollPercent to 0 and gsap.set the container to 0em there's like a jump/cut and I wanted to know, is there any way to continue the transition and not just jump to 0em.
Also, can someone explain to me, how I can make this same animation play in a loop while being controlled with the "wheel" event at the same time?
I appreciate any help you can provide. -
I think I have a problem not related to gsap, as I noticed the first two accordion items on my end present a problem for the website, while the others do not. I am trying to figure out what's the problem, but I'm sure it's not related to GSAP as I thought.
Anyway, thanks for the reply and sorry for the inconvenience
-
I have some accordion items and when I open them I want the window to scroll to the opened accordion, but when smoothscroller recalculates the body height it's very buggy, and it jumps a lot. Please help
I can't recreate the problem on codepen, but i can explain it. When i resize the content on codepen, the scrollsmoother increases lightly, but with my code, the scrollsmoother waits a second for the accordion to close, and the scrollbar jumps when it's resizing, and if I'm scrolling while that happens, I can notice the jump.
Here, when you extend the accordion the scrollbar increases and decreases smoothly, on my end it jumps
-
I saw, thank you.
I tried your version but it was still jumping like i described, I think it's impossible to make it like I want , on hover, it'll have to be on click, when i do it on click it doesn't have the problem so I guess i'll change it.
Thank you a lot.

I did it with a click event and it works fine.
-
 1
1
-
-
Thank you both for the replies
@Rodrigo I haven't used flip before, so I don't know the way around it yet, so can you help me a little, thank you beforehand.
How am I actually supposed to do this with flip, I tried, but it doesn't work.
P.S I watched the video in the Flip docs, you guys are freaking awesome. What flip can do it's amazing. -
I've updated my codepen, now I think you will see the problem @Rodrigo
-
Can you please test it on Chrome, when I hover on the element, before it is fully expanded, it jumps back a little and than continues to expand fully, sometimes it happens a few times in a row until it fully expands, I don't know how to explain this in a better way, sorry 😕
-
I have an element that has a specific min and max height, on hover on that same element, i calculate heights on the children of that element and expanding it with those heights. But scroll smoother makes it kinda jump a little, like the height animation is playing and reversing at the same time, and it doesn't work, when i disable scroll smoother everything works as it should.
P.S :The problem doesn't happen everytime
-
Ah I see, but is there any other way to reproduce the typewriter like effect, because with 0.1 duration it has like a fade.
Edit:
Nevermind, I just put the duration to 0.0001 and it works. Thank you a LOT-
 1
1
-
-
I'm on Chrome 109.0.5414.75 and it doesn't matter if i scroll fast or slow it just happens sometimes, and only the first letter is left out. I can't see why, I changed the callbacks to toggleAction and it still happens.
-
Hello @mvaneijgen , the issue doesn't happen all the time, but here i caught it in your pen too

Thank you about the advice for toggleActions btw.
-
Hey @Rodrigo , I've managed to add a codepen.
-
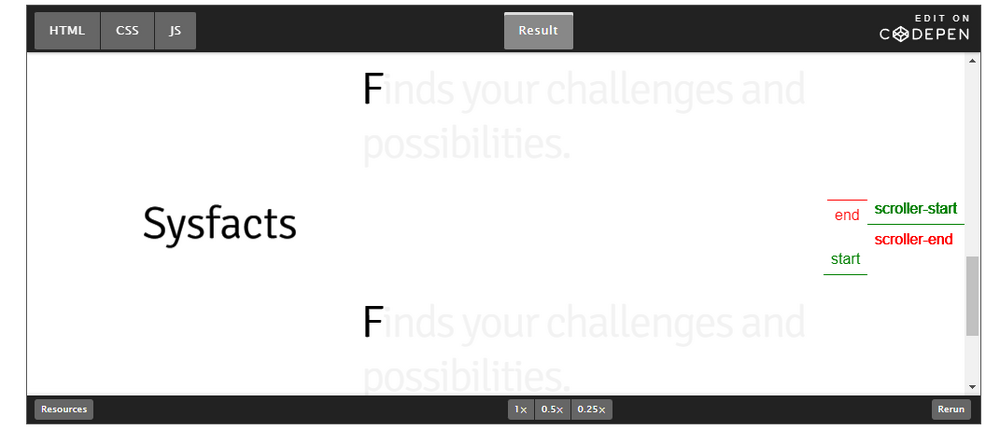
The sentences on the right fill up when the "Sysfacts" word aligns with them, and reversing to lower opacity when it leaves. Not always, but sometimes the timeline.reverse() isn't reversing fully. You can see what i mean in the screenshot below
I'm using scrolltrigger and splittext
I'm sorry i don't know how to replicate it in codepen but here is my code
const splittedText = SplitText.create(text, { type: "words chars" }) gsap.set(splittedText.chars, { opacity: 0.05, }) const sentencesAnimation = gsap.timeline({ scrollTrigger: { trigger: sentence, start: "40px center", end: "bottom-=40px center", onLeave: ()=> sentencesAnimation.reverse(), onEnterBack: ()=> sentencesAnimation.play(), onLeaveBack: ()=> sentencesAnimation.reverse(), }, }) .to(splittedText.chars, { opacity: 1, duration: 0, stagger: 0.01, }) })


Lenis scroll with Observer Plugin breaks Firefox slow (extremely slow scrolling on firefox)
in GSAP
Posted
@GreenSock
Thank you for the link,
they fixed it. I just updated to the latest lenis version and now it's good.