Jose20
Members-
Posts
4 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Jose20's Achievements
-
-
Rare
-
Rare
Recent Badges
0
Reputation
-
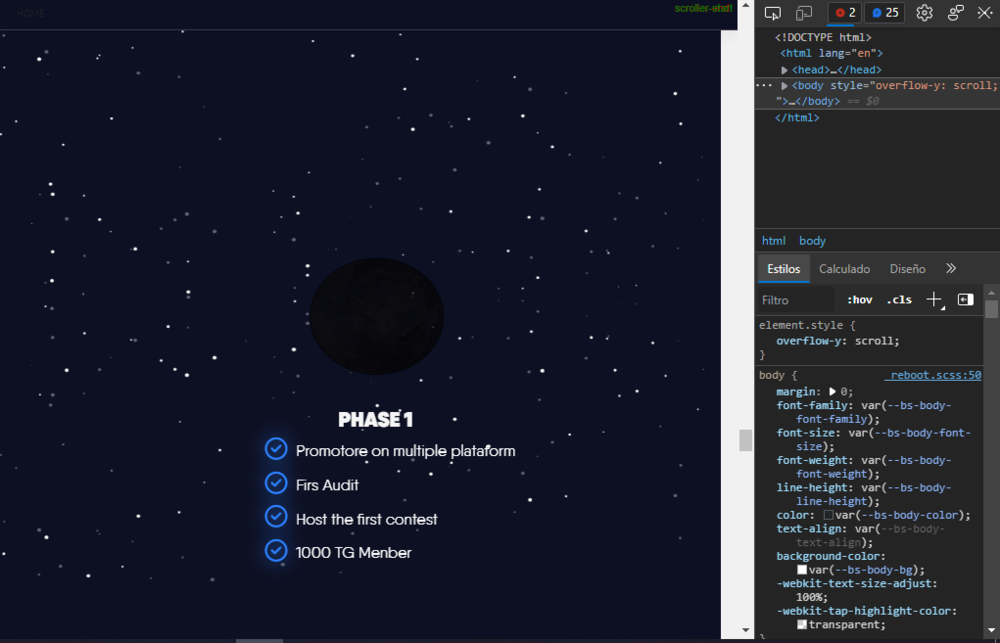
Greetings community, I currently have a problem in which I try to make a horizontal scroll, I get everything to go well, but I have the disadvantage that the component that has that effect generates an Overflow-Y: Scroll, in my body label, does not make any sense, when refreshing the page for the first time it works well, if refreshment appears that overflow. The next component is my component to which I apply the effect and my sass file which contains the styles. Pd: I'm using reactjs 17v, and the latest version of gsap. Pd2 : I cant replicate it in a pen, because the project is very large it would take me a long time and I have been struggling with this error for a long time import { useEffect, useRef, useLayoutEffect } from "react" import bgStar from "../../imgs/estrella2.png" import phase1 from "../../imgs/Phase1.png" import phase2 from "../../imgs/Phase2.png" import phase3 from "../../imgs/Phase3.png" import phase4 from "../../imgs/Phase4.png" import phase5 from "../../imgs/Phase5.png" import { gsap } from "gsap" import { ScrollTrigger } from "gsap/ScrollTrigger" export default function RoadMap() { const refer = useRef(); const el = gsap.utils.selector(refer); gsap.registerPlugin(ScrollTrigger) useEffect(() => { let duration = 10, sections = gsap.utils.toArray(el(".panel")), sectionIncrement = duration / (sections.length - 1), tl = gsap.timeline({ scrollTrigger: { trigger: ".contain", pin: true, scrub: 1, start: "top top", end: "+=5000", } }); tl.to(el(".img-moon"), { autoAlpha: 1, duration: 1, ease: "back.out(1.7)", }, ) tl.to(sections, { xPercent: -100 * (sections.length - 1), duration: duration, ease: "none", }); sections.forEach((section, index) => { let tween = gsap.from(section, { opacity: 0, scale: 0.6, duration: 1, force3D: true, paused: true }); addSectionCallbacks(tl, { start: sectionIncrement * (index - 0.99), end: sectionIncrement * (index + 0.99), onEnter: () => tween.play(), onLeave: () => tween.reverse(), onEnterBack: () => tween.play(), onLeaveBack: () => tween.reverse() }); index || tween.progress(1); }); return () => tl.scrollTrigger.kill(); }, []); function addSectionCallbacks(timeline, { start, end, param, onEnter, onLeave, onEnterBack, onLeaveBack }) { let trackDirection = animation => { // let onUpdate = animation.eventCallback("onUpdate"), // in case it already has an onUpdate prevTime = animation.time(); animation.direction = animation.reversed() ? -1 : 1; animation.eventCallback("onUpdate", () => { let time = animation.time(); if (prevTime !== time) { animation.direction = time < prevTime ? -1 : 1; prevTime = time; } onUpdate && onUpdate.call(animation); }); }, empty = v => v; // in case one of the callbacks isn't defined timeline.direction || trackDirection(timeline); // make sure direction tracking is enabled on the timeline start >= 0 && timeline.add(() => ((timeline.direction < 0 ? onLeaveBack : onEnter) || empty)(param), start); end <= timeline.duration() && timeline.add(() => ((timeline.direction < 0 ? onEnterBack : onLeave) || empty)(param), end); } let iConCheck = <i className="icon icon1 mx-2 far fa-check-circle"></i>; let iconUnCheck = <i className="mx-2 icon icon2 far fa-circle"></i>; return ( <section className="wolf-road-map" style={{ backgroundImage: `url(${bgStar})` }} ref={refer} > <div className="title"> <h3> Road Map </h3> </div> <div className="contain" > <section className="panel panel1"> <div className="phases text-center"> <div className="div-moon"> <img src={phase1} className="img-moon" /> </div> <h4>Phase 1</h4> <ul className="list"> <li className="li "> {iConCheck} <p className="lister text-white"> Promotore on multiple plataform </p> </li> <li className="li "> {iConCheck} <p className="lister text-white"> Firs Audit </p> </li> <li className="li"> {iConCheck} <p className="lister text-white"> Host the first contest </p> </li > <li className="li "> {iConCheck} <p className="lister text-white"> 1000 TG Menber </p> </li> </ul> </div> </section> <section className="panel panel2"> <div className="phases text-center"> <div className="div-moon"> <img src={phase2} className="img-moon" /> </div> <h4 >Phase 2</h4> <ul className="list"> <li className="li"> {iConCheck} <p className="lister text-white"> Airdrop </p> </li> <li className="li "> {iConCheck} <p className="lister text-white"> Dox </p> </li> <li className="li"> {iConCheck} <p className="lister text-white"> Second Audit </p> </li > <li className="li "> {iConCheck} <p className="lister text-white"> KYC </p> </li> <li className="li "> {iConCheck} <p className="lister text-white"> Pancakeswap listing </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> 3000 TG Member </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> 1000 Holders </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> Big influencer push </p> </li> </ul> </div> </section> <section className="panel panel3"> <div className="phases text-center"> <div className="div-moon"> <img src={phase3} className="img-moon" /> </div> <h4>Phase 3</h4> <ul className="list"> <li className="li"> {iconUnCheck} <p className="lister text-white"> Web redesign </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> Coinmarketcap listing </p> </li> <li className="li"> {iconUnCheck} <p className="lister text-white"> Logo on Pancackeswap </p> </li > <li className="li "> {iconUnCheck} <p className="lister text-white"> Listing on Cex </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> 3000 Holders </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> NFT Marketplace </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> Increase Marketing Spending </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> Most multiple contest </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> Add swap feature in to site </p> </li> </ul> </div> </section> <section className="panel panel4"> <div className="phases text-center"> <div className="div-moon"> <img src={phase4} className="img-moon" /> </div> <h4>Phase 4</h4> <ul className="list"> <li className="li "> {iconUnCheck} <p className="lister text-white"> Blockchain Game </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> Engage Celebrity Marketing </p> </li> <li className="li"> {iconUnCheck} <p className="lister text-white"> 10000 TG Members </p> </li > <li className="li "> {iconUnCheck} <p className="lister text-white"> 10000 Holders </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> Listing On Major Dex </p> </li> <li className="li "> {iconUnCheck} <p className="lister text-white"> Create WolfSwap </p> </li> </ul> </div> </section> <section className="panel panel5"> <div className="phases text-center"> <div className="div-moon"> <img src={phase5} className="img-moon" /> </div> <h4>Phase 5</h4> <ul className="list"> <li className="li"> {iconUnCheck} <p className="lister text-white"> WolfInu Animals Fundation </p> </li> </ul> </div> </section> </div> </section> ); } .wolf-road-map { width : 100%; overflow-x : hidden; background-color : #0d1023; background-size : cover; background-position: center; .title { display : flex; align-items : center; justify-content: center; flex-direction : column; h3 { font-family: 'wild-wolf'; font-size : 60px; text-align : center; } } .contain { width : 500%; height : 100%; display : flex; flex-wrap: no-wrap; .panel { will-change : transform; display : flex; align-items : center; justify-content: center; .phases { .div-moon { .img-moon { margin-top: 90px; visibility: hidden; width : 270px; height : 280px; } } h4 { font-family : 'Qanelas'; font-size : 2rem; font-weight : 900; font-style : normal; text-transform: uppercase; } .list { list-style: none; .li { display: flex; align-items: center; .lister { font-family: "Qanelas"; font-style : normal; font-weight: normal; font-size : 24px; line-height: 25px; color : #fff; text-align : left; } .icon { font-size: 35px; } .icon2 { color : #fff; filter: drop-shadow(0px 0px 15px #fff); } .icon1 { color : #2d81ff; filter: drop-shadow(0px 0px 15px #2d81ff); } } } } } } } @media only screen and (max-width: 780px) { .wolf-road-map { .contain { .panel { align-items: flex-start; .phases { .div-moon { .img-moon { width : 180px; height: 190px; } } h4 { margin: 10px 0; } .list { list-style: none; .li { .lister { font-family: "Qanelas"; font-style : normal; font-weight: normal; font-size : 20px; line-height: 10¡3px; color : #fff; } } } } } } } @media only screen and (min-width: 600px) { .timeline-secction { .tiemeline-container { text-align: left; .timeline { &::before { content : ''; position : absolute; height : 100%; width : 2px; background-color: #fff; left : 50%; } li { width : 50%; margin-bottom: 50px; position : relative; &:nth-child(odd) { float : left; clear : right; transform : translateX(-30px); border-radius: 20px 0 20px 20px; } &:nth-child(even) { float : right; clear : left; transform : translateX(10px); border-radius: 0px 20px 20px 20px; } &::after { content : ''; position : absolute; height : 20px; width : 20px; background-color: #6216d0; border-radius : 50%; top : 0; } &:nth-child(odd)::after { background-color: #fff; right : -20px; transform : translate(50%, -50%); transition : background-color .5s; } &:nth-child(even)::after { background-color: #fff; left : -30px; transform : translate(0, -50%); transition : background-color .5s; } &:hover::after { background-color: #6216d0; } } } } } } } Attached image, you can see that a blank space is created on the right side of my container, in addition to the overflow-y style to the body ...
-
Tengo el mismo problema, tengo un proyecto en Vite y simplemente ScrollTrigger no funciona en absoluto y hace que mi aplicación se rompa ... No puedo obtener ninguna solución
-
Thank you, this worked for me. Thank you, this worked for me. Now, I would like to do a kind of phases of the moon, I have the following. The moon is in a fixed position, but I would like to move to phase 2 the moon to change to the next phase: I have not managed to do it, I thought about something like this: But the following moons are still hidden, I can't get that "phase change" effect.
-
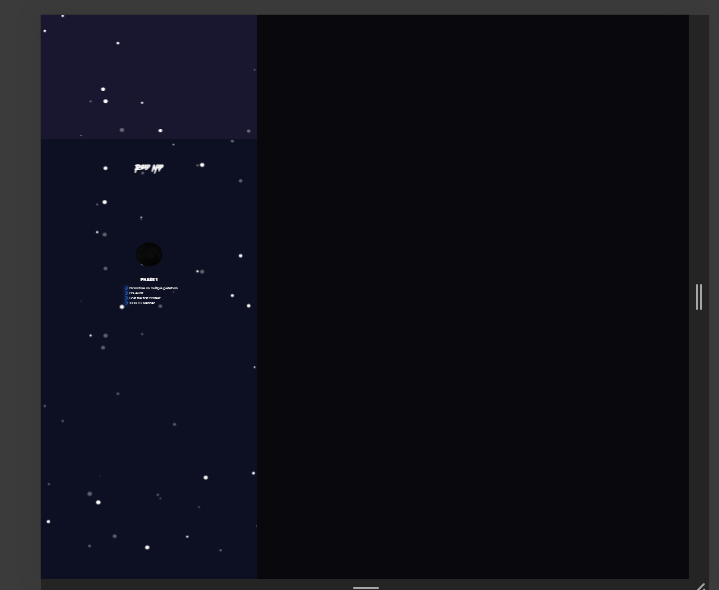
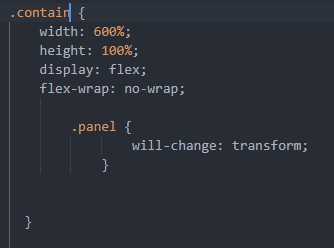
Greetings, I'm new to GSAP, I'm implementing a horizontal scroll, I'm following codepen's lead It works well, however in my application when I inspect element this overflow happens As you can see on the right side there is a black overflow. The problem is caused by this code line in CSS: Width equal to 600% Which without that statement, the scroll does not work. I need to find a way to fix the error and not break my app when it opens on other screen sizes. Thanks.