Sameer_mishraa
Members-
Posts
25 -
Joined
-
Last visited
Sameer_mishraa's Achievements
-
Rare
-
-
-
Rare
-
Rare
Recent Badges
7
Reputation
-
This is quite helpful @Rodrigo. Although it doesn't still make the phone mockup stick while scrolling, yet it has given me tremendous insights. I'll try to tweak and do what I am trying to achieve (and will tell here if I get stuck again). Thank you so much for your efforts!
- 12 replies
-
- 2
-

-
- scrolltriger
- scrolltop
-
(and 2 more)
Tagged with:
-
Yeah, wasn't really the issue that I was facing. Anyways, I think I resolved that. Here is a codepen: https://codepen.io/sameer-mishra1/pen/XWPZBKd as you can see a lottie animation inside the phone mockup on the right side, after scrolling a bit, What I am trying to achieve is to make the phone mockup stick through out while the animation inside it completes through scrolling and doesn't begin until the phone is completely visible. How can I achieve that ? Thanks a lot @mvaneijgen @Rodrigo & @GSAP Helper !!
- 12 replies
-
- scrolltriger
- scrolltop
-
(and 2 more)
Tagged with:
-
I appreciate that @mvaneijgen and I really appreciate your response but what I am saying is that the code is exactly the same and issue is so probably in adding script tags and tailwind css and all... (I haven't really used Tailwind CSS before), so eventually when I would shift my project from codepen to VS Code, I will again get the same issue. Can you kindly help me with outline of how would you go shifting the above linked codepen url (shared by Rodrigo) to V S code ? Thanks a lot!!
- 12 replies
-
- scrolltriger
- scrolltop
-
(and 2 more)
Tagged with:
-
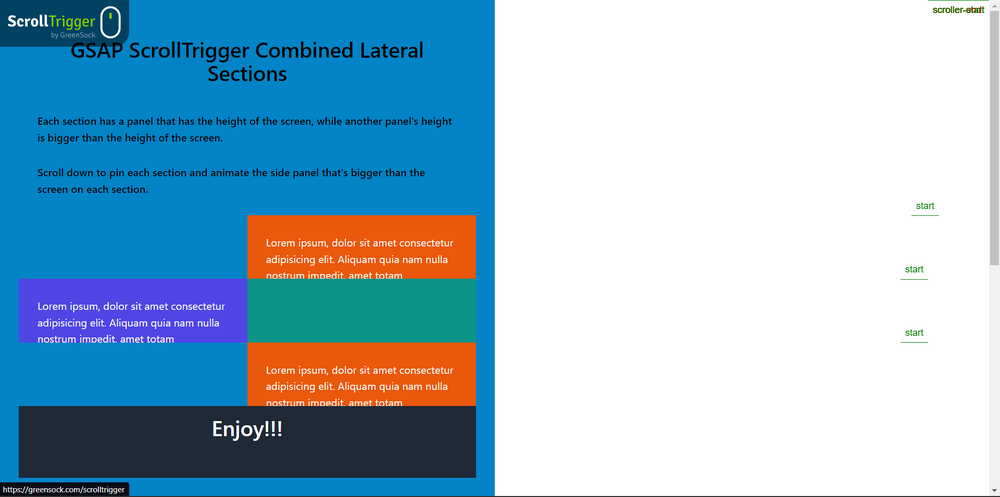
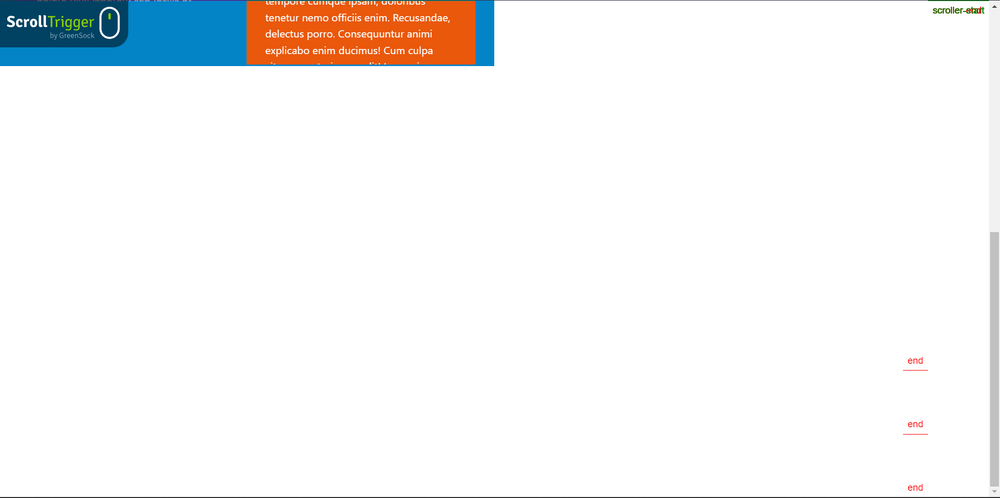
Hey @Rodrigo so I was studying your code and tried to replicate it in vs code and I'm getting the following preview: After scrolling: (It's exactly your code, so most probably there's some error in inclusion of tags or css may be) Sharing the code with you for better understanding : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dbait</title> <link rel="stylesheet" href="/css/style.css"> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- First screen for test --> <div class="w-1/2 h-screen bg-sky-600 flex flex-col justify-center items-center p-8"><div class="w-full h-screen flex justify-center"> <div class="container mx-auto p-8 flex flex-col justify-center items-center"> <h1 class="text-4xl text-center font-semibold mb-12">GSAP ScrollTrigger Combined Lateral Sections</h1> <p class="text-lg font-medium mb-8">Each section has a panel that has the height of the screen, while another panel's height is bigger than the height of the screen.</p> <p class="text-lg font-medium">Scroll down to pin each section and animate the side panel that's bigger than the screen on each section.</p> </div> </div> <div class="vertical-section w-full h-screen overflow-hidden flex text-white text-lg" id="sectionOne"> <div class="w-1/2 h-screen bg-sky-600 flex flex-col justify-center items-center p-8"> <h1 class="text-3xl font-semibold mb-8">This doesn't move</h1> <img src="https://images.unsplash.com/photo-1666146421175-28a429221ba0?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=600&h=480&q=60" alt=""> </div> <div class="w-1/2 p-8 bg-orange-600"> <div class="large-child"> <p class="mb-4">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aliquam quia nam nulla nostrum impedit, amet totam voluptatem tenetur veritatis explicabo dolore quaerat, suscipit pariatur dolorum, accusamus nihil dolores deleniti. Tempora odit, aut nostrum vel debitis iure soluta repellendus, earum consequuntur architecto incidunt cum explicabo animi modi provident fugit quidem nam.</p> <p class="mb-4">Distinctio ipsa, saepe inventore assumenda nostrum maiores dolores. Dolorum nulla error, rem amet iste delectus porro laborum saepe dolore earum obcaecati esse cum possimus repellat distinctio perferendis quam ex doloribus officiis? Culpa minima animi pariatur sint, id corporis, accusantium suscipit, esse iusto eum totam nemo nihil ratione dolor vitae. Eius.</p> <p class="mb-4">Ratione libero nostrum rem nulla nobis quasi, molestiae maxime. Itaque doloremque neque voluptatem, obcaecati tenetur dolor quis nisi ad culpa delectus, suscipit voluptatibus eligendi quo dignissimos quisquam, non eveniet modi laudantium? Quaerat soluta ea saepe quod, atque asperiores. Libero vero fugiat modi optio voluptatem neque excepturi sit ab! Ullam, reiciendis!</p> <p class="mb-4">Quae, dolor neque voluptatibus dignissimos saepe officia, ducimus asperiores accusamus vitae consequatur tempore cumque ipsam, doloribus tenetur nemo officiis enim. Recusandae, delectus porro. Consequuntur animi explicabo enim ducimus! Cum culpa vitae excepturi eum odit! Iure quisquam, facilis fuga commodi sequi rerum, fugiat quam ipsum atque alias qui distinctio quasi expedita.</p> <p class="mb-4">Odit assumenda molestiae dolorem minus magnam error ea similique porro optio fuga at accusamus soluta saepe expedita necessitatibus itaque harum, nostrum adipisci deleniti consequuntur rem? Placeat aut obcaecati consequatur soluta dicta animi sed facere aliquam, quos odit mollitia dolorem cupiditate corrupti modi minus molestiae, reprehenderit sit odio voluptatum, fuga nemo.</p> <p class="mb-4">Laboriosam odio temporibus blanditiis minima nam facere quidem quam cumque modi accusamus odit, corrupti voluptates aspernatur quisquam natus minus expedita? Voluptates, officiis maxime incidunt amet aut vitae, consectetur in eius ad ullam, repellat dolore nihil laborum sed facilis ut maiores aliquam natus voluptatem! Dicta quaerat eum id. Perferendis, inventore praesentium?</p> <p class="mb-4">Maxime velit mollitia illo, iusto, ducimus molestiae, cumque ipsam inventore laudantium minima delectus fuga ipsa itaque. Reprehenderit assumenda aut harum enim! Iusto mollitia ad ducimus dolor tempora molestias harum ratione ipsum corrupti. Et accusantium eius temporibus quidem voluptatibus aperiam, sit, neque enim totam consequuntur ad. Soluta labore et sequi at.</p> <p class="mb-4">Dicta nulla odio nesciunt cum neque veniam eveniet! Tenetur eum aliquam deleniti ab suscipit quibusdam quae! In quidem molestias necessitatibus, impedit sint excepturi velit ipsa eaque ab asperiores quisquam iusto voluptate! Temporibus asperiores pariatur nesciunt, veniam iusto quos ad rem vitae expedita numquam autem molestias porro nulla, illo fugiat. Laboriosam!</p> <p class="mb-4">At, adipisci ab voluptatum eligendi laboriosam commodi necessitatibus id eius inventore. Quasi ipsam totam ex libero adipisci? Dignissimos dolorum possimus non architecto suscipit sit, fugit assumenda quae? Reprehenderit architecto nemo, tempora doloribus adipisci officiis incidunt illo ipsa cumque et iusto nostrum inventore veniam recusandae officia non? Nulla, modi voluptatum? Molestias.</p> <p class="mb-4">Et magnam, itaque, consectetur quo praesentium a nemo, earum nobis autem vitae quis illo expedita. Numquam iure molestias porro inventore, ratione perferendis quisquam praesentium exercitationem doloremque architecto adipisci autem eaque amet vel maxime recusandae accusamus hic rem quaerat sapiente odit at aperiam magni? Dignissimos quae voluptates sint fuga, voluptatem quod.</p> <p class="mb-4">Consequuntur dignissimos vel qui nisi laboriosam voluptate cum praesentium soluta eius, architecto tenetur ipsam. Nostrum corrupti reiciendis error? Suscipit perferendis nulla optio atque temporibus vel iste obcaecati voluptate sint. Velit, ducimus quidem. Similique id delectus quae nemo cupiditate. Et, libero. Assumenda doloribus error fugiat dolorum temporibus facilis, deleniti quis ad!</p> <p class="mb-4">Vel doloremque et rerum quod dolorem porro, assumenda ab quis quasi sint iste rem cupiditate reiciendis quia aliquid necessitatibus qui! Aut explicabo recusandae, sit consequatur laborum mollitia obcaecati animi tempora aspernatur temporibus! Quidem, voluptatibus voluptas vitae debitis ullam possimus dolorem minus accusamus deleniti inventore voluptatem. Officia magni eveniet sunt rem.</p> <p class="mb-4">Maiores ducimus delectus, id eaque labore laudantium earum numquam velit fuga quod. Earum placeat quis ad nisi cum reiciendis. Quia explicabo quos, et non voluptatem nostrum est vero harum officiis delectus ipsam voluptatibus vel fuga. Doloribus dicta eaque repellendus laborum, officiis voluptas dolorum rem temporibus nemo tempore doloremque laboriosam numquam.</p> <p class="mb-4">Natus nihil maxime, error ipsa expedita quod aliquam odit officiis, aperiam eos est consequuntur nobis saepe eius quibusdam. Dignissimos veniam aliquid sint ad accusamus a natus, distinctio voluptatibus non? Dolore dolores tempore voluptas. Animi dignissimos officiis at numquam reiciendis, accusamus magnam sapiente, necessitatibus deserunt, cumque ea molestiae adipisci quos! Eaque!</p> <p class="mb-4">Architecto quibusdam temporibus omnis expedita. Nihil, cupiditate non! Perferendis quis eligendi facere ex aperiam deserunt similique numquam. Labore numquam distinctio quam perferendis facilis laboriosam explicabo quos facere officia. Et amet aut laudantium sunt ipsum vel molestiae ea officiis explicabo, voluptates molestias aliquid neque accusantium numquam eum doloremque sit repellendus id.</p> <p class="mb-4">Quos, saepe. Suscipit, dolores. Nulla, itaque laboriosam ullam voluptatibus soluta reiciendis. Quia nihil omnis numquam eveniet nobis aliquid ex est, ratione laborum voluptas ipsam veniam labore nulla molestiae dignissimos ad deserunt sapiente repudiandae. Iusto quibusdam praesentium totam unde doloremque reprehenderit officia cupiditate! Voluptatem adipisci nesciunt quisquam ab, inventore ex minima.</p> <p class="mb-4">Nulla facilis quisquam expedita doloribus, odio in hic ipsa aliquid ut odit sequi voluptates quam asperiores voluptas reiciendis, cupiditate, excepturi numquam porro vero quod quidem accusamus nam labore obcaecati! Qui, et numquam error assumenda facilis tenetur ipsam ipsa consectetur eaque, nisi fugit at earum magnam saepe consequatur, aut dignissimos voluptate?</p> <p class="mb-4">Commodi eveniet voluptates illo harum, facere atque ipsum esse facilis reiciendis perferendis fugit inventore vitae? Eaque ipsa ducimus incidunt, architecto quis sapiente voluptatem deleniti? Sint, corrupti molestias soluta magnam natus quam fuga ea, minus assumenda, illum dolores explicabo ad! Quidem commodi nulla earum esse atque qui reprehenderit nisi quaerat et.</p> <p class="mb-4">Repellat, sunt nesciunt tempora at veritatis deserunt dolorum vero minima perspiciatis repudiandae? Ab, laborum doloribus omnis fugiat, saepe praesentium rerum autem iste eligendi aliquid dignissimos quae, reprehenderit perferendis. Quae nulla ut, nihil maiores natus corrupti explicabo, eum a iusto beatae et. Placeat illum nostrum eligendi minima vel fuga nihil enim?</p> <p class="mb-4">Unde voluptatum, neque optio voluptatem, ullam necessitatibus ipsa provident quisquam deserunt explicabo asperiores sint repellat nisi odio, libero numquam totam ipsum? Exercitationem recusandae tempora enim mollitia dolores repudiandae commodi et minus tenetur fugiat nulla dolor sed, delectus dolore. Impedit eligendi odit pariatur. Repellendus nobis odio provident ea sequi autem atque?</p> <p class="mb-4">Fuga animi delectus, expedita fugit ad voluptates saepe tenetur doloribus soluta sequi facilis, assumenda dolor ipsa eos magni provident laborum nulla modi! Obcaecati deleniti eos ducimus ullam iusto eius aliquid voluptates reprehenderit quisquam esse ex commodi temporibus earum porro ipsum impedit natus modi culpa dicta, quia nam repellat? Dolore, nihil.</p> <p class="mb-4">Accusantium laudantium recusandae et repudiandae beatae molestiae, ex fugit. Adipisci vitae distinctio doloremque libero voluptate. Voluptatibus corporis quod nemo doloremque nihil molestias, minima modi in, sunt officiis totam omnis doloribus porro ducimus molestiae distinctio voluptatem itaque rem illum? Fugit, quos! Possimus voluptate necessitatibus dicta quis, consequatur nisi quidem libero ex?</p> <p class="mb-4">Dolorem itaque doloremque assumenda illo autem quos nihil qui laborum quasi ea, voluptatum odio at ad explicabo. Enim consequuntur illum ipsum! Deserunt excepturi illum, quos magnam accusamus, non, ut rem minus aut temporibus at mollitia hic deleniti? Omnis totam assumenda exercitationem ea! Aliquam consequuntur iste laboriosam aperiam pariatur sint quae.</p> <p class="mb-4">Nostrum, quia. Error voluptate est quis, laudantium sed soluta repellendus quo illum quam corrupti, minima facilis numquam ad? Reprehenderit laborum molestias sed similique. Aliquam iure corporis voluptate, dolores, commodi voluptatem cupiditate consequuntur, dolore nulla qui iste quisquam? Sequi saepe nobis ullam a, incidunt ipsum pariatur vero mollitia! Repellendus, cumque totam.</p> <p class="mb-4">Repudiandae provident hic voluptate nostrum cumque, quis quibusdam culpa atque necessitatibus fuga repellat pariatur, assumenda numquam dicta magni quam quasi voluptatibus? Nam a et laborum repellendus non. Repellat corrupti distinctio, consectetur dolores iste vel exercitationem voluptate molestias ab aspernatur ipsam odio quia dolorem officia eaque cumque dolorum. Dolore, vero consectetur?</p> </div> </div> </div> <div class="vertical-section w-full h-screen overflow-hidden flex text-white text-lg" id="sectionTwo"> <div class="w-1/2 p-8 bg-indigo-600"> <div class="large-child"> <p class="mb-4">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aliquam quia nam nulla nostrum impedit, amet totam voluptatem tenetur veritatis explicabo dolore quaerat, suscipit pariatur dolorum, accusamus nihil dolores deleniti. Tempora odit, aut nostrum vel debitis iure soluta repellendus, earum consequuntur architecto incidunt cum explicabo animi modi provident fugit quidem nam.</p> <p class="mb-4">Distinctio ipsa, saepe inventore assumenda nostrum maiores dolores. Dolorum nulla error, rem amet iste delectus porro laborum saepe dolore earum obcaecati esse cum possimus repellat distinctio perferendis quam ex doloribus officiis? Culpa minima animi pariatur sint, id corporis, accusantium suscipit, esse iusto eum totam nemo nihil ratione dolor vitae. Eius.</p> <p class="mb-4">Ratione libero nostrum rem nulla nobis quasi, molestiae maxime. Itaque doloremque neque voluptatem, obcaecati tenetur dolor quis nisi ad culpa delectus, suscipit voluptatibus eligendi quo dignissimos quisquam, non eveniet modi laudantium? Quaerat soluta ea saepe quod, atque asperiores. Libero vero fugiat modi optio voluptatem neque excepturi sit ab! Ullam, reiciendis!</p> <p class="mb-4">Quae, dolor neque voluptatibus dignissimos saepe officia, ducimus asperiores accusamus vitae consequatur tempore cumque ipsam, doloribus tenetur nemo officiis enim. Recusandae, delectus porro. Consequuntur animi explicabo enim ducimus! Cum culpa vitae excepturi eum odit! Iure quisquam, facilis fuga commodi sequi rerum, fugiat quam ipsum atque alias qui distinctio quasi expedita.</p> <p class="mb-4">Odit assumenda molestiae dolorem minus magnam error ea similique porro optio fuga at accusamus soluta saepe expedita necessitatibus itaque harum, nostrum adipisci deleniti consequuntur rem? Placeat aut obcaecati consequatur soluta dicta animi sed facere aliquam, quos odit mollitia dolorem cupiditate corrupti modi minus molestiae, reprehenderit sit odio voluptatum, fuga nemo.</p> <p class="mb-4">Laboriosam odio temporibus blanditiis minima nam facere quidem quam cumque modi accusamus odit, corrupti voluptates aspernatur quisquam natus minus expedita? Voluptates, officiis maxime incidunt amet aut vitae, consectetur in eius ad ullam, repellat dolore nihil laborum sed facilis ut maiores aliquam natus voluptatem! Dicta quaerat eum id. Perferendis, inventore praesentium?</p> <p class="mb-4">Maxime velit mollitia illo, iusto, ducimus molestiae, cumque ipsam inventore laudantium minima delectus fuga ipsa itaque. Reprehenderit assumenda aut harum enim! Iusto mollitia ad ducimus dolor tempora molestias harum ratione ipsum corrupti. Et accusantium eius temporibus quidem voluptatibus aperiam, sit, neque enim totam consequuntur ad. Soluta labore et sequi at.</p> <p class="mb-4">Dicta nulla odio nesciunt cum neque veniam eveniet! Tenetur eum aliquam deleniti ab suscipit quibusdam quae! In quidem molestias necessitatibus, impedit sint excepturi velit ipsa eaque ab asperiores quisquam iusto voluptate! Temporibus asperiores pariatur nesciunt, veniam iusto quos ad rem vitae expedita numquam autem molestias porro nulla, illo fugiat. Laboriosam!</p> <p class="mb-4">At, adipisci ab voluptatum eligendi laboriosam commodi necessitatibus id eius inventore. Quasi ipsam totam ex libero adipisci? Dignissimos dolorum possimus non architecto suscipit sit, fugit assumenda quae? Reprehenderit architecto nemo, tempora doloribus adipisci officiis incidunt illo ipsa cumque et iusto nostrum inventore veniam recusandae officia non? Nulla, modi voluptatum? Molestias.</p> <p class="mb-4">Et magnam, itaque, consectetur quo praesentium a nemo, earum nobis autem vitae quis illo expedita. Numquam iure molestias porro inventore, ratione perferendis quisquam praesentium exercitationem doloremque architecto adipisci autem eaque amet vel maxime recusandae accusamus hic rem quaerat sapiente odit at aperiam magni? Dignissimos quae voluptates sint fuga, voluptatem quod.</p> <p class="mb-4">Consequuntur dignissimos vel qui nisi laboriosam voluptate cum praesentium soluta eius, architecto tenetur ipsam. Nostrum corrupti reiciendis error? Suscipit perferendis nulla optio atque temporibus vel iste obcaecati voluptate sint. Velit, ducimus quidem. Similique id delectus quae nemo cupiditate. Et, libero. Assumenda doloribus error fugiat dolorum temporibus facilis, deleniti quis ad!</p> <p class="mb-4">Vel doloremque et rerum quod dolorem porro, assumenda ab quis quasi sint iste rem cupiditate reiciendis quia aliquid necessitatibus qui! Aut explicabo recusandae, sit consequatur laborum mollitia obcaecati animi tempora aspernatur temporibus! Quidem, voluptatibus voluptas vitae debitis ullam possimus dolorem minus accusamus deleniti inventore voluptatem. Officia magni eveniet sunt rem.</p> <p class="mb-4">Maiores ducimus delectus, id eaque labore laudantium earum numquam velit fuga quod. Earum placeat quis ad nisi cum reiciendis. Quia explicabo quos, et non voluptatem nostrum est vero harum officiis delectus ipsam voluptatibus vel fuga. Doloribus dicta eaque repellendus laborum, officiis voluptas dolorum rem temporibus nemo tempore doloremque laboriosam numquam.</p> <p class="mb-4">Natus nihil maxime, error ipsa expedita quod aliquam odit officiis, aperiam eos est consequuntur nobis saepe eius quibusdam. Dignissimos veniam aliquid sint ad accusamus a natus, distinctio voluptatibus non? Dolore dolores tempore voluptas. Animi dignissimos officiis at numquam reiciendis, accusamus magnam sapiente, necessitatibus deserunt, cumque ea molestiae adipisci quos! Eaque!</p> <p class="mb-4">Architecto quibusdam temporibus omnis expedita. Nihil, cupiditate non! Perferendis quis eligendi facere ex aperiam deserunt similique numquam. Labore numquam distinctio quam perferendis facilis laboriosam explicabo quos facere officia. Et amet aut laudantium sunt ipsum vel molestiae ea officiis explicabo, voluptates molestias aliquid neque accusantium numquam eum doloremque sit repellendus id.</p> <p class="mb-4">Quos, saepe. Suscipit, dolores. Nulla, itaque laboriosam ullam voluptatibus soluta reiciendis. Quia nihil omnis numquam eveniet nobis aliquid ex est, ratione laborum voluptas ipsam veniam labore nulla molestiae dignissimos ad deserunt sapiente repudiandae. Iusto quibusdam praesentium totam unde doloremque reprehenderit officia cupiditate! Voluptatem adipisci nesciunt quisquam ab, inventore ex minima.</p> <p class="mb-4">Nulla facilis quisquam expedita doloribus, odio in hic ipsa aliquid ut odit sequi voluptates quam asperiores voluptas reiciendis, cupiditate, excepturi numquam porro vero quod quidem accusamus nam labore obcaecati! Qui, et numquam error assumenda facilis tenetur ipsam ipsa consectetur eaque, nisi fugit at earum magnam saepe consequatur, aut dignissimos voluptate?</p> <p class="mb-4">Commodi eveniet voluptates illo harum, facere atque ipsum esse facilis reiciendis perferendis fugit inventore vitae? Eaque ipsa ducimus incidunt, architecto quis sapiente voluptatem deleniti? Sint, corrupti molestias soluta magnam natus quam fuga ea, minus assumenda, illum dolores explicabo ad! Quidem commodi nulla earum esse atque qui reprehenderit nisi quaerat et.</p> <p class="mb-4">Repellat, sunt nesciunt tempora at veritatis deserunt dolorum vero minima perspiciatis repudiandae? Ab, laborum doloribus omnis fugiat, saepe praesentium rerum autem iste eligendi aliquid dignissimos quae, reprehenderit perferendis. Quae nulla ut, nihil maiores natus corrupti explicabo, eum a iusto beatae et. Placeat illum nostrum eligendi minima vel fuga nihil enim?</p> <p class="mb-4">Unde voluptatum, neque optio voluptatem, ullam necessitatibus ipsa provident quisquam deserunt explicabo asperiores sint repellat nisi odio, libero numquam totam ipsum? Exercitationem recusandae tempora enim mollitia dolores repudiandae commodi et minus tenetur fugiat nulla dolor sed, delectus dolore. Impedit eligendi odit pariatur. Repellendus nobis odio provident ea sequi autem atque?</p> <p class="mb-4">Fuga animi delectus, expedita fugit ad voluptates saepe tenetur doloribus soluta sequi facilis, assumenda dolor ipsa eos magni provident laborum nulla modi! Obcaecati deleniti eos ducimus ullam iusto eius aliquid voluptates reprehenderit quisquam esse ex commodi temporibus earum porro ipsum impedit natus modi culpa dicta, quia nam repellat? Dolore, nihil.</p> <p class="mb-4">Accusantium laudantium recusandae et repudiandae beatae molestiae, ex fugit. Adipisci vitae distinctio doloremque libero voluptate. Voluptatibus corporis quod nemo doloremque nihil molestias, minima modi in, sunt officiis totam omnis doloribus porro ducimus molestiae distinctio voluptatem itaque rem illum? Fugit, quos! Possimus voluptate necessitatibus dicta quis, consequatur nisi quidem libero ex?</p> <p class="mb-4">Dolorem itaque doloremque assumenda illo autem quos nihil qui laborum quasi ea, voluptatum odio at ad explicabo. Enim consequuntur illum ipsum! Deserunt excepturi illum, quos magnam accusamus, non, ut rem minus aut temporibus at mollitia hic deleniti? Omnis totam assumenda exercitationem ea! Aliquam consequuntur iste laboriosam aperiam pariatur sint quae.</p> <p class="mb-4">Nostrum, quia. Error voluptate est quis, laudantium sed soluta repellendus quo illum quam corrupti, minima facilis numquam ad? Reprehenderit laborum molestias sed similique. Aliquam iure corporis voluptate, dolores, commodi voluptatem cupiditate consequuntur, dolore nulla qui iste quisquam? Sequi saepe nobis ullam a, incidunt ipsum pariatur vero mollitia! Repellendus, cumque totam.</p> <p class="mb-4">Repudiandae provident hic voluptate nostrum cumque, quis quibusdam culpa atque necessitatibus fuga repellat pariatur, assumenda numquam dicta magni quam quasi voluptatibus? Nam a et laborum repellendus non. Repellat corrupti distinctio, consectetur dolores iste vel exercitationem voluptate molestias ab aspernatur ipsam odio quia dolorem officia eaque cumque dolorum. Dolore, vero consectetur?</p> </div> </div> <div class="w-1/2 h-screen bg-teal-600 flex flex-col justify-center items-center"> <h1 class="text-3xl font-semibold mb-8">This doesn't move</h1> <img src="https://images.unsplash.com/photo-1666146421175-28a429221ba0?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=600&h=480&q=60" alt=""> </div> </div> <div class="vertical-section w-full h-screen overflow-hidden flex text-white text-lg" id="sectionThree"> <div class="w-1/2 h-screen bg-sky-600 flex flex-col justify-center items-center"> <h1 class="text-3xl font-semibold mb-8">This doesn't move</h1> <img src="https://images.unsplash.com/photo-1666146421175-28a429221ba0?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=600&h=480&q=60" alt=""> </div> <div class="w-1/2 p-8 bg-orange-600"> <div class="large-child"> <p class="mb-4">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aliquam quia nam nulla nostrum impedit, amet totam voluptatem tenetur veritatis explicabo dolore quaerat, suscipit pariatur dolorum, accusamus nihil dolores deleniti. Tempora odit, aut nostrum vel debitis iure soluta repellendus, earum consequuntur architecto incidunt cum explicabo animi modi provident fugit quidem nam.</p> <p class="mb-4">Distinctio ipsa, saepe inventore assumenda nostrum maiores dolores. Dolorum nulla error, rem amet iste delectus porro laborum saepe dolore earum obcaecati esse cum possimus repellat distinctio perferendis quam ex doloribus officiis? Culpa minima animi pariatur sint, id corporis, accusantium suscipit, esse iusto eum totam nemo nihil ratione dolor vitae. Eius.</p> <p class="mb-4">Ratione libero nostrum rem nulla nobis quasi, molestiae maxime. Itaque doloremque neque voluptatem, obcaecati tenetur dolor quis nisi ad culpa delectus, suscipit voluptatibus eligendi quo dignissimos quisquam, non eveniet modi laudantium? Quaerat soluta ea saepe quod, atque asperiores. Libero vero fugiat modi optio voluptatem neque excepturi sit ab! Ullam, reiciendis!</p> <p class="mb-4">Quae, dolor neque voluptatibus dignissimos saepe officia, ducimus asperiores accusamus vitae consequatur tempore cumque ipsam, doloribus tenetur nemo officiis enim. Recusandae, delectus porro. Consequuntur animi explicabo enim ducimus! Cum culpa vitae excepturi eum odit! Iure quisquam, facilis fuga commodi sequi rerum, fugiat quam ipsum atque alias qui distinctio quasi expedita.</p> <p class="mb-4">Odit assumenda molestiae dolorem minus magnam error ea similique porro optio fuga at accusamus soluta saepe expedita necessitatibus itaque harum, nostrum adipisci deleniti consequuntur rem? Placeat aut obcaecati consequatur soluta dicta animi sed facere aliquam, quos odit mollitia dolorem cupiditate corrupti modi minus molestiae, reprehenderit sit odio voluptatum, fuga nemo.</p> <p class="mb-4">Laboriosam odio temporibus blanditiis minima nam facere quidem quam cumque modi accusamus odit, corrupti voluptates aspernatur quisquam natus minus expedita? Voluptates, officiis maxime incidunt amet aut vitae, consectetur in eius ad ullam, repellat dolore nihil laborum sed facilis ut maiores aliquam natus voluptatem! Dicta quaerat eum id. Perferendis, inventore praesentium?</p> <p class="mb-4">Maxime velit mollitia illo, iusto, ducimus molestiae, cumque ipsam inventore laudantium minima delectus fuga ipsa itaque. Reprehenderit assumenda aut harum enim! Iusto mollitia ad ducimus dolor tempora molestias harum ratione ipsum corrupti. Et accusantium eius temporibus quidem voluptatibus aperiam, sit, neque enim totam consequuntur ad. Soluta labore et sequi at.</p> <p class="mb-4">Dicta nulla odio nesciunt cum neque veniam eveniet! Tenetur eum aliquam deleniti ab suscipit quibusdam quae! In quidem molestias necessitatibus, impedit sint excepturi velit ipsa eaque ab asperiores quisquam iusto voluptate! Temporibus asperiores pariatur nesciunt, veniam iusto quos ad rem vitae expedita numquam autem molestias porro nulla, illo fugiat. Laboriosam!</p> <p class="mb-4">At, adipisci ab voluptatum eligendi laboriosam commodi necessitatibus id eius inventore. Quasi ipsam totam ex libero adipisci? Dignissimos dolorum possimus non architecto suscipit sit, fugit assumenda quae? Reprehenderit architecto nemo, tempora doloribus adipisci officiis incidunt illo ipsa cumque et iusto nostrum inventore veniam recusandae officia non? Nulla, modi voluptatum? Molestias.</p> <p class="mb-4">Et magnam, itaque, consectetur quo praesentium a nemo, earum nobis autem vitae quis illo expedita. Numquam iure molestias porro inventore, ratione perferendis quisquam praesentium exercitationem doloremque architecto adipisci autem eaque amet vel maxime recusandae accusamus hic rem quaerat sapiente odit at aperiam magni? Dignissimos quae voluptates sint fuga, voluptatem quod.</p> <p class="mb-4">Consequuntur dignissimos vel qui nisi laboriosam voluptate cum praesentium soluta eius, architecto tenetur ipsam. Nostrum corrupti reiciendis error? Suscipit perferendis nulla optio atque temporibus vel iste obcaecati voluptate sint. Velit, ducimus quidem. Similique id delectus quae nemo cupiditate. Et, libero. Assumenda doloribus error fugiat dolorum temporibus facilis, deleniti quis ad!</p> <p class="mb-4">Vel doloremque et rerum quod dolorem porro, assumenda ab quis quasi sint iste rem cupiditate reiciendis quia aliquid necessitatibus qui! Aut explicabo recusandae, sit consequatur laborum mollitia obcaecati animi tempora aspernatur temporibus! Quidem, voluptatibus voluptas vitae debitis ullam possimus dolorem minus accusamus deleniti inventore voluptatem. Officia magni eveniet sunt rem.</p> <p class="mb-4">Maiores ducimus delectus, id eaque labore laudantium earum numquam velit fuga quod. Earum placeat quis ad nisi cum reiciendis. Quia explicabo quos, et non voluptatem nostrum est vero harum officiis delectus ipsam voluptatibus vel fuga. Doloribus dicta eaque repellendus laborum, officiis voluptas dolorum rem temporibus nemo tempore doloremque laboriosam numquam.</p> <p class="mb-4">Natus nihil maxime, error ipsa expedita quod aliquam odit officiis, aperiam eos est consequuntur nobis saepe eius quibusdam. Dignissimos veniam aliquid sint ad accusamus a natus, distinctio voluptatibus non? Dolore dolores tempore voluptas. Animi dignissimos officiis at numquam reiciendis, accusamus magnam sapiente, necessitatibus deserunt, cumque ea molestiae adipisci quos! Eaque!</p> <p class="mb-4">Architecto quibusdam temporibus omnis expedita. Nihil, cupiditate non! Perferendis quis eligendi facere ex aperiam deserunt similique numquam. Labore numquam distinctio quam perferendis facilis laboriosam explicabo quos facere officia. Et amet aut laudantium sunt ipsum vel molestiae ea officiis explicabo, voluptates molestias aliquid neque accusantium numquam eum doloremque sit repellendus id.</p> <p class="mb-4">Quos, saepe. Suscipit, dolores. Nulla, itaque laboriosam ullam voluptatibus soluta reiciendis. Quia nihil omnis numquam eveniet nobis aliquid ex est, ratione laborum voluptas ipsam veniam labore nulla molestiae dignissimos ad deserunt sapiente repudiandae. Iusto quibusdam praesentium totam unde doloremque reprehenderit officia cupiditate! Voluptatem adipisci nesciunt quisquam ab, inventore ex minima.</p> <p class="mb-4">Nulla facilis quisquam expedita doloribus, odio in hic ipsa aliquid ut odit sequi voluptates quam asperiores voluptas reiciendis, cupiditate, excepturi numquam porro vero quod quidem accusamus nam labore obcaecati! Qui, et numquam error assumenda facilis tenetur ipsam ipsa consectetur eaque, nisi fugit at earum magnam saepe consequatur, aut dignissimos voluptate?</p> <p class="mb-4">Commodi eveniet voluptates illo harum, facere atque ipsum esse facilis reiciendis perferendis fugit inventore vitae? Eaque ipsa ducimus incidunt, architecto quis sapiente voluptatem deleniti? Sint, corrupti molestias soluta magnam natus quam fuga ea, minus assumenda, illum dolores explicabo ad! Quidem commodi nulla earum esse atque qui reprehenderit nisi quaerat et.</p> <p class="mb-4">Repellat, sunt nesciunt tempora at veritatis deserunt dolorum vero minima perspiciatis repudiandae? Ab, laborum doloribus omnis fugiat, saepe praesentium rerum autem iste eligendi aliquid dignissimos quae, reprehenderit perferendis. Quae nulla ut, nihil maiores natus corrupti explicabo, eum a iusto beatae et. Placeat illum nostrum eligendi minima vel fuga nihil enim?</p> <p class="mb-4">Unde voluptatum, neque optio voluptatem, ullam necessitatibus ipsa provident quisquam deserunt explicabo asperiores sint repellat nisi odio, libero numquam totam ipsum? Exercitationem recusandae tempora enim mollitia dolores repudiandae commodi et minus tenetur fugiat nulla dolor sed, delectus dolore. Impedit eligendi odit pariatur. Repellendus nobis odio provident ea sequi autem atque?</p> <p class="mb-4">Fuga animi delectus, expedita fugit ad voluptates saepe tenetur doloribus soluta sequi facilis, assumenda dolor ipsa eos magni provident laborum nulla modi! Obcaecati deleniti eos ducimus ullam iusto eius aliquid voluptates reprehenderit quisquam esse ex commodi temporibus earum porro ipsum impedit natus modi culpa dicta, quia nam repellat? Dolore, nihil.</p> <p class="mb-4">Accusantium laudantium recusandae et repudiandae beatae molestiae, ex fugit. Adipisci vitae distinctio doloremque libero voluptate. Voluptatibus corporis quod nemo doloremque nihil molestias, minima modi in, sunt officiis totam omnis doloribus porro ducimus molestiae distinctio voluptatem itaque rem illum? Fugit, quos! Possimus voluptate necessitatibus dicta quis, consequatur nisi quidem libero ex?</p> <p class="mb-4">Dolorem itaque doloremque assumenda illo autem quos nihil qui laborum quasi ea, voluptatum odio at ad explicabo. Enim consequuntur illum ipsum! Deserunt excepturi illum, quos magnam accusamus, non, ut rem minus aut temporibus at mollitia hic deleniti? Omnis totam assumenda exercitationem ea! Aliquam consequuntur iste laboriosam aperiam pariatur sint quae.</p> <p class="mb-4">Nostrum, quia. Error voluptate est quis, laudantium sed soluta repellendus quo illum quam corrupti, minima facilis numquam ad? Reprehenderit laborum molestias sed similique. Aliquam iure corporis voluptate, dolores, commodi voluptatem cupiditate consequuntur, dolore nulla qui iste quisquam? Sequi saepe nobis ullam a, incidunt ipsum pariatur vero mollitia! Repellendus, cumque totam.</p> <p class="mb-4">Repudiandae provident hic voluptate nostrum cumque, quis quibusdam culpa atque necessitatibus fuga repellat pariatur, assumenda numquam dicta magni quam quasi voluptatibus? Nam a et laborum repellendus non. Repellat corrupti distinctio, consectetur dolores iste vel exercitationem voluptate molestias ab aspernatur ipsam odio quia dolorem officia eaque cumque dolorum. Dolore, vero consectetur?</p> </div> </div> </div> <section class="w-full h-screen flex justify-center items-center bg-gray-800 text-white px-4 py-2"> <h1 class="text-4xl text-center font-semibold mb-12">Enjoy!!!</h1> </section> <header> <a href="https://greensock.com/scrolltrigger"> <img class="greensock-icon" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/scroll-trigger-logo-light.svg" width="200" height="64" /> </a> </header> <!------- Script Tags --> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js"></script> <script src="/app.js"></script> </body> </html> Thanks a lot for your guidance in advance!
- 12 replies
-
- scrolltriger
- scrolltop
-
(and 2 more)
Tagged with:
-
Seems quite helpful @Rodrigo, I'll tweak it as per my usage and will let you know the progress very soon. Thank you so much !!
- 12 replies
-
- 1
-

-
- scrolltriger
- scrolltop
-
(and 2 more)
Tagged with:
-
Hey @GSAP Helper I appreciate your response. So, actually it is not an issue, rather it's just an idea. The video is of a prototype I designed with Adobe XD, I want to know how can I achieve such a screen with the help of GSAP, where left half is not scrolling, the phone mockup is stuck throughout the scroll (the lottie animation inside it is scrolling within the phone mockup) , whereas the right part is scrolling. Any help is much appreciated. Thank You a lot @GSAP Helper Also, let me know if what I am trying to achieve is not clear at all.
- 12 replies
-
- scrolltriger
- scrolltop
-
(and 2 more)
Tagged with:
-
Hi everyone ! I am planning to create this sort of website (refer to the video linked below) where as you can see the mockup of a phone, so in that phone, a lottie animation should run when the user scrolls down and in the right, you can see the heading and some description, while scrolling down, the phone's mockup is stuck through out and doesn't get scrolled down, only the animation inside it runs while the right side of the page (heading and text and all) gets scrolled down. (The phone part is what I have been able to pull off so far, but I am stuck with the part on the right) Please let me know how can I achieve this ? Thank you a lot in advance. @GSAP Helper @OSUblake (sorry for the audio in the video, kindly ignore)
- 12 replies
-
- scrolltriger
- scrolltop
-
(and 2 more)
Tagged with:
-
Thanks @akapowl I'll keep that in mind. Thank You so much.
-
https://codepen.io/sameer-mishra1/pen/MWrJPBr Here is a codepen demo, as you can see, when you will scroll to the bottom, the download button present there in the desktop view, does not work. I am unable to understand why though. @OSUblake
-
Hey @OSUblake Could you help me out one more time please? Here is my repository : https://github.com/Sameer-mishra1/Dbait-website As you can see in a desktop, when you scroll all the way to the bottom, the Download button doesn't seem to be working. When I inspected it a bit, I realised that there's some kind of overlap between the animation view and the button and that's why nothing happens on clicking the button. I am not able to figure out the exact reason though, please let me know what you think could be the plausible reason. https://drive.google.com/file/d/1iOcjNoqBP9sOtw6aJxG47Ldlgib293xj/view?usp=sharing
-
scrollottietrigger Preloader not working on Lottie Animation
Sameer_mishraa replied to Sameer_mishraa's topic in GSAP
Hey @OSUblake , so after hours of inspecting and isolating elements, I figured out a work around. Removing the onload fadeout callback for the second animation div (the #desktopAnimation one) from the js file. I don't know why though, whether it's a bug or something which was causing a conflict, but now after removing that line, the animation and preloader both are displaying perfectly in all the viewports and also in all the network throttling conditions. And your help is deeply appreciated. Thanks a lot. p.s Attaching the js code below just in case if anyone finds it helpful. gsap.registerPlugin(ScrollTrigger) LottieScrollTrigger({ target: "#animation", path: " ", // Attach the animation file speed: "slow", scrub: 2, // seconds it takes for the playhead to "catch up" // you can also add ANY ScrollTrigger values here too, like trigger, start, end, onEnter, onLeave, onUpdate, etc. See https://greensock.com/docs/v3/Plugins/ScrollTrigger onLoad() { $('.spinner-wrapper').fadeOut('slow'); } }); LottieScrollTrigger({ target: "#desktopAnimation", path: " ", // Attach the animation file speed: "slow", scrub: 2, // seconds it takes for the playhead to "catch up" // you can also add ANY ScrollTrigger values here too, like trigger, start, end, onEnter, onLeave, onUpdate, etc. See https://greensock.com/docs/v3/Plugins/ScrollTrigger onLoad() { // $('.spinner-wrapper').fadeOut('slow'); } }); function LottieScrollTrigger(vars) { let playhead = {frame: 0}, target = gsap.utils.toArray(vars.target)[0], speeds = {slow: "+=3000", medium: "+=1000", fast: "+=500"}, st = {trigger: target, pin: true, start: "top top", end: speeds[vars.speed] || "+=1000", scrub: 1}, animation = lottie.loadAnimation({ container: target, renderer: vars.renderer || "svg", loop: false, autoplay: false, path: vars.path }); for (let p in vars) { // let users override the ScrollTrigger defaults st[p] = vars[p]; } animation.addEventListener("DOMLoaded", function() { gsap.to(playhead, { frame: animation.totalFrames - 1, ease: "none", onUpdate: () => animation.goToAndStop(playhead.frame, true), scrollTrigger: st }); // in case there are any other ScrollTriggers on the page and the loading of this Lottie asset caused layout changes ScrollTrigger.sort(); ScrollTrigger.refresh(); vars.onLoad() && vars.onLoad(); }); return animation; } -
scrollottietrigger Preloader not working on Lottie Animation
Sameer_mishraa replied to Sameer_mishraa's topic in GSAP
-
scrollottietrigger Preloader not working on Lottie Animation
Sameer_mishraa replied to Sameer_mishraa's topic in GSAP
Here is the updated Codepen @OSUblake . Sorry, making it took a little bit of time. Also, the greensock site is apparently preventing to upload a size of bigger image, but as here you can see, the button is appearing before the lottie animation gets rendered. And sir this is occuring only when I am adding an extra div to the html (the one with #desktopAnimation and it points to a different animation as mentioned in js). Why is this happening? I am unable to figure it out. Do I need to add anything else if there's going to be another animation in a different viewport (as I have written in codepen) If you can't observe the appearance of button, set throttling to a lower network then see (mind you, this is happening in devices as well, not only in dev tools) Thanks and regards.