ice-frog
Members-
Posts
34 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by ice-frog
-
Finally, I solved this requirement, I checked and read the source code of ScrollTrigger and found that ScrollTrigger is using getBoundingClientRect ( ) to get the coordinates of the trigger element, I found the key point, I added some code to the _getBounds() function to determine if the scroller parent container is rotating, by reassigning the correct coordinate values and returning them, everything works fine~ I would like to thank gsap, and ScrollTrigger, for making my project a pleasant experience, thanks~
-
Because lock the phone screen and then landscape view the page (actually still vertical, the page will not rotate, although visually horizontal, I do not know if I have made it clear), all the sub-elements have to rotate 90 degrees, or use photoshop to pre-rotate the picture and other elements, and then re-arrange with css, very tedious. Well, there is certainly no such need on the PC
-
Thanks, it would be nice if ScrollTrigger could add a parameter for scroller container rotation, because when users browse landscape content on the phone, we can't guarantee that their phone has auto-rotation turned on, it may be locked, in that case, the most convenient way is to rotate the scroller container directly, otherwise we still have to prompt the user to turn on auto-rotation first, and then browse landscape.
-
Thank you for your reply and explanation, but I have some small questions, although I rotated the scroller, but the actual axial direction of the scroller did not change, only visually, as you said, "scrollTrigger" corresponding to the direction also did not change, but I also did not change the "horizontal" parameter of "scrollTrigger" (always true), then why the "start" and "end" position of the trigger will change it, it will always maintain the horizontal direction corresponding to it?
-
Thank you very much for your enthusiasm, ZachSaucier~ Here's my minimal demo. When your window is landscape (window.innerWidth>window.innerHeight), everything works fine. Try to resize your window, when your window is vertical (window.innerWidth<window.innerHeight), the error occurs, you can see that the position of "markers" is also misplaced.
-
Thank you very much for your enthusiasm, ZachSaucier~ Here's my minimal demo. When your window is landscape (window.innerWidth>window.innerHeight), everything works fine. Try to resize your window, when your window is vertical (window.innerWidth<window.innerHeight), the error occurs, you can see that the position of "markers" is also misplaced.
-
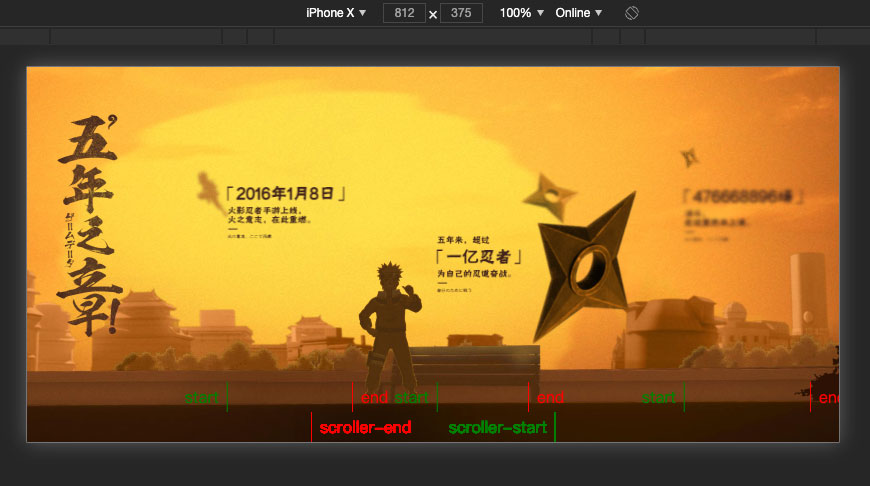
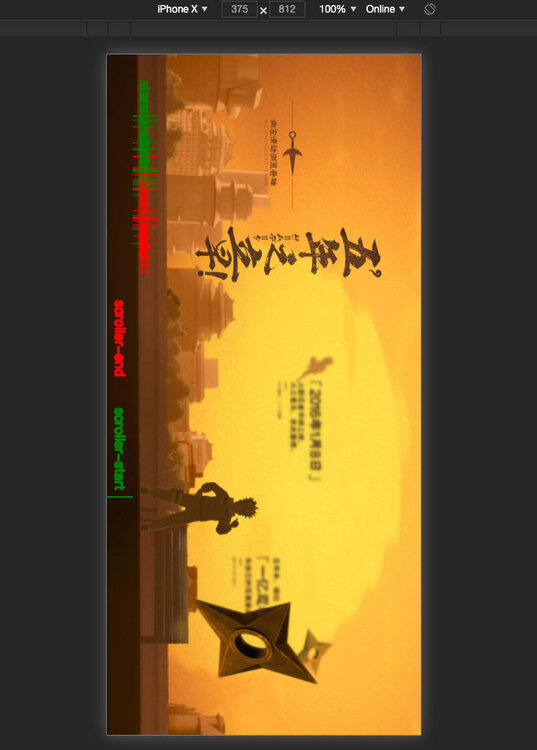
I turned on the "markers" option and found that the "start" and "end" positions of the elements were normal in landscape, but when I rotated the scroller, they are not positioned properly and seem to be squeezed together. Here is my screenshot normal: abnormal,with the "scroller"element rotated 90 degree~
-
My project is landscape, 1624x750. But in my project, I have to rotate my scroller depending on whether the phone has auto-rotate enabled or not, e.g., if the user does not have auto-rotate enabled, I have to force the scroller to rotate 90 degrees. Is there any way I can solve this problem? need help~
-
I found that the latest version (GSAP 2.0.1) of the Draggable(0.16.4) has some compatibility issues with the old ios device (my test device is iphone6 ios 8.4 ): GSAP 1.20.0—2.0.1 ,can not swipe the carousel with ios8: GSAP 1.19.1,Draggable(0.15.0) is working perfect with ios8:
-
Although there are already many official plugins available, you will still encounter situations where you want to integrate other third-party libraries such as: three.js, p5.js, and other webgl, canvas libraries. So I don’t know if the official can provide a guide to developing a gsap plugin? Thanks~
-
Hi jack, exactly like you thought, I actually hope GSAP can also add this function, it is indeed a very useful feature, Than to write the custom easing functions, it should be a lot easier,and it also very Useful for character animation , very glad to hear that there are plans to add this feature to GSAP,great~!
-
I found a new animation library: mo.js http://mojs.io/tutorials/easing/path-easing/ motion graphics toolbelt for the web Fortunately mo· js has the most comprehensive set of easing functions available on the modern web. Besides Base Easing Functions, Bezier Curves and Springs which you can find in other web animation libraries, mo· js has a super precise easing function type - path easing. It allows you to draw your own timing functions. That's what this tutorial is dedicated to, hang tight!
-
I found on some low-end Android devices, when an element first animation, performance is not good, it will Caton. But when the second run was repeated on more fluent. is this the reason GSAP cached animation data it? If so, whether at the outset it first animation data cache, the cache if the device itself, have any better suggestions, let me in the first run of the animation is relatively smooth some
-
thanks,jack it's very helpful to me
-
Hi,jonathan,Thank you very much for you give me some information In fact my purpose is very simple, but I can't find the way to use GSAP to get it, I want to achieve the following effects by using GSAP: CSS effect: <div class='card' style="transform:rotateY(30deg) translateZ(300px) rotateY(-30deg)"></div> and I've tried the following these methods use GSAP: 1: TweenMax.set('.card',{ transform:"rotateY(30deg) translateZ(300px) rotateY(-30deg)" }) in this way,it works perfect in almost time,except '120deg',the card is flip vertical,and I can't use DirectionalRotationPlugin here 2: TweenMax.set('.card',{ rotationY:30, z:300, rotationY:-30 }) in this way the result is Different from the CSS effect 3: TweenMax.set('.card',{ rotationY:'+=30', z:300, rotationY:'-=30' }) in this way the result is Different from the CSS effect too 4: TweenMax.set('.card',{ rotationY:'+=30_cw', z:300, rotationY:'-=30_cw' }) in this way the result is Different from the CSS effect too 5: TweenMax.set('.card',{ rotationY:'+=30_ccw', z:300, rotationY:'-=30_ccw' }) in this way the result is Different from the CSS effect too this is the codepen: http://codepen.io/anon/pen/JYpreg?editors=011
-
Acccent, thank you, I don't use GSAP‘s native syntax, because I found that I can't use GSAP for continuous transformation of an element, for example: "transform:'rotateY(30deg) translateZ(300px) rotateY(-30deg)" see the codepen (the card1 use the transform property, the card2 use the GSAP's native syntax): http://codepen.io/anon/pen/ZbrWRq?editors=001
-
I found some 3d transform issue, about the set() method. when I use CSS transform, I got the desired results and when I use the GSAP set() method, the result difference is very big, especially 120 degrees, the elements turn over in the vertical direction I'm using GSAP to make a 3d carousel effect, But the results are not ideal, especially 120 degrees, the card will flip vertical my 3d carousel project: (you can swipe left or right,you will see some card(transform with 120deg) is flip vertical ) http://codepen.io/bbzz7/pen/pjaJRp A simple test: http://codepen.io/bbzz7/pen/NGyPZR
-
A 12kb Javascript motion engine. Use for animation, physics and input tracking. — http://popmotion.io Popmotion vs Velocity.js vs Greensock feature comparison: http://popmotion.io/guides/feature-comparison
-
hi,Jonathan,thank for your advices,and here is my answer to your some additional questions: 1.Was the test tested in fullscreen mode in codepen? yes 2.Have you tried exporting the GSAP performance test and running it locally or on a different server where results can not be skewed by codepen's server issues? in fact,I do my custom test demo locally first(not this official demo),I had a bad performance on Android device, And then I do this test(use the official demo) 3.Do you have an example demo of your custom code that you were having performance issues on? ye,this is my project,it's run perfect on iphone6(ios 8.4),bad on Android:http://gerberustour.com/USTour/index.html 4.Also when these test were done, did you have other apps or processes running in the background on your phone? there is no other apps running in the background on my test phone about lagSmoothing(), I use it,and there seems to be no too big effect on my project,thanks~
-
Why do the test? Because like this guy(Greensock slow on mobile devices:http://greensock.com/forums/topic/7842-greensock-slow-on-mobile-devices/?hl=android#entry34635), I have a serious performance problems on mobile devices of Android,Even the ‘opacity’ animation. I searched the Forums,and readed all related topics, the given advice is basically set force3d and use of x, y,But this does not solve the problem。 Accidental circumstances I try to replace my project to CSS animations, I were found it to be smoother ,the same effect on Andriod device. I wonder whether my code has a problem?So I decided to find an example of the official, to do a test?[/b][/b][/b][/b] The official test: http://codepen.io/GreenSock/full/2a53bbbcd47df627f25ed1b74beb407d/ The Test devices and OS: iphone 6 : ios 8.4 smartisan U1 : Android 4.4.4 ASUS K00U : Android 4.2.2 The test environment: iphone6 : safari、ios webview ( in wechat ) smartisan U1 :chrome 、android webview ( in wechat ) ASUS K00U:chrome 、android webview ( in wechat ) The test result: iphone6 ------------------------------------------- safari (quantiy:300) css : 55~60fps gsap : 25~30fps test video: ----------------------------------------------------------- ios webview ( in wechat )(quantiy:300) css : 55~60fps gsap : 25~40fps test video: ----------------------------------------------------------- smartisan U1 ------------------------------------------- chrome(quantiy:300) css : 5~10fps (Although the FPS value is very low, but the fact is looks smooth,see the video) gsap : 15~20fps (Is not so smooth) test video: ----------------------------------------------------------- android webview ( in wechat )(quantiy:100) css : 60~65fps gsap : 40~45fps test video: ----------------------------------------------------------- ASUS K00U ------------------------------------------- chrome(quantiy:200) css : 7~9fps (Although the FPS value is very low, but the fact is looks smooth,see the video) gsap : 15~25fps (Is not so smooth) test video: ----------------------------------------------------------- android webview ( in wechat )(quantiy:100) css : 65fps gsap : 13~25fps test video: ----------------------------------------------------------- The PS: I am a big fan of GSAP,but I have a serious performance problems on mobile devices of Android, I hope anyone who see this topic, if you have android devices, also can test, and replay to the test results。 Of course, I more hope that the official team can test the android devices, and optimize the performance issues on android devices,thanks!
-
thanks jack,now,it works well for me~
-
I recorded the issue about call(),here is the video~ In the vast majority of the time, it( call() ) all worked perfectly in GSAP 1.16.0, but sometimes there will be some small problems,when timeline reverse, the call() does not perform I do not know what went wrong~~ here is my record,look at 00:07 and 00:25:
-
really cool tool~
- 8 replies
-
- aftereffects
- gsap
-
(and 2 more)
Tagged with: