vsiege
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by vsiege
-
-
On 1/15/2021 at 9:51 AM, ZachSaucier said:
A commercial license covers an unlimited number of products. I highly recommend that you look at the licensing

Hi @ZachSaucier,
I am looking to get my office to purchase the BusinessGreen lifetime version. It states 'Permanent license
3 years of updates'.... would you happen to offer a license the lifetime with lifetime updates (vs only 3 years)? Thanks for your help!Additionally, if you'd prefer an inquiry regarding licensing over a more official channel, please PM me that, and I will move this conversation over to there. Thank you
-
the video explains it all. Thanks again!
-
 2
2
-
-
Thank you Jack! I have located gsap-bonus.zip but not the *.tgz version. Could you point me in the right direction when you have a moment?
I'm going to watch this video as well
-
I located this thread which seems to indicate that I should download it manually. If that's still a valid answer, should I locate it manually in node_modules/gsap/dist or is it better to leave that node directory alone and put it in another project directory? Thanks
-
Hi GSAP community,
I attempting to use CustomEase and have followed the instructions in the docs for UMD/CommonJS with require. This is the exact install plugins I have opted to use. GSAP is currently working as desired (thanks!). The last plugin I added today was CustomEase and I am having trouble when I try to run my build.
const { gsap } = require("gsap/dist/gsap"); const { ExpoScaleEase } = require("gsap/dist/EasePack"); const { CSSRulePlugin } = require("gsap/dist/CSSRulePlugin"); const { ScrollTrigger } = require("gsap/dist/ScrollTrigger"); const { CustomEase } = require("gsap/dist/CustomEase"); window.gsap = gsap; gsap.registerPlugin(CSSRulePlugin, ScrollTrigger, CustomEase, ExpoScaleEase);
Before adding CustomEase, things were running well. Reviewing the debug (from Gulp task) I found that it cannot locate the module.
Error: Can't walk dependency graph: Cannot find module 'gsap/dist/CustomEase' from...
I then reviewed node_modules/gsap/dist for the CustomEase.ts file and it is absent. Perhaps I missed something in the installation instructions or I have to manually add it. Your help is appreciated. Thanks
From my package.json
... "dependencies": { "gsap": "^3.6.1" } ...
-
I did some further digging @ZachSaucier, to confirm whether or not there was behavior change from desktop and touch-enabled environments, so I put a simple method to listen for what's being reported for window.innerHeight and found it. On desktop environments resize event does not get triggered (accept the one I manually trigger in the beginning to get the initial size), but on mobile it does. Meaning, on scroll for touch-enabled devices something is changing the height.
I have updated the demo and you can observe this behavior to verify the QA results (will need to be touch enabled device). There is a variance from original window.innerHeight that changes back a forth. Note, I call resize once on init() manually to establish the original window.innerHeight. I'd really like to get you opinion on this when you have a moment.
Thanks again 👍 for investing your time to review.
Chrome on Android: Using the Codepen in debug, here are my results (using Chrome dev tools to inspect the debug link):
1717 1850 1717 1850 1717 1850
Safari on iPhone: On the newest stable release of iOS, I can exhibit a jump on the X axis
-
2 hours ago, ZachSaucier said:
always set the transforms
Thanks. I have implemented the change (updated the demo on Codepen as well). Here's are all the changes I've made:
1 - Now setting x and y percent in my init():
gsap.set("#lens1_lens", {xPercent:-50 , yPercent:-50});
2 - Also, in my scroll triggers, I have changed them to percent as well:
xPercent:"+=25", ... xPercent:"-=80",
3 - I assigned a pixel width and height to the circle (lens) for mobile + desktop in hopes that might help.
Observations while using Chrome dev tools to inspect the page on my mobile phone:
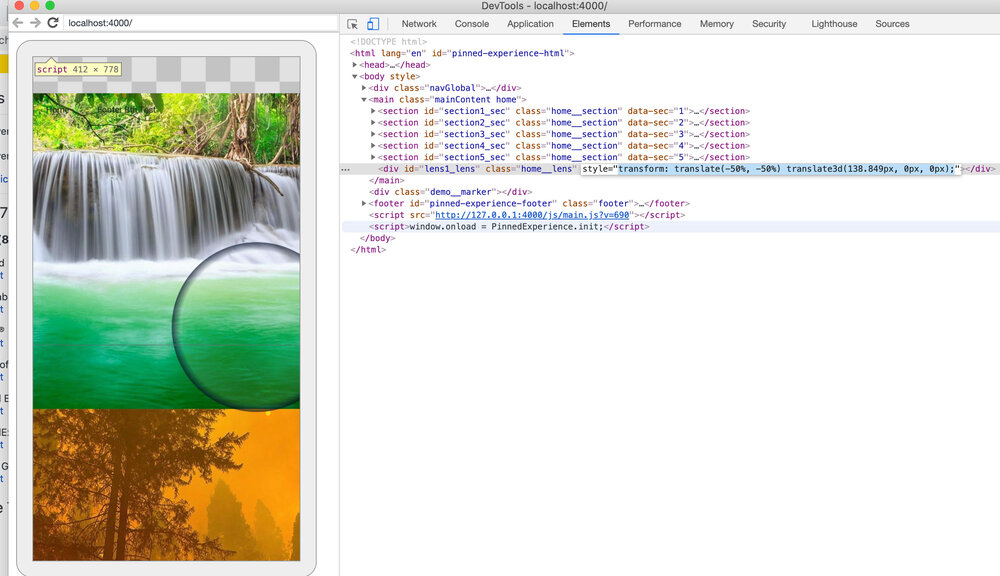
I am seeing the translate get applied twice (using Chrome dev tools to inspect). What I mean is after scrolling happens, you'll see the purple highlight applied to the style attribute blink twice.
I'm still observing the same behavior.
-
On 1/28/2021 at 10:10 AM, ZachSaucier said:
You can use the debug view to test: https://cdpn.io/vsiege/debug/poNzrZR
Sweet! Thank you.
Thank you for reviewing. I have a theory that the translate that's getting applied via ScrollTrigger might be inducing this jumps. In CSS I set the fixed position of the circle (lens) to
transform: translate(-50%, -50%);
I am setting the X property in the trigger as such:
gsap.to("#lens1_lens",{ x:"+=225", duration:12, scrollTrigger: { trigger:"#section2_sec", toggleActions: "none pause reverse pause", start: "top top+=75%", end: "bottom bottom", scrub: true } });
When triggered it looks like (depending on the deciding factors behind the scenes), either a plain translate or a translate3D gets further applied. See the attached image. If there is a way to lock GSAP to only adjusting the X property, I can test this theory.
Thanks for your help and hope you had a great weekend.
-
4 hours ago, ZachSaucier said:
Hey vsiege. Would you mind creating a minimal demo of the issue using something like CodePen or CodeSandbox? You're much more likely to get a helpful answer if you do

Hi Zach,
Thanks for the suggestion. While I was able to create a pen, unfortunately the pen does not replicate the behavior as observed in the static live site. This is most likely due to the fact that it's embedded in another page.
If anyone is able to help, please use the live site below on link on Chrome, for Android (version 10) rather than the pen to observe the issue described above.
Note, on the live site I use:
{% include js/libs/gsap/3.5.1/gsap.min.js %} {% include js/libs/gsap/3.5.1/EasePack.min.js %} {% include js/libs/gsap/3.5.1/ScrollTrigger.min.js %}Thanks for the community support.
Live Experience (issue is evident on mobile [Chrome for Android, haven't tested on iOS yet])
See the Pen poNzrZR by vsiege (@vsiege) on CodePen
-
Issue:
On mobile, an element (id = lens1_lens) I'd like stay fixed in the middle of the page, jumps up slightly after scrolling in Chrome for Android. This issue is not present on any desktop browser that I've witnessed.
Behind the scenes, I am using scrollTrigger to slightly move the faint fixed circle on scroll. CSS positioning-wise I am using the following:.home__lens { position: fixed; top: 50%; left: 50%; width: calc(100vh / 2); height: calc(100vh / 2); background: radial-gradient(50% 50% at 50% 50%, rgba(255, 255, 255, 0.02) 0%, rgba(255, 255, 255, 0.13) 95.34%, rgba(255, 255, 255, 0.2) 100%); overflow: hidden; transform: translate(-50%, -50%); @include opacity(.88); @include borderRadius(50%); mix-blend-mode: normal; @include mobile { width: 262px; height: 262px; } }
I suspect it's partially due to vh on mobile, and how that's calculated. I would like to avoid using JavaScript to position if possible. Below is the public repo to my code (GitHub pages project using Jekyll) as well as a live example to demo on mobile.
Live Experience (issue is evident on mobile [Chrome for Android, haven't tested on iOS yet])
Thanks for your help in advance.
-
@OSUblake Thanks for the material. Much appreciated,
I have created the RESOLVED version of my original codepen for those interested in solving the same.
See the Pen zYOyYzg by vsiege (@vsiege) on CodePen
This version sets this in my SCSS
@include translate3d(-100%);
In my JS, I switched the transitioned property to x
Wipe.tl.to(Wipe.wipe1, .7, {x:0});
-
Thank you GSAP team for an amazing product!
I wouldn't file this as anything more than I could use someone's help or advice. I don't believe it has anything to do with GSAP/TimelineLite. I just want the community's advice on how to achieve the desired effect.
Desired effect:
- Have 3 elements (100% width of browser) animate to the right and end on the right side of browser
- Once complete, they will cover/stack on top of each other
- If a user resizes the browser, they will remain in place - locked to left side of browser, at full width
How to reproduce:
- Visit my pen link
- Waiting for the 3 elements to finish animating. At this point, there's no issue/undesired effect (just GSAP awesomeness)
- Now, resize the browser and you'll see that the blue bars/wipes do not stay locked to the side
Below, I have attached an image of the undesired behavior upon browser resize
Thanks for your help!
-
Code
The onCompleteParams isn't handling the Array correctly. Each character in the first index of the array is getting split into multiple indexes in the receiving function. I am using the latest version of the library.
Dresden = function () { var _that = this; this.launch = function (dialogWindow2Launch) { switch (dialogWindow2Launch) { case ENUM.DIALOG: _id('dialogWindowImg').style.backgroundImage="url('assets/svg/gggeeee.svgz'')"; var twn = TweenMax.to(_id('dialogWindowImg'),1,{ backgroundPosition:'-3200px 0px', ease: SteppedEase.config(10), paused: true}); //twn.play(); var arr = [1]; TweenMax.to(_id('dialogWindow'),0.4,{ y:'200px', ease: Back.easeOut.config(1), onComplete:onLaunchComplete, onCompleteParams:['HELP'] }); break; } }; function onLaunchComplete(dialogWindow2Launch){ console.log('onLaunchComplete=',dialogWindow2Launch[0], dialogWindow2Launch.length);// OUTPUT = onLaunchComplete= H 4 switch (dialogWindow2Launch[0]) { case ENUM.DIALOG: console.log('dialogWindow2Launch=',dialogWindow2Launch, dialogWindow2Launch.length); //TweenMax.to(_id('dialogWindowImg'),1,{ backgroundPosition:'-3200px 0px', ease: SteppedEase.config(10)}); break; } } }; -
Thanks for your help. I had to remove a lot of the animations for iOS 5 and not assign any z-index numbers. I hope this helps someone else out there. Also, at the end of some of the timelines, I added a function to re-tween the invisible elements to opacity 1.
It should be noted this was also happening on Safari 5.x for desktop.
-
Is there a custom ease tool for JS yet?
-
I actually started this topic in another thread but decided it needed a more appropriate title and separate thread.
It seems as though the animations are not working or displaying properly under iOS 5.X and Safari desktop 5.X.
I'm currently using the latest GSAP files (from CDN).
I've tried using this but to no avail:
TweenLite.ticker.useRAF(false);
I have no idea what to try next. You can see how I'm stringing together the timelines in Matchups.js build(). I can rip them out and put them in the post if that helps. Please let me know. Most of the view is blank under iOS 5.X and Safari desktop 5.X.
Reference URL: http://capone-dev.to....com/#/matchups
-
 1
1
-
-
OK. So this is what I did to remedy the problem on Safari Version 6.0.5 (7536.30.1).
I switched
_view_tl_1.add(TweenLite.fromTo([_percentCellA_cont,_percentCellB_cont], 0.3, {opacity: 0}, {opacity: 1}), .4);
to:
_view_tl_1.add(TweenLite.fromTo([_percentCellA_cont,_percentCellB_cont], 0.3, {autoAlpha: 0}, {autoAlpha: 1}), .4);
Remaining issue in line with what Im seeing here:
Ipad 1 and 2 on Safari almost none of the timeline animations are even visible for the link above. Almost the entire Matchups view is completely not viewable. This is a critical bug for me. I have no idea what to change. Thanks for your help so far.
Specifically: Safari iPad 2 - iOS 5.1.1
-
I just updated to the latest build and posted it the build url above.
In Safari: Version 6.0.5 (7536.30.1)
1. Click Matchups (do not move your cursor over the view)
2. Now, visually find the black rectangle with the red and white Vote buttons. Above them there is a percent that is not fading in unless the user moves the cursor over it.
Any ideas? Thanks for looking into this.
-
Im also seeing this issue in Safari 6 and 5.
When the Matchups view first loads.... the percents arent visible until the user rolls over the black rectangle with red 'Vote Now' button.
Any thoughts?
-
I am currently working on a project that makes use of the TimelineLIte to sequence some animations together. While testing, I discovered that only in IE9 (havent tested in 10) that the timelines do not complete their transitions for 3 elements. If you haver over the elements, then you see them finish.
Visit the URL below (please respect the fact that this is a dev link) and click on any number from 1-8 (on the bottom of the page).... in IE9, the Winner banner the percentage cells do not fully reach full opacity. I could really use some assistance working through this problem. Thank you in advance.
Reference URL: http://capone-dev.toolofnadrive.com/#/matchups
-
Is it possible to have two timelines referencing the same tween instances? I would like to reset each timeline back to duration 0 (and paused)], then play the appropriate timeline. It seems as though the first timeline to get played 'owns' the reference to the tween and the other timeline will simply not play what they have common.
var tw1 = TweenLite.fromTo(dom('#challengerA'), 0.4, {css: {autoAlpha: 0, marginLeft: '-500px'}}, {css: {autoAlpha: 1, marginLeft: '-50px'}}); var tw2 = TweenLite.fromTo(dom('#challengerB'), 0.4, {css: {autoAlpha: 0, right: '-400px'}}, {css: {autoAlpha: 1, right: '-50px'}}); var tw3 = TweenLite.fromTo(dom('#chall_mascotA'), 0.4, {css: {autoAlpha: 0, marginLeft: '-50px'}}, {css: {autoAlpha: 1, marginLeft: '0px'}}); var tw4 = TweenLite.fromTo(dom('#chall_mascotB'), 0.4, {css: {autoAlpha: 0, marginRight: '-50px'}}, {css: {autoAlpha: 1, marginRight: '0px'}}); var tw5 = TweenLite.fromTo(dom('#chall_schoolA'), 0.4, {css: {autoAlpha: 0, marginLeft: '-50px'}}, {css: {autoAlpha: 1, marginLeft: '0px'}}); var tw6 = TweenLite.fromTo(dom('#chall_schoolB'), 0.4, {css: {autoAlpha: 0, marginRight: '-50px'}}, {css: {autoAlpha: 1, marginRight: '0px'}}); var tw7 = TweenLite.fromTo([dom('#chall_percentageCellA'),dom('#chall_percentageCellB')], 0.3, {autoAlpha: 0}, {autoAlpha: 1}); _view_tl_0.add(tw1, 0); _view_tl_0.add(tw2, 0); _view_tl_0.add(tw3, .2); _view_tl_0.add(tw4, .2); _view_tl_0.add(tw5, .3); _view_tl_0.add(tw6, .3); _view_tl_0.add(tw7, .4); _view_tl_0.add(winnerBanner,.6); // _view_tl_0.add(tw8, .4); _view_tl_1.add(tw1, 0); _view_tl_1.add(tw2, 0); _view_tl_1.add(tw3, .2); _view_tl_1.add(tw4, .2); _view_tl_0.pause(0);_view_tl_1.pause(0);_view_tl_2.pause(0); switch (_viewStatus){ case 1: // alert('1111'+_viewStatus); _view_tl_1.play(0); break; case 2: // alert('2222'+_viewStatus); _view_tl_2.play(0); break; case 0: // alert('0000'+_viewStatus); _view_tl_0.play(0); break; default: // alert('default'+_viewStatus); _view_tl_0.play(0); } -
No problem. I will let you know when I have something. Thanks.
-
Unfortunately it looks like I am still experiencing the same issue. If you swap between these two pages you can see that each triggers a different timeline but the same but it only works if you reload the page again. All libraries have been updated as per your request.
-
Thank you.
I wanted to post back as quick as possible as you have done the same sir.
It looks like that has done the trick. If by chance tomorrow whenI test on another device, things break again, I will let you know. As always, thanks for the excellent work and support.



I want to purchase the club greensocks
in GSAP
Posted
Thank you @GreenSock it certainly answers my question. Additionally, I have forwarded the information to the folks in my office. I've been incorporating your platform since the flash days and value the effort your team has put in to evolve it's capabilities. Cheers to you and your team!