Ali961
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Ali961
-
-
-
sure i prefer load it from a js file but it doesnt work even if i put the script tag of GSAP before that of the js files .
-
yes it works if i put the js code inside a script tag at the end of the body in the html page and after the script tag that loads GSAP . but i prefer to use a separate file for the whole js code , so i dnt write some of my js code inside the html page and the rest in a file of type js .
-
@Cassie here is the js code , i am trying a very simple example , it always says that gsap is nt defined .
-
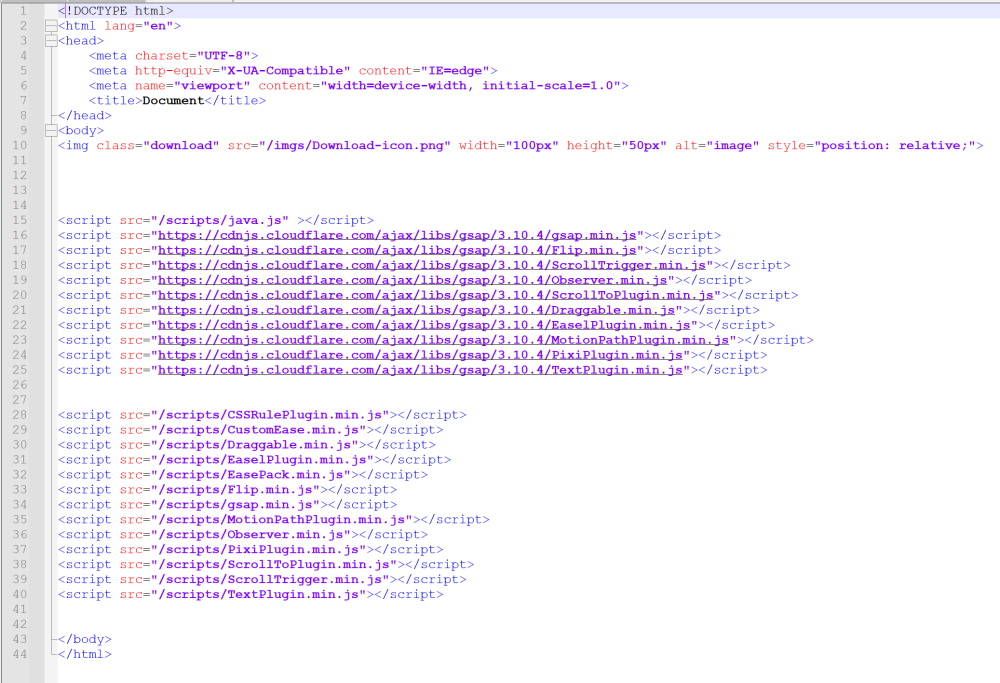
@GreenSock first i have tried using "<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>''' but it didnt work so i tried using the extra plugins on CDN but it didnt work later i added the whole files and didnt work . do that cause an extra problem ?
-
@Cassie sure i am using VS code but i cant upload its screenshot because it is more than 500 kb . i send you the js code in another comment . thnx u
-
hi guys , it is the first time that I use Gsap . It doesnt work and inside console i can see that gsap is not defined , I already added both the links inside script tags and added the files in a script folder and later on it source inside script tags . Any help to solve the problem ? maybe any extensions needed to be downloaded ??? thank you

.png.898eabc5ce855c5067acdd18f532ed00.png)

how can I call a function inside the Gsap code ?
in GSAP
Posted
yes i want the function to start at the same position that the GSAP does . The function starts once the page is loaded while the GSAP one starts when the scroll reached a specific spot .