Poylar
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Poylar
-
-
1 hour ago, Rodrigo said:
Hi,
You can create a timeline instead of a single tween. Give a delay to the image scale instance and then add a dummy instance at the end to create that extra scrolling without an animation.
I updated the codepen so you can see the code for that:
Let us know if you have more questions.
Happy Tweening!
thank you.I guess it's not quite what I expected, but I was able to achieve this by setting 'end' to 'bottom' and adding another timeline at the end, like you said
-
6 hours ago, Rodrigo said:
Hi Poylar,
When using ScrollSmoother, you can create a ScrollTrigger instance and pin the element. This is a fork of your codepen and with the picture section pinned and you can use the onEnter callback as well:
Another alternative would be to have a fixed element outside the smoother container with the callbacks, but that would require some extra setup and also you need to separate the elements in the smoother container to give scroll space. As you can see the best approach might be just pin an element with ScrollTrigger inside the smoother container.
Let us know if you have more questions.
Happy Tweening!
thank you. thats work. but how i can delay scroll when i enter in section and animation 'scale' already end?
i mean that:
1. trigger scrolltrigger
2. element animated from scale(1) to scale(1.2)
3. scroll little more without animation (like im just scroll void)
4. leave block
I just want to delay the user on this screen a bit
-
Hi.
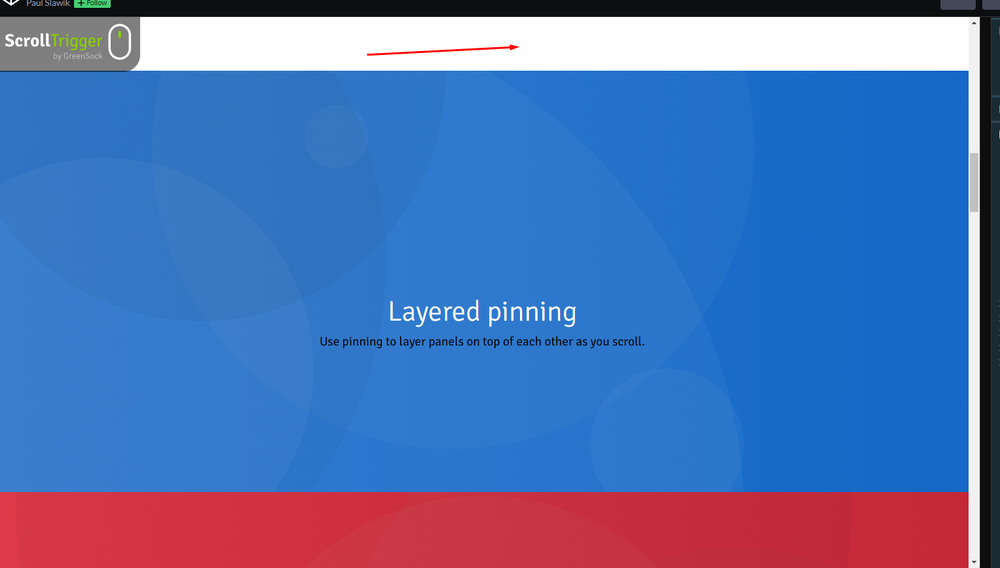
I wanna do domething like video on this website https://fol.com.tr/ (first screen)
but i use SmoothScroll plugin, and cant repeat this solution.
How i can sticky element im SmoothScroll plugin?
Any case?
See the Pen PoeraeM?editors=1010 by poylar (@poylar) on CodePen
-
37 minutes ago, GreenSock said:
Если у вас есть несколько разработчиков, использующих GSAP, вы должны получить соответствующее членство «Business Green» для этого количества разработчиков. Каждый получит свой токен для частного репо.
Вся наша бизнес-модель основана на системе чести . Поэтому мы надеемся, что вы будете честны в отношении вашего использования и количества разработчиков.
Нет ограничений на количество проектов, в которых вы можете использовать инструменты. И да, вы можете использовать один и тот же токен в своих различных проектах (при условии, что у вас есть соответствующая лицензия, которая распространяется на количество разработчиков с вашей стороны). Мы действительно стараемся максимально упростить использование GSAP, и мы относимся к разработчикам так, как хотели бы, чтобы относились к нам, поэтому мы не заставляем вас регистрировать каждый проект, мы не вставляем код «позвонить домой» в инструменты для сообщения о вашем использовании, и мы не сжигаем ресурсы, пытаясь выследить нарушителей. Мы по-прежнему сосредоточены на создании наилучших инструментов и обслуживании наших клиентов здесь, на этих очень активных форумах.
 Мы считаем, что если мы уважаем наших клиентов, это уважение будет взаимным. Мы действительно могли'члены. 💚
Мы считаем, что если мы уважаем наших клиентов, это уважение будет взаимным. Мы действительно могли'члены. 💚
Надеюсь скоро увидеть вас в списке участников,@Пойлар.
And I already joined the club, my company just bought it on another account
-
34 minutes ago, GreenSock said:
If you've got multiple developers using GSAP, you should get the appropriate "Business Green" membership for that number of developers. Each one will get their own token for the private repo.
Our entire business model is based on the honor system. So we trust you to be honest about your usage and the number of developers.
There are no limits on the number of projects you can use the tools in. And yes, you can use the same token in your various projects (assuming you've got the appropriate license that covers the number of developers on your end). We really try to make it as easy as possible to use GSAP and we treat developers the way we'd want to be treated, thus we don't force you to register each project, we don't put "phone home" code in the tools to report your usage, and we don't burn resources trying to hunt down violators. We stay focused on building the best tools we can and serving our customers here in these very active forums.
 We believe that if we respect our customers, that respect will be reciprocated. We really couldn't do what we do without the support of our Club GreenSock members. 💚
We believe that if we respect our customers, that respect will be reciprocated. We really couldn't do what we do without the support of our Club GreenSock members. 💚
I hope to see you on the membership roster soon, @Poylar.
i mean if i single developer on difference project?
i stil should buy plan for few developer?
-
21 hours ago, Rodrigo said:
Hi,
You can install the bonus plugins using NPM or Yarn. You can check the documentation on the subject:
https://greensock.com/docs/v3/Installation#npm-club
Also you can test all the plugins using this codepen (or the URLs found in the JS tab in any other Codepen or Codesandbox):
If you prefer to test in your local environment, you can install the GSAP Trial package as well:
https://www.npmjs.com/package/gsap-trial
Let us know if you have any other question.
Happy Tweening!
thank you. can i use one token for few project/computer?
-
hi. im trying to get direction from Smoother.
let smoother = ScrollSmoother.create({ wrapper: "#smooth-wrapper", content: "#smooth-content", smooth: 1.5, effects: true, onUpdate: (self) => { /* i try also like this: self.scrolltrigger.direction smoother.scrollTrigger.direction */ }, }); /* and like this */ window.addEventListener("scroll", (e) => { let nativeScrollVelocity = smoother.scrollTrigger.direction; console.log(nativeScrollVelocity); /** that works ok, but i want get this value from onUpdate() });
if i write self.scrollTrigger.direction i got error:
QuoteSmoothScroll.js?t=1666106728460:17 Uncaught TypeError: Cannot read properties of undefined (reading 'direction')
at onUpdate (SmoothScroll.js?t=1666106728460:17:36)
at Tween2.onUpdate [as _onUpdate] (ScrollSmoother.js:630:37)
at _callback2 (gsap-core.js:990:62)
at Tween2.render3 [as render] (gsap-core.js:3452:9)
at _lazySafeRender2 (gsap-core.js:192:13)
at Tween2.totalTime (gsap-core.js:1719:7)
at Tween2.totalProgress (gsap-core.js:1732:36)
at self.update (ScrollTrigger.js:1545:23)
at self.setPositions (ScrollTrigger.js:1665:12)
at onRefresh2 (ScrollSmoother.js:674:14)but can can get only 'self'. how is possible?
should i get this values from window.onScroll.listeners?Or i can get values from callback?
and second quest about pos:absolute header.
i put header outside #smooth-wrapper but on scroll my header still going to up on scroll.
i want to header keep staying on his position.
Thank you.
-
I'm thinking about joining the club, but it's important for me to understand if I can use paid plugins from npm?
Or will I just need to download the source files to my project and import them from there?
-
2 hours ago, GreenSock said:
I don't have much time to dig into your question right now, but perhaps one of these demos will offer some insight:
If that doesn't help and you still need assistance, please let us know.
that work, thanks you!
interesting that in this solution you didn't use the end parameter based on the height of each panel. This is my previous question. In any case, everything works, thanks!
-
 1
1
-
-
Hello.
What i want: when I scroll to the big content block, it needs to first scroll itself to all of its content, and only after that it goes beyond other blocks. can you please give me an example of such an implementation or at least something to read to understand how to implement it?
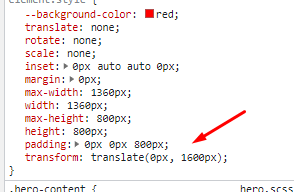
I came up with a solution like start:'bottom 70%' for example, but how do I apply this only to a block that doesn't fit on the screen?p.s what wront with orange block in codepen?
See the Pen JjvxVQw?editors=1010 by poylar (@poylar) on CodePen
-
5 minutes ago, akapowl said:
No, it's not.
Margins are outside of the elements in the box model, thus they do not count as something that adds to their height - here their offsetHeight in specific. So you'll need to add in the margin into your calculations for the end of the ScrollTriggers.
Here are some useful ressources on that topic.
https://medium.com/siliconwat/chapter-9-box-model-dimensions-f9fa90defa
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/offsetHeight
oh sure, i forgot about offsetHeight get height without margins.
Thank you , love you
-
 1
1
-
-
13 minutes ago, akapowl said:
If you need some more help on this, please icnlude a demo of your scenario showing the issue you are having.
It is very hard to give you any solid advice beyond guessing, from just looking at a couple of screenshots.
Edit:
Sound like you might be dealing with collapsing margins, though, so maybe this can help.
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
if you add to .panel margin-top:80px; you can see this.
See the Pen XWqOvRa by akapowl (@akapowl) on CodePen
this is not about margin collapsing... or yes?
-
@akapowl I wonder why it works like this? I removed the margin and everything is ok, but when there is a margin, gsap writes them in inline styles. So he knows them.
Are there any comments on this to understand the reason? -
okay looks like this is cuz i have margin top on animated elements
-
-
-
58 minutes ago, akapowl said:
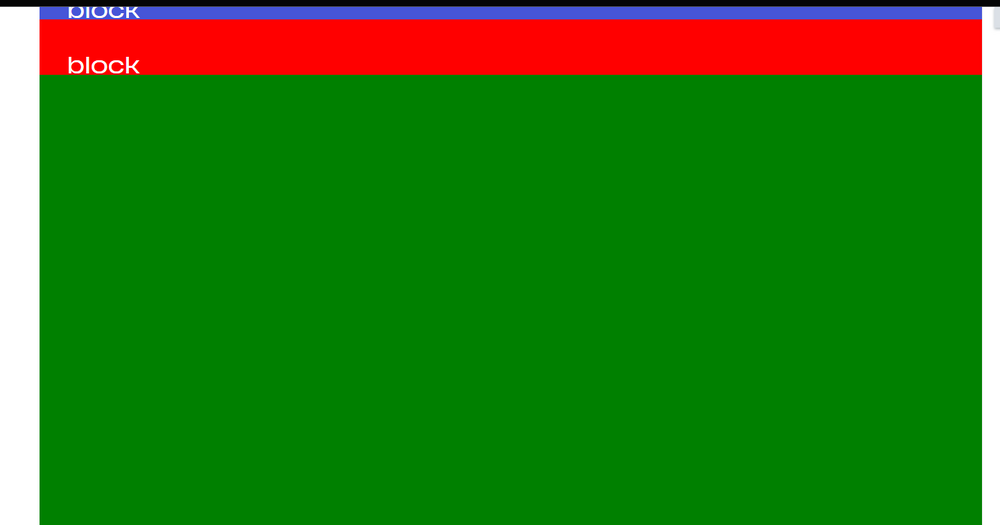
Not for some reason. As I said, every element with the panel class gets pinned in that example. So the last panel (the green one) gets pinned and thus the section below it will over-scroll it.
If you don't want that to happen, you could either make sure that this last, green element does s not have the same class as those that get pinned, or you could change the logic of your code to adjust to that case, like so:
pin: i === panels.length - 1 ? false : true
By a comparison of the element's index to the length of the panels array it will check wether to pin or not to pin the panel. If it is the last of all the panels, it won't pin, else it will pin the panel.
im sorry, but in my case i still see back section on leave second section. when all section going to not fixed position. how is possible?
i have simple code, but i cant share you. this is work okay with padding hack?
this is gif: https://gyazo.com/b9734b28ac096ab32c02eda28ef7528d
I would like to solve this problem myself, but I don’t even understand why it works for you, but not for me.any suggestions or hints
-
3 minutes ago, akapowl said:
Not for some reason. As I said, every element with the panel class gets pinned in that example. So the last panel (the green one) gets pinned and thus the section below it will over-scroll it.
If you don't want that to happen, you could either make sure that this last, green element does s not have the same class as those that get pinned, or you could change the logic of your code to adjust to that case, like so:
pin: i === panels.length - 1 ? false : true
By a comparison of the element's index to the length of the panels array it will check wether to pin or not to pin the panel. If it is the last of all the panels, it won't pin, else it will pin the panel.
omg, thank you very much!
-
 1
1
-
-
27 minutes ago, akapowl said:
I was just about to add something about that to my previous post.
If you want the panels to have a different height and pin them somewhere amidst the window (like it looks you were attempting there), you will probably have to recalculate the end property to something like this, if you dont want any panel to unpin, before all panels have shown up.
Keep in mind, that this implementation will only work, if you have one 'block' of overlaying panels. If you want to have multiple 'blocks' of overlaying panels in different places amidst the scroll, you will have to further deduce the logic to achieve that.
Is that more like what you had in mind?
thank you!thats work great.Except that the block with the text "keep scrolling" for some reason is also superimposed. Do I need to add an empty div to avoid this?
-
-
Hello. I looked at many examples, but they all give not what I need.
See my codepen.
The first problem is that if you add an indentation to the top of the sections, then the section that has already scrolled will pop out at the top. As I understand it, the scroll trigger does not solve this problem?
The second problem is that after I scroll through all the sections, the last one for some reason climbs onto content that is not related to these sections at all. Here, as I understand it, this is due to the fact that 'end' parameter is not correct.
Can you give an example where this implementation exists in the correct form?What I'm trying to do: in the middle of all pages there are 3 blocks that should overlap each other when scrolling. I think you have seen this effect many times, but for some reason all my Google attempts came down to some plugins on elementor and webflow
See the Pen JjvxVQw?editors=1010 by poylar (@poylar) on CodePen
-
Even if I put the opacity change before or after the move, it still works with jerk. How can I remove this jump?
-
14 minutes ago, GreenSock said:
Да, это потому, что вы закодировали его для этого. Во-первых, вы анимируете непрозрачность до 0,4 на внешней временной шкале. В onComplete вы создаете совершенно отдельную, бесконечно повторяющуюся временную шкалу, которая анимируется до 1 (от какой бы непрозрачности она ни находилась в этой точке, которая в данном случае равна 0,4!). Таким образом, он анимируется от 0,4 до 1, и, в конце концов, в конце этой временной шкалы вы анимируете обратно до 0. Поэтому, когда эта временная шкала повторяется, она делает то же самое, что и в первый раз, анимируя непрозрачность от 0,4 до 1 для начала. Вот почему вы видите скачок от 0 до 0,4. Это именно то, что он должен делать (иначе это не будет точным «повторением», если в первый раз он анимируется с 0,4 до 1, а при последующих итерациях анимируется с 0 до 1).
Видите проблему в том, как вы ее закодировали? GSAP делает то, что вы сказали.

Thank you, I understand what you mean (finally)
But I still don't understand how I can fix this in this case, if I first need an animation from 0 to .4, then movement, and then what I have in onComplete callback -
In the topmost example, the transparency on REPEAT ANIMATION does not change smoothly, it just rises to knowledge 0.4 because of this, a jerk occurs.
In the second example, everything works as it should, but this is a simplified version without the initial shift and change in transparency, that is, it does not suit me.





What i should animate to create this effect without content distortion?
in GSAP
Posted
Hi.
As you can see, I tried to make the block move around in different directions, for this I used scaleX, but the content inside this block shrinks during the animation (And this is logical), what should I use instead of scaleX to make this effect?
I tried to find some reference but couldn't find it.
I'm sorry if this question is out of scope for gsap, but I just don't know where else to ask.
See the Pen vYrBjzy by poylar (@poylar) on CodePen