kok siang
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by kok siang
-
-
3 minutes ago, kok siang said:
Dear Ms. Cassie,
I enclosed herewith the minimal demo:-
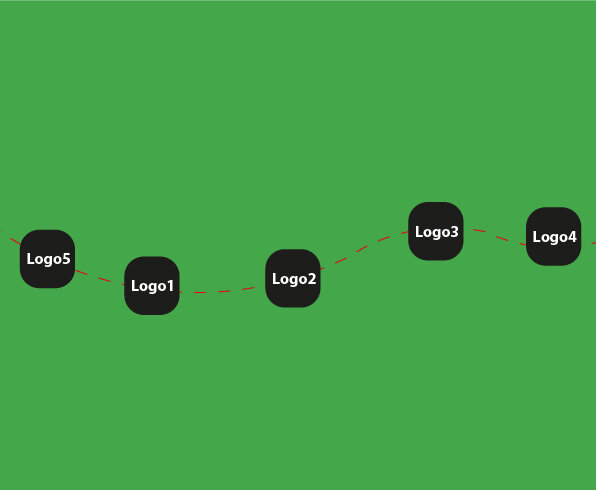
It seem weird and cannot get what I want as shown in picture posted at 16 June 2022 (the green background ones). Here is the problem as listed below:-
1. I want to show only 5 items which is div class namely "item" (etc. logo1, logo2, logo3, logo4, logo5) during the loop. However, If I have 20 items in loop , all items are overlap each other and there is no spacing between the items.
2. If I try to change orbitTime=20 and orbitTiming=4, it will overlap between the item as shown in attached picture below.
Appreciate if you could give me any suggestion to solve the problems? I just wan to appear only 5 items during the loop.
Thank you.
-
On 6/16/2022 at 7:48 PM, Cassie said:
This thread too -
Dear Ms. Cassie,
I enclosed herewith the minimal demo:-
See the Pen yLKzXKL by koksiang (@koksiang) on CodePen
It seem weird and cannot get what I want as shown in picture posted at 16 June 2022 (the green background ones). Here is the problem as listed below:-
1. I want to show only 5 items which is div class namely "item" (etc. logo1, logo2, logo3, logo4, logo5) during the loop. However, If I have 20 items in loop , all items are overlap each other and there is no spacing between the items.
2. If I try to change orbitTime=20 and orbitTiming=4, it will overlap between the item as shown in attached picture below.
Appreciate if you could give me any suggestion to solve the problems? I just wan to appear only 5 items during the loop.
Thank you.
-
 1
1
-
-
On 6/17/2022 at 11:39 AM, GreenSock said:
MotionPathHelper is a membership benefit of Club GreenSock ("Shockingly Green" and higher). It is not in the public repository. It doesn't look like you have joined Club GreenSock yet.
There's a special trial version that you can use locally, on CodePen.io and CodeSandbox.io (it won't work on other domains) here: https://www.npmjs.com/package/gsap-trial. So you'd install that and then import from "gsap-trial/MotionPathHelper". Again, do not deploy that file - it's just meant for trial use.
Once you join Club GreenSock, you'll get access to the private repository and the zip download that has the unrestricted files. Join at https://greensock.com/club
Happy tweening!
noted thank you
-
14 hours ago, Cassie said:
This thread too -
Dear Ms.Cassie,
Oh thanks for your sharing. It's helpful and I will try it and see.
Thanks
-
15 hours ago, mvaneijgen said:
There is a lot here you can gather from reading the forum or the docs. I would create several timelines that get added a master timeline, which move the elements along a path and have them set to loop. If you could get them to move from off screen to the other side offscreen you could create the effect that they are looping.
I don't have time to create a whole demo from scratch, so if you could post a pen with all the elements in place (and just try to get it working, that is the best way to learn) we could take a look and try to help you out.
And here are a lot of demos to get you started
https://codepen.io/collection/DYRzxd?cursor=ZD0xJm89MSZwPTEmdj0z
Dear Sir,
Thank you for your help (& the hints too) .
I will learn and create the minimal demo via using codepen if I still have the problem with your minimal help ( or your guidance advice).
Thanks again.
-
15 hours ago, GSAP Helper said:
We love helping with GSAP-related questions, but unfortunately we just don't have the resources to provide free general consulting, logic troubleshooting, or "how do I recreate this cool effect I saw on another site?" tutorials. Of course anyone else is welcome to post an answer if they'd like - we just want to manage expectations.
You can post in the "Jobs & Freelance" forum for paid consulting, or contact us directly.
Otherwise, if you've got a GSAP-specific question just post that here along with a minimal demo and we'd be happy to take a look.
Dear Sir/Madam,
Noted. I will learn to create a minimal demo.
Thank you for your message.
-
Dear Sir/Madam,
I have tried to several ways of using the MotionPathHelper but its not working with angular.
Below are the sources code and console stated the error as "MotionPathHelper is not defined":-
Chrome Console:
core.js:4197 ERROR ReferenceError: MotionPathHelper is not defined
at MotionpathGsap2Component.ngOnInit (motionpath-gsap2.component.ts:38:5)
at callHook (core.js:3038:1)
at callHooks (core.js:3008:1)
at executeInitAndCheckHooks (core.js:2960:1)
at refreshView (core.js:7187:1)
at refreshEmbeddedViews (core.js:8280:1)
at refreshView (core.js:7196:1)
at refreshComponent (core.js:8326:1)
at refreshChildComponents (core.js:6965:1)
at refreshView (core.js:7222:1)Html:
<h1>MotionPathPlugin (new in GSAP 3)</h1><svg width="100%" height="100%" viewBox="-20 0 557 190" id="svg"><circle cx="100" cy="100" r="3" /><circle cx="300" cy="20" r="3" /><path id="path" d="M9,100c0,0,18.53-41.58,49.91-65.11c30-22.5,65.81-24.88,77.39-24.88c33.87,0,57.55,11.71,77.05,28.47c23.09,19.85,40.33,46.79,61.71,69.77c24.09,25.89,53.44,46.75,102.37,46.75c22.23,0,40.62-2.83,55.84-7.43c27.97-8.45,44.21-22.88,54.78-36.7c14.35-18.75,16.43-36.37,16.43-36.37"/><g id="rect"><rect width="85" height="30" fill="dodgerblue" /><text x="10" y="19" font-size="14">SVG <rect></text></g></svg><div id="div">#div</div>
CSS:
circle {fill: black;}html, body {height: 100%;margin: 0;padding: 0;overflow: hidden;}h1 {color: white;}#rect text {pointer-events: none;}body {background-color: black;color: #999;font-family: "Signika Negative", Arial, sans-serif;font-weight: 300;font-size: 17px;min-height: 100%;display: flex;flex-direction: column;align-items: center;}svg {overflow: visible;height: 100%;/* Fix Safari rendering bug */transform: translateZ(0);}path {stroke-width: 2;stroke: gray;}a {color: #88ce02;text-decoration: none;}a:hover {text-decoration: underline;}#div {width: 120px;height: 60px;pointer-events: none;background-color: #aa00ee;color: black;text-align: center;line-height: 60px;position: absolute;top: 30%;left: 60%;font-size: 32px;}Component.ts:
import { Component, OnInit } from '@angular/core';import { gsap } from 'gsap';import { ScrollTrigger } from 'gsap/all';import { MotionPathPlugin } from 'gsap/all';// import {MotionPathHelper} from 'gsap/dist/MotionPathHelper';//import {MotionPathHelper} from 'gsap/MotionPathHelper';//import { MotionPathHelper } from 'gsap/all';import * as $ from "jquery";gsap.registerPlugin(ScrollTrigger, MotionPathPlugin);
@Component({selector: 'app-motionpath-gsap2',templateUrl: './motionpath-gsap2.component.html',styleUrls: ['./motionpath-gsap2.component.css']})export class MotionpathGsap2Component implements OnInit {constructor() { }ngOnInit(): void {gsap.to("#rect", {duration: 5,repeat: 12,repeatDelay: 3,yoyo: true,ease: "power1.inOut",motionPath:{path: "#path",align: "#path",autoRotate: true,alignOrigin: [0.5, 0.5]}});MotionPathHelper.create("#rect");}}Note:
1. I have tried to write import {.....} from '.......' or gsap.registerPlugin(ScrollTrigger, MotionPathPlugin, MotionPathHelper); but its not working too.
2. Even tough I add on the below coding from angular.json, its not working too:
"scripts": ["node_modules/gsap/dist/MotionPathPlugin.min.js"]Appreciate who can help me on this.
Thank you.
-
Dear Sir/Madam,
I wanna do the animation same as title written: seamlessly loop logos along the defined curved path movement (which is red dashed line shown in pic).
I have found the similar example but the the elements (eg. mosh products) are loop along the x-axis infinitely (website link: https://moshlife.com/?ref=ecommdesign). However, I wish to loop the elements along the defined curve path movement as shown in below attached picture.
I think MotionPath plugin tool might help, but I am beginner who don't know how to do it and ask for help.
Thank you.


MotionPath-seamlessly loop logos along the defined curved path movement (which is red dashed line shown in pic)
in GSAP
Posted
Dear Mr. Jack,
Thank you for your help & the hints. It's what I am looking for.
I have tried its working and am going further understanding the logic of the script.
Thanks a lot.
@GreenSock