Tony Song
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Tony Song
-
-
2 hours ago, GreenSock said:
I read your question a few times, @Tony Song, but I don't understand what you're asking. Can you please be more specific? Is there a GSAP-specific question you have?
You might want to look into CustomEase.
Hi GreenSock
sorry if i'm not clear enough
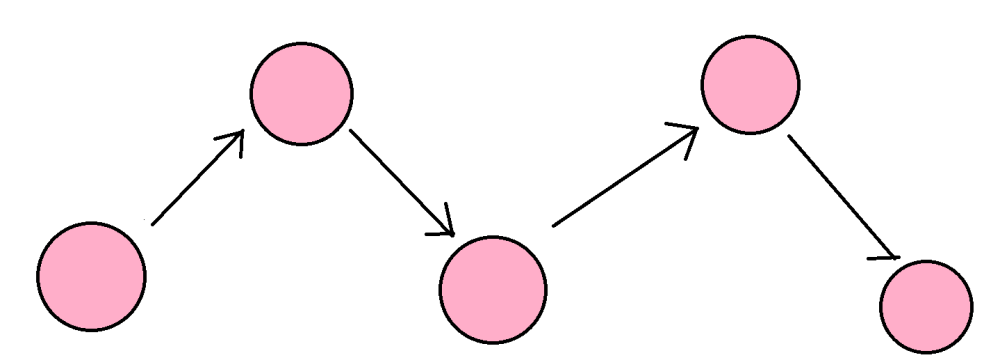
the pink ball jumping animation is not curvy.
let me draw the example:
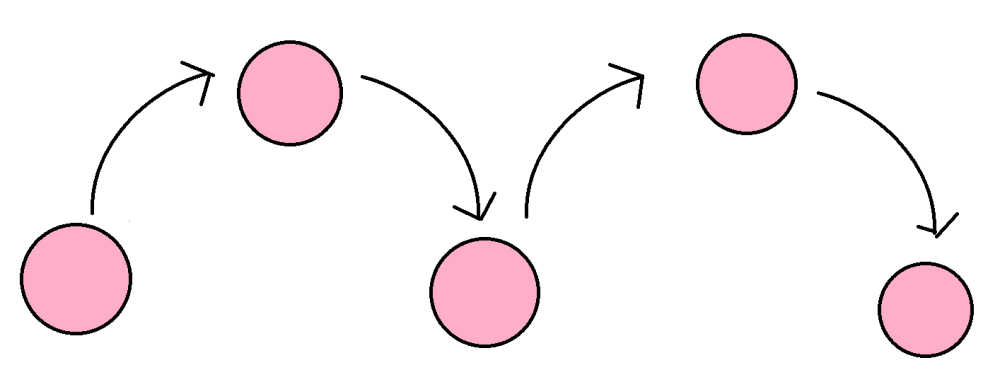
And the one I want to achieve is the curvy jumping path, like real jumping ball:
Hope I elaborate my question
-
Hi GreenSock devs,
I wonder how to simulate jumping from the left to right, not just up-down.
I achieve it using MotionPath plugin, but seems like it's not jumping in curve/curly, but like moving 1 point to 1 point.
Could anyone please help with this? thanks in advance!
Regards,
Tony
-
11 hours ago, GreenSock said:
It depends what you mean by "scroll"

You can certainly control the speed of the horizontal movement by using strategically placed eases or alter the proportion of the durations in the horizontal movement. It's not a super simple thing to pull off, but it's possible.
If you literally want to make the browser's scrollbar move at a different rate of speed at various spots, that's far more problematic. In my opinion, it's a terrible idea UX-wise, but it's feasible using some custom code with something like Observer plugin.
Hi GreenSock,
Thanks for taking time to answer my question.
I think I will explore another UX which easier to implement.
Have a good day!
-
We need to slow down a scroll speed at certain sections, because we highly recommend the user to stop a while read a text and press a button. I'm curious is it possible? because I can't find an example for this problem yet.
OR
alternatively if we can block the user from scroll at certain section, it would be a better solution, but I just wonder if it possible, but I can't image if it's possible.
Thanks and regards,
Tony
-
Sorry for the delayed reply.
Thanks for all your help, the code you provided really a great help!!
-
 1
1
-
-
No worries!
just tried your demo, after I clicked on "add", the scroll not working anymore and there was an empty space on the right side, I'm not sure what is that. I also tried it on the incognito mode just in case, does it also happen to you?
-
hi @Cassie
Thanks, seems like ScrollTrigger.refresh does something, but it's also adding empty space after the sections.
I also tried to update the width of the container, but I think it's overridden every time I did scrolling, could you please help?
I updated the code as well.
Regards,
Tony
-



How to simulate jumping animation?
in GSAP
Posted
Hi @mvaneijgen
thanks a lot!!! I didn't know the "curviness" exist!
Regards
Tony