Web Bae
Members-
Posts
34 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Web Bae
-
Hi! I'm using ScrollTrigger pin on an element that has height set to 100dvh. I noticed that when the url bar goes away, the pin element doesn't update it's height, leaving an undesired blank space. Is this possible to fix? Am I doing something wrong here? I provided a minimal codepen, but I'm not sure that will trigger the behavior on mobile as scrolling in the pen doesn't trigger the url bar in/out. Is there a better way to share minimal demos with issues on mobile? Here's the hosted site you can load on mobile to see the issue with 100dvh: https://fixed-image-gallery.webflow.io/en/test-mobile For now, changing to 100vh is a good fix but I'm wondering if there's something that can be done to work with dvh? Thanks! Keegan
-
.thumb.png.bdf8f00e1e048a0a58fa6ff9c32c381e.png)
Integrating GSAP into Webflow Projects: Best Practices for Freelancers?
Web Bae replied to JuicyDisorder's topic in GSAP
Hey @JuicyDisorder congrats on joining the club and @Rodrigo thanks for the shout out! @JuicyDisorder Feel free to message me if you get stuck getting GSAP Bonus plugins into your project! -
-
Beautiful. Thank you both.
-
In my previous post Rodrigo was kind enough to help me get a working Flip animation with CSS grid: I'm working on a more complex example that recreates the effect seen here: https://tympanus.net/codrops/2023/04/26/image-tiles-menu-animation/ Unfortunately, when I try to add/remove the '.is-current' class which handle opacity and scale, the images jump instantly to their final positions and don't animate. How can I combined the desired hover and Flip effects while still tracking an "active item"? The end result will have multiple images flipping from menu style layout to full style layout as in the provided example. Thanks again pros! Keegan
-
Thanks Rodrigo! Worked great - I am working on a more advanced example with hover effects that aren't playing nicely - will post another thread on that one. Keegan
-
Hey all, I'm having a heck of a time flipping grid children around. In this example I'm trying to flip images from grid-one over to target divs in grid-two. I experimented a bit with some grid CSS properties (grid-column-start grid-row-end etc.) thinking that might be making them not fit properly but haven't been able to get something proper working. I thought maybe making a wrapper div that controlled the div position and the just flipping the image between those two divs might be the way to go but still no joy. Any help is appreciated! Have a great weekend. Keegan
-
Thanks everyone! I appreciate the help big time.
-
Thanks Jack - I'm going to ask my client to revisit the designs to see if we can simplify the final result a bit, which I'll probably end up chopping up like you mentioned. Just curious what everyone's ideas are, I think I've only used drawSVG once before on a project.
-
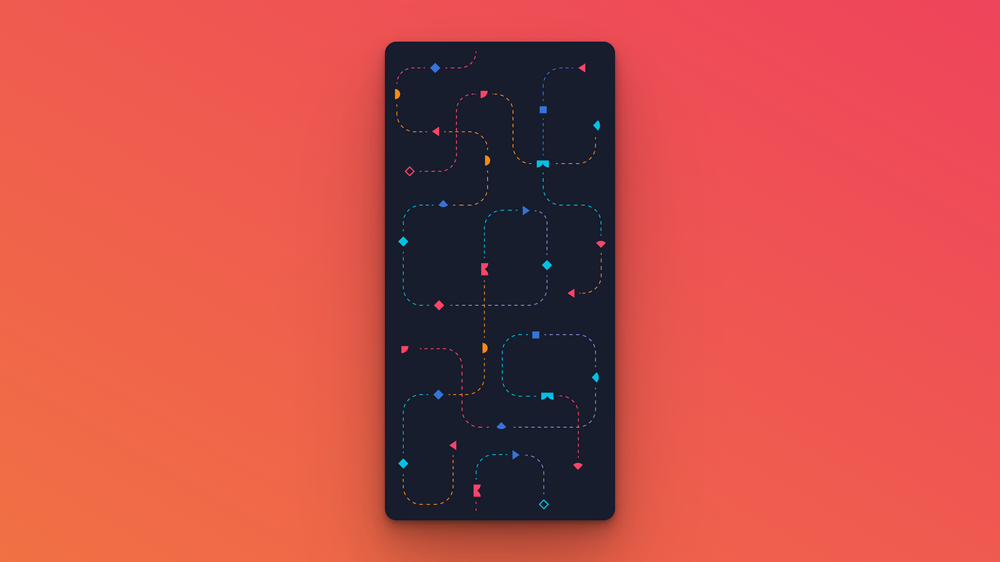
Hi All! I have a complex SVG with multiple paths I'm trying to animate. I was able to follow the tutorial on motiontricks but have issues where the path crosses itself. Of course motiontricks has a more advanced tutorial for that too, but I'm getting stuck (and overwhelmed) thinking about the final desired result, which involves an even more complex SVG than the one in the codepen - I'll attach a screenshot. Anyways, just wondering if you all had any advice on how I should best proceed. Maybe this would be easier in After Effects (not a lot of experience here) and export to Lottie? Thanks! Keegan
-
stumbled on this today. The green GSAP dragon can do ANYTHING ?
-
? GSAP ALL THE WAY!!! ?
-
Read this last night and this morning - very thorough and well articulated thank you. Everything making sense ☺️
-
Thanks so much - really helpful stuff. I'm building a component that has text content and progress bar on the left side and assets (video) on the right. So the goal is to animate some things on the left (timeline1) while the corresponding videos animate in and out on the right side. (timeline 2). I've got to sync up the timing so everything swaps over on cue. I added two more pairs of boxes to make the example a little truer to my use case. I've been able to get it working with Jack's solution. (thanks again). It's a little unintuitive to me that calling masterTl.duration() in the greenbox tween makes it take the duration that I want it to take (call it 1 "scroll distance unit"). I would think that masterTl.duration() would be 3x "scroll distance units" based on the ScrollTrigger trigger and start/end points. Can you help explain why my intuition is incorrect? Trying to explain it to myself, I'm thinking that ordering them with orangeTimeline first, followed by green, when we call .duration() is just the duration for the tween at that 'point in time' i.e. the second and third animation pairs or .add and .to aren't affecting the duration at this point, just the first orangeTime (green box doesn't matter since we are explicitly telling it to have the duration of the masterTl at this point in time and it starts at same time as orange). Would that be a good way to think about it? I like Rodrigo's id examples as well - going to dive into that now. Thanks again!
-
Is there a recommended way to make one scrollTrigger timeline last the same duration as another timeline? In the codepen example, I want the orange box to complete it's timeline over the time it takes the green box to rotate 360 degrees. I found this post which says the solution is to not nest them. I made it work for my example but was wondering if there's a .add() sort of syntax to have a master timeline? Thanks!
-
That's it! Thanks.
-
Hey All! I'm working on an example Flip demo that respects user's motion preference. I've got a working example in the codepen, but I feel like I'm being redundant/repetitive with my code. Any advice on how to clean this up a bit would be greatly appreciated! Thanks ?
-
Outstanding - you guys are the best. Can I mark each one as solution??? Thank you again so much!
-
Howdy ? Let me have another go at explaining myself ? - and thanks for having a look. I'm trying to recreate the text animation seen in second section (About) on https://www.epic.net/ I've gotten really far with it! You can find my version here: https://epic-agency-text.webflow.io/ The problem I'm having is that the text that animates doesn't track its proper position when I resize the browser. If I could fix that one thing then everything would be gravy! ? The codepen below is my attempt at a minimum example - I'm trying to get the red text to track the position of the blue text on browser resize event. Works great on initial load but not on resize. Something about when the text "reflows" gets the positioning all messed up. https://codepen.io/learyjk/pen/RwBzexQ Thanks!
-
Hello Powerful People! I'm curious why my pen doesn't behave like I would expect - I was hoping that the red element would track the position of the blue text span on window resize. It works great on load but not on the window resize event. I could easily solve this by nesting the red element as a child of the blue span, but it doesn't work for the animation I'm working on. I'm trying to reverse engineer the text animation in second section of latest showreel addition: https://www.epic.net/ - from what I can tell the codepen is pretty similar to their setup but I can't get the responsiveness to work. On another note I set the whole thing up (very responsively) with GSAP Flip but then wasn't able to control the paths - the elements would just straight line it for their destination state. A side question to this one - is there a way to control the path traveled during a flip animation? (i.e. similar to how Carl achieves curved motion with combined eases in this pen: https://codepen.io/snorkltv/pen/dyoxXaQ) Thank you!
-
Awesome! thanks so much pretty sure I had tried wrapping everything in a window load event listener but things were a bit all over the place for a minute there. Anyways it's working great now and I was able to publish my youtube video :). Thanks so much for the help!
-
Definitely an issue in how I'm bundling / loading the scripts in VS Code. I moved the code to codesandbox and loaded the gsap scripts from CDN and not having the problem with initial load now. Weird.
-
Of course ... it seems to be working in the code pen without issue haha. Still having the issue on initial load with my Webflow site though. Since I'm waiting for the DOMContentLoaded event I am inclined to think everything should be loaded already but on the other hand I totally agree with you haha. Here's the pen: https://codepen.io/learyjk/pen/XWBMOLz
-
Thanks Jack, It helps but I'm still not quite there. I got resize working great but have problem with coordinate space on initial load. On initial load, it's not aligning to the path's coordinate space and animating off in the pacific ocean ?. Once I refresh everything is perfect. Any thoughts? Here's a little video description:
-
I managed to get it working by recalculating the tween on window resize but curious if there's a better way to do it still. import { gsap } from "gsap"; import { MotionPathPlugin } from "gsap/MotionPathPlugin"; gsap.registerPlugin(MotionPathPlugin); let tween; const initMotionPath = () => { let progress = tween ? tween.progress() : 0; tween && tween.progress(0).kill(); tween = gsap.to("#dot", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, }, duration: 8, repeat: -1, repeatDelay: 3, ease: "none", }); tween.progress(progress); }; document.addEventListener("DOMContentLoaded", initMotionPath); window.addEventListener("resize", initMotionPath);