dev-dr-mustin
Members-
Posts
16 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by dev-dr-mustin
-
Hi @Rodrigo, Thanks for the insights. Shouldn't the smoother instance still be instantiated on desktop (no-touch) devices with the ScrollSmoother.create function wrap in this if statement? if (ScrollTrigger.isTouch !== 1) { const smoother = ScrollSmoother.create({ wrapper: "#smooth-wrapper", content: "#smooth-content", smooth: 2, normalizeScroll: true, preventDefault: true }); } ?
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hi @Rodrigo, For some reason when I add your isTouch if statement which appears to only be wrapping the smoother initialization, I get a scrolling.js error Your codepen demo above actually breaks some of my codebase as well. It only moves one section over with the button (max) and it no longer changes the title of section in dropdown or at top of page...
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hi @Rodrigo, Thanks for the insights and I will look into the iOS touch issues via the links you provided for helo. I switched from ScrollTo to the scrollTop property when i was implemented the Next/Prev buttons and section select dropdown as the transforms on horizontal sections weren't lining up exactly so the side borders looked off. Jack (GSAP Admin) recommended this above.
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hi again, I've progress quite a long way on this (working on it on and off), but have ran into issues on touch screens such as iPads and iPhones where there is tons of scroll jankiness. I've tried multiple different Match media functions to target screen sizes as well as playing around with different ScrollSmoother properties such as smoothTouch, normalizeScroll: true, ignoreMobileResizeand effects to no avail. I am most worried about tablet at the moment as the larger tablets like iPad Pros share some dimensions with smaller laptops. The main issues being the when user tries to scroll on touch screen the scrolling stops and starts and jumps and is overall choppy and not working fluidly. Any help in the right direction would be helpful. I have gone through and paired down my code as much as possible, keeping all my custom code that handles the navigation at top and bottom. I've been trying to debug for about 10 hours now so thought I would ask if there was something glaring I was missing. https://codepen.io/dustmr/full/ZENzagd Cheers
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Ugh, again I am overlooking my mistakes. I had tried that but I had some matchMedia queries for touch devices (janky scrolling), and it was throwing this with the dropdown menu function: scrolling.js?v=1715808682:304 Uncaught ReferenceError: smoother is not defined Thank you for the help.
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hi again @Rodrigo, I'm still working on this application of GSAP and am happy with how far I've come with your continued support. I am wondering if there is a way to pause scrolling when a navigation menu is toggled open. I've added a bare bones example to my previous pen. I'd like for the page to not scroll when the menu is open and the user scrolls. I've tried a few pause() implementations from here https://gsap.com/docs/v3/GSAP/Timeline/pause()/ to no avail. Any help pointing me in the right direction would be appreciated. Thank you. https://codepen.io/dustmr/pen/wvbKKgw
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hi, That solution is much better, thank you. I wouldn't have thought of that. Thanks a lot.
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Sorry @Rodrigo, Trying to add minimal demo above. Seems to not be linking correctly. I have updated my original pen demo. New Updated Demo
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hi @Rodrigo, Here is a minimal demo I whipped up. You'll see with the overflow showing when we click section buttons the borders don't quite line up with header. Still trying to achieve the effect seen on the site I am trying to emulate. https://codepen.io/dustmr/pen/bGJJZoJ
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hi @Rodrigo, It's causing a problem with the design as I have the overflow showing with border-lefts on the section so it doesn't quite line up correctly. If needed I can make an updated minimal demo. Thanks for taking a look.
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
@Rodrigo, Hi again, I'm running into some more issues with this implementation. When I use the click function here: buttons.forEach((btn, i) => { btn.addEventListener("click", () => { gsap.to(window, { scrollTo: { y: tl.scrollTrigger.labelToScroll("section-" + i) }, ease: "power1.inOut" }); }); }); Occasionally the transforms on sections don't hit the whole percentage numbers they're aiming for, causing the sides of div to not line up correctly to the container. For example: The first div ends here: transform: translate(-99.9166%, 0%) translate3d(0px, 0px, 0px); Instead of ending here: transform: translate(-100%, 0%) translate3d(0px, 0px, 0px); Do you have any idea why this could be happening? Maybe due to resizing with browser inspector tools open? Cheers
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
@Rodrigo, Thank you so much. I was stuck in a loop of exhaustive problem solving and I'm not ashamed to say I couldn't get out if it. Sometimes it takes another brain to help out and you did. This looks great and definitely a smarter way to set it up. Thanks for your time and also for the demo -- this is a tremendous help. This will save me a lot of stress. Cheers.
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hi There, I have been using GSAP for a while and am comfortable with a lot of the basics but am trying to recreate the scrolling and click interaction effects seen on this page: https://halfof8.com/about You can see that each 'section' is vertically scrollable and then when user gets to bottom of that 'section' the whole section horizontally scrolls over and the next vertical scrollable 'section' starts. This is the biggest issue for me as you can see in the example I provided. I have the vertical scrolling working but you'll see the next 'section' in is not where it is in the example. The example sort of mimics a standard slider/carousel where the next item is queued up to go whereas with scrollTrigger I am stuck with the next section being adjacent to the bottom of the current vertically scrollable section. The other issue I am having is I cannot get scrollTo to scroll to the top of next section, it either scrolls to bottom of current vertical section or over to the correct next section but too far down. Any help would be appreciated, I'm trying to be as clear as possible. My skills may not be quite there or maybe this is something better left for an application outside of GSAP. Thanks for you time.
- 24 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
Hey @Rodrigo, Thanks for the help. I think I've figured it out now. Cheers.
-
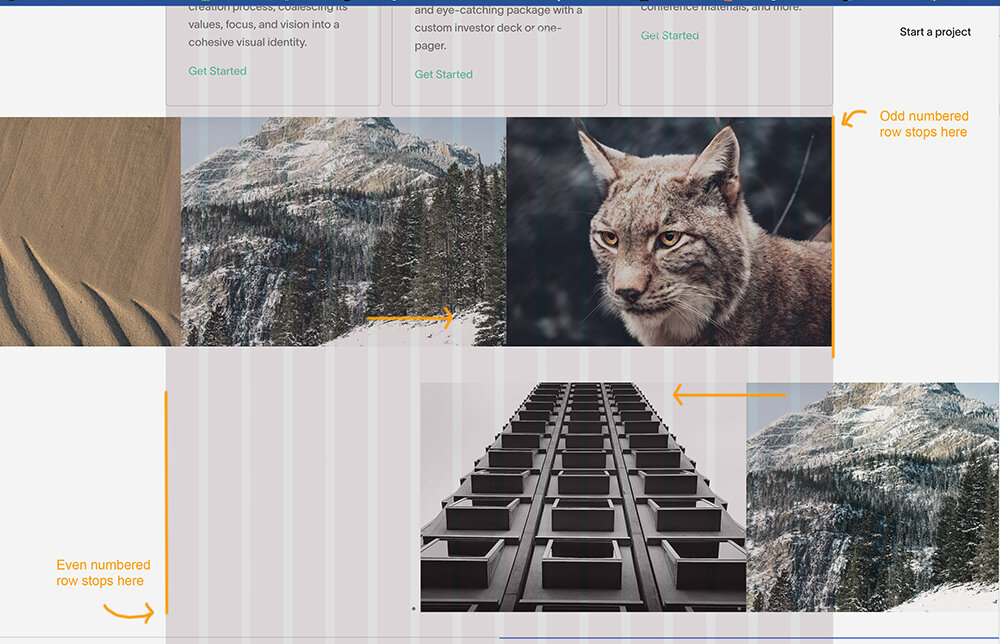
Hi There, I'm new-ish to GSAP but have been able to have some success with prior projects which were a bit more elementary and straight forward. I am trying to implement functionality as seen in the demo titled 'Fake Horizontal Gallery Transition' here: https://greensock.com/st-demos/?d=19 It's obviously a great starting point but I am having little to no success modifying the line: const [x, xEnd] = (index % 2) ? ['80%', (w.scrollWidth - section.offsetWidth) * -1] : [w.scrollWidth * -1, 0]; I am wondering if there is a way to stop each .wrapper div before it horizontally scrolls across the whole viewport/screen. In my case, I would like to stop the odd numbered wrappers on the right side of my 1200px grid and the even numbers wrapper divs on the left side of my grid. Any help would be appreciated as I'm not sure this is common functionality users are seeking. I'll keep plugging away until then. I've attached a screen capture below to hopefully illustrate more clearly than my words can.