Maxwell Alves
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Maxwell Alves
-
-
-
12 hours ago, Cassie said:
This seems to work for me -
https://codesandbox.io/p/sandbox/react-next13-gsap-control-video-fd969pNot work, i open and the animation not work. Apply refresh and nothing
-
@Cassie I made your suggestion in the test with NextJS (13), when saving, the automatic rebuild, made the video work, but when I click "refresh" from the browser embedded in the codesandbox, the animation no longer works, that is, it only worked once turn. My suspicion is that it's something with NextJS, but honestly, I'm not sure, since I don't get any errors in the console.
https://codesandbox.io/p/sandbox/react-next13-gsap-control-video-fd969p -
3 hours ago, Cassie said:
Hey - so the link I provided earlier showed that you should be using context. Please try to read the content provided by people trying to help!
I've added context and it's working now. ✨
I'm not a react person though so If I were you I would spend some time checking up the correct way to handle playing and pausing video with React, as you can't just call pause on a ref. Maybe it's setNativeProps 🤷🏼♀️
Also similarly I doubt the way I've done the onloadedmetadata event is correct in React, so maybe check that up too.
GSAP wise this is working a ok though, you just needed context to get around React 18's double call stuff.
https://codesandbox.io/s/react-gsap-control-video-forked-6sjmwn
I think you got it wrong. As I explained above, the only one that didn't work was NextJS. You applied the context in pure react, in this version, I had no problem either. As I mentioned, I did 3 tests, pure React (works), NextJS (Doesn't work), vanilla (works). However, I'll apply your context example to NextJS and return here. -
Well, here's an explanation of some tests i did:
Link React(Create-React-App):
https://codesandbox.io/s/react-gsap-control-video-55jv75Link React/Nextjs13:
https://codesandbox.io/p/sandbox/react-next13-gsap-control-video-fd969pLink VanillaJS:
See the Pen vYVbvXX by maxleon52 (@maxleon52) on CodePen
I replicated the example in 3 ways, however, in NextJs, it doesn't work. Motive? I have no idea! No error appears on the console to debug the code. If anyone knows how to explain me, comment below, I will be grateful for your help.
The steps used were:
1 - Install ffmep, See the doc at: https://ffmpeg.org/documentation.html;
2 - Do the conversion of the video, here is a command line example:ffmpeg -i NAME_YOUR_VIDEO.mp4 -vf scale=960:-1 -movflags faststart -vcodec libx264 -crf 20 -g 1 -pix_fmt yuv420p NAME_EXIT_YOUR_VIDEO.mp4
3 - Replicate the example code above. That's it.
PS: I didn't develop the code, I just found it at this
link:https://codepen.io/wisearts/full/ExZGrbZ
All the credits are his, I just adapted it to my need, with react and nextjs. -
15 hours ago, Cassie said:
ffmpeg docs here -
https://ffmpeg.org/documentation.htmlThanks, i searched and got it. I saw several tests, I couldn't. I created a similar thread, though, focused on React with NextJS. I'll explain there, my experiments. Follow the link:
-
On 8/31/2022 at 5:11 PM, Cassie said:
How the video is optimised and encoded is the most important thing - this is the magic incantation
ffmpeg -i input.mp4 -movflags faststart -vcodec libx264 -crf 23 -g 1 -pix_fmt yuv420p output.mp4How to encode these formats into a video? I would like to do in a video of mine.
-
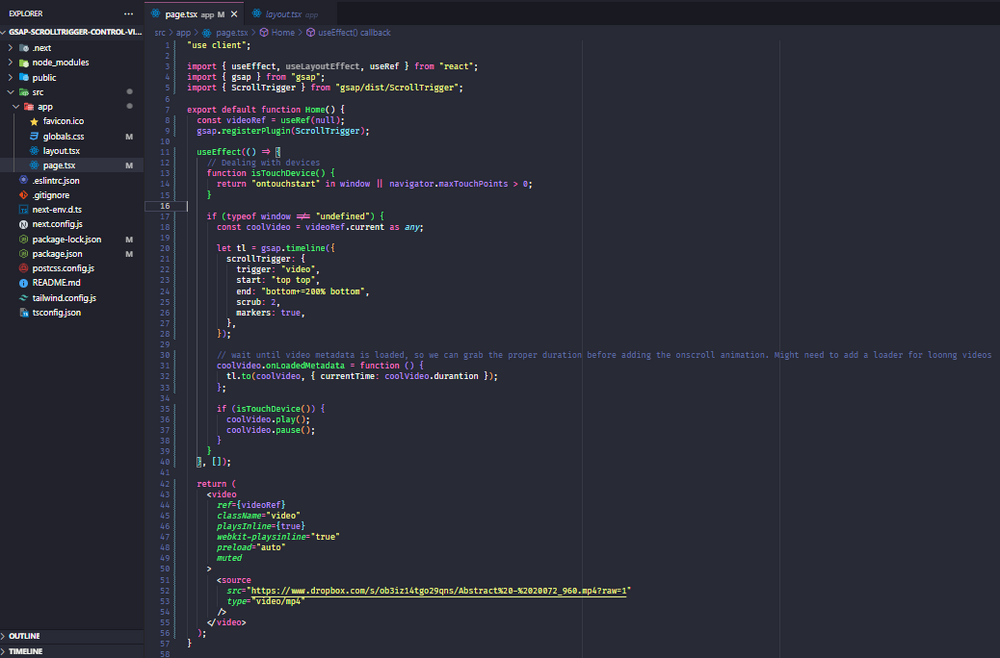
I'm trying to replicate this example for React/NextJS. In this example, I changed the prop "scrub" from "true" to "2", and it worked exactly as I would have liked, where when you scroll the video moves forward or backward smoothly. I've been trying for days to do this in React, and it just doesn't work. Could some expert help me convert this code to React/nextjs?
PS: The code pen is the exemplo that i try replicate.
My code is thi img:See the Pen NWOmrxW by maxleon52 (@maxleon52) on CodePen
-
I'm trying to replicate this example for React/NextJS. In this example, I changed the prop "scrub" from "true" to "2", and it worked exactly as I would have liked, where when you scroll the video moves forward or backward smoothly. I've been trying for days to do this in React, and it just doesn't work. Could some expert help me convert this code to React/nextjs?
My code is thi img:See the Pen NWOmrxW by maxleon52 (@maxleon52) on CodePen
-
-
@OSUblake it turns out that you can't know at which point on the screen this problem will happen. If you test the demo on Edger and Opera these rendering errors don't happen, I need to know, if I made the animations correctly, if the refs are correct. Because I honestly don't believe it's a code error, but in Chrome, as in other browsers that use webkit, it doesn't have this problem.
-
6 hours ago, GreenSock said:
I still don’t understand the question or goal 🤷♂️
5 hours ago, OSUblake said:Please see the post I responded to earlier. We simply cannot help you go through several hundred lines of code.
If you can make a minimal demo, we'd be more than happy to take a look. This is a good example of a what a minimal demo for React should look like. One small file with a minimal amount of CSS.
guys @GreenSock and @OSUblake, see the demo video in chrome;
https://watch.screencastify.com/v/zMqEdjqMxDsXNkqdwWvS
the code is on stackblitz platform, because codesandbox was crashing a lot.https://stackblitz.com/edit/nextjs-vluygx?file=pages/solucoes.tsx
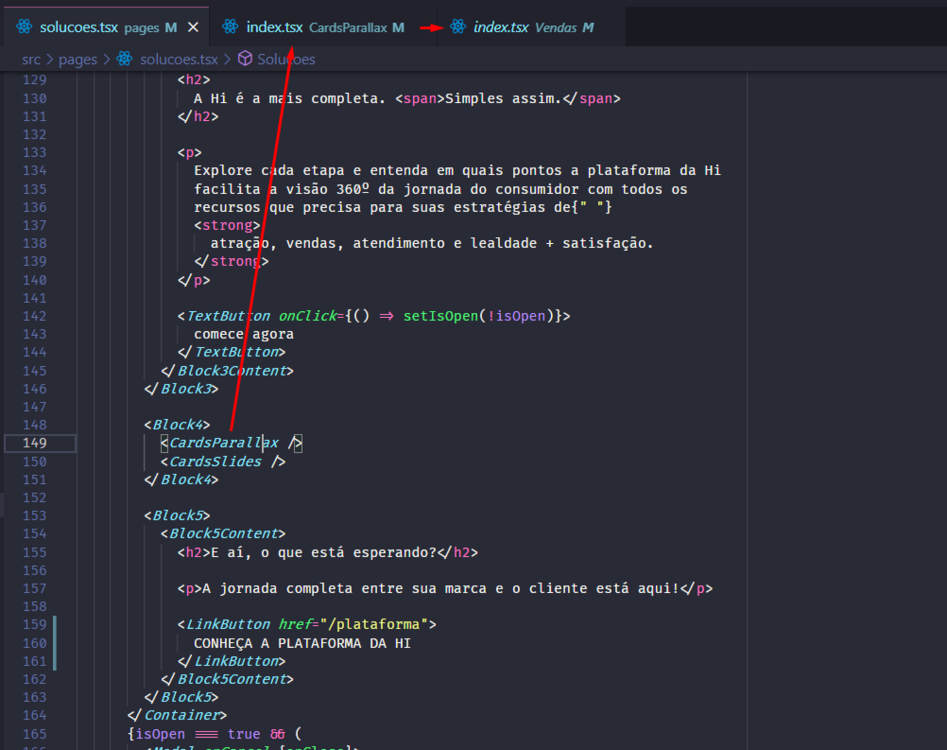
I apologize for having created another forum, however, I abandoned that one, as it was written in my native language, Portuguese, I didn't even realize when I did it. -
@GreenSockplease add "/solucoes" to the url so you can see the animation running, detail, open it in a separate tab for a better view.
see image:
-
Hey guys,
why is my animation having a rendering problem?example:
https://stackblitz.com/edit/nextjs-vluygx
-
Guys, i forgot the video.
-
Olá pessoal,
estou tentando entender o motivo pelo qual a minha animação fica com essas sombras/fantasmas. Seria algo errado no meu código?
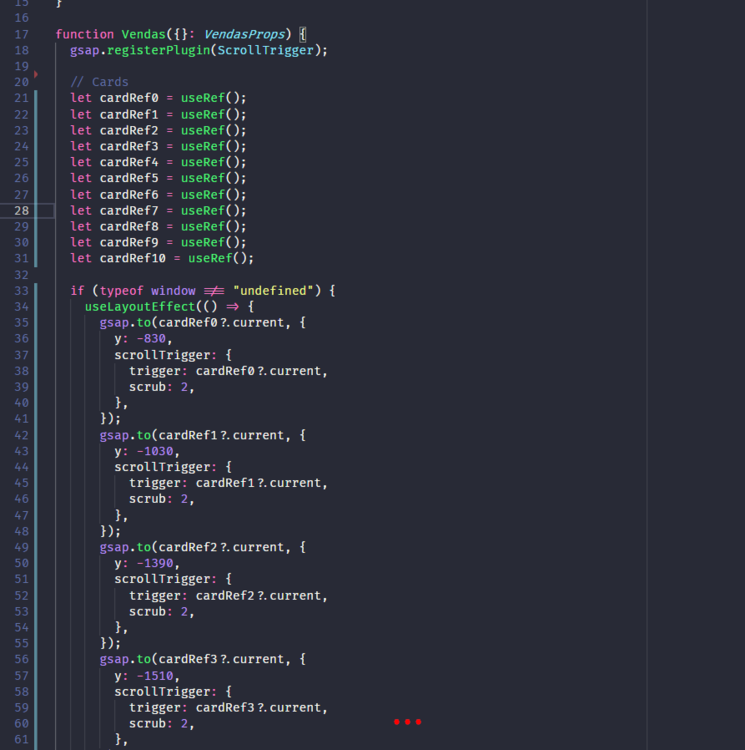
import { ReactNode, useLayoutEffect, useRef } from "react"; import gsap from "gsap"; import { ScrollTrigger } from "gsap/dist/ScrollTrigger"; import { Container, GroupCards, GroupCardsLeft, GroupCardsRight, Card, } from "./styles"; interface VendasProps { children?: ReactNode; } function Vendas({}: VendasProps) { gsap.registerPlugin(ScrollTrigger); // Cards let cardRef0 = useRef(); let cardRef1 = useRef(); let cardRef2 = useRef(); let cardRef3 = useRef(); let cardRef4 = useRef(); let cardRef5 = useRef(); let cardRef6 = useRef(); let cardRef7 = useRef(); let cardRef8 = useRef(); let cardRef9 = useRef(); let cardRef10 = useRef(); if (typeof window !== "undefined") { useLayoutEffect(() => { gsap.to(cardRef0?.current, { y: -830, scrollTrigger: { trigger: cardRef0?.current, scrub: 2, }, }); gsap.to(cardRef1?.current, { y: -1030, scrollTrigger: { trigger: cardRef1?.current, scrub: 2, }, }); gsap.to(cardRef2?.current, { y: -1390, scrollTrigger: { trigger: cardRef2?.current, scrub: 2, }, }); gsap.to(cardRef3?.current, { y: -1510, scrollTrigger: { trigger: cardRef3?.current, scrub: 2, }, }); gsap.to(cardRef4?.current, { y: -830, scrollTrigger: { trigger: cardRef4?.current, scrub: 2, }, }); gsap.to(cardRef5?.current, { y: -1430, scrollTrigger: { trigger: cardRef5?.current, scrub: 2, }, }); gsap.to(cardRef6?.current, { y: -1390, scrollTrigger: { trigger: cardRef6?.current, scrub: 2, }, }); gsap.to(cardRef7?.current, { y: -910, scrollTrigger: { trigger: cardRef7?.current, scrub: 2, }, }); gsap.to(cardRef8?.current, { y: -830, scrollTrigger: { trigger: cardRef8?.current, scrub: 2, }, }); gsap.to(cardRef9?.current, { y: -1430, scrollTrigger: { trigger: cardRef9?.current, scrub: 2, }, }); gsap.to(cardRef10?.current, { y: -1390, scrollTrigger: { trigger: cardRef10?.current, scrub: 2, }, }); return () => { gsap.killTweensOf(cardRef0); gsap.killTweensOf(cardRef1); gsap.killTweensOf(cardRef2); gsap.killTweensOf(cardRef3); gsap.killTweensOf(cardRef4); gsap.killTweensOf(cardRef5); gsap.killTweensOf(cardRef6); gsap.killTweensOf(cardRef7); gsap.killTweensOf(cardRef8); gsap.killTweensOf(cardRef9); gsap.killTweensOf(cardRef10); }; }, []); } return ( <Container> <GroupCards> <GroupCardsLeft> <Card ref={cardRef0} id="cardRef0"> <h4>Automatize suas vendas e escale mais</h4> <p> Envio automático de catálogos, ofertas e outras mensagens pelo WhatsApp. </p> <p> Bot disponível para responder dúvidas a qualquer momento, inclusive nos feriados e fins de semana. </p> <p> {" "} Automatize com chatbot e direcione o cliente ao chat humano quando necessário. </p> </Card> <Card ref={cardRef1} id="cardRef1"> <h4>Venda em qualquer canal e em tempo real.</h4> <p>Tenha controle multicanal de todas as suas interações</p> <p> {" "} Ofereça a possibilidade de o seu cliente comprar com você em qualquer canal, obtendo o direcionamento certo. </p> </Card> <Card ref={cardRef2} id="cardRef2"> <h4>1 número = vários profissionais no WhatsApp</h4> <p>Escale suas vendas mantendo apenas 1 número no WhatsApp.</p> <p> Uso de API oficial para mais segurança e estabilidade para o seu negócio não parar. </p> </Card> <Card ref={cardRef3} id="cardRef3"> <h4>Recuperação de carrinho abandonado</h4> <p> Pare de perder vendas por abandono de carrinho. Motive seu potencial cliente a retornar à compra, por meio de envio de mensagens via WhatsApp. Ofereça algo especial, como um cupom de desconto, para que ele possa retomar e concluir sua compra. </p> </Card> <Card ref={cardRef4} id="cardRef4"> <h4>Siga os passos e ações do seu cliente.</h4> <p>Veja quais foram os pontos de interação com a sua marca.</p> <p> Tenha uma visualização simplificada de todos os contatos do cliente em um único lugar. </p> </Card> </GroupCardsLeft> <GroupCardsRight> <Card ref={cardRef5} id="cardRef5"> <h4>Geolocalização para levar o cliente à loja física</h4> <p> Oriente de forma automatizada o seu novo cliente ou um cliente já conhecido a encontrar a loja mais próxima ao endereço dele. </p> </Card> <Card ref={cardRef6} id="cardRef6"> <h4>Comunique a disponibilidade dos seus produtos</h4> <p> Informe seu cliente avisos de reposição no estoque, novidades que chegaram no catálogo, dentre outras atualizações. </p> </Card> <Card ref={cardRef7} id="cardRef7"> <h4>Agilize respostas para dúvidas frequentes </h4> <p> Mantenha visível as dúvidas e respostas mais frequentes dos consumidores e acelere a tomada de decisão. </p> </Card> <Card ref={cardRef8} id="cardRef8"> <h4>Gerencie conversas entre vendedores e clientes</h4> <p> Direcione o cliente de forma automática para o departamento adequado e ofereça atendimento personalizado. </p> </Card> <Card ref={cardRef9} id="cardRef9"> <h4>Vitrine com avaliações sobre seus produtos</h4> <p> Disponibilize comentários e avaliações sobre experiências anteriores com seus produtos para ajudar ainda mais na conversão. </p> <p> Ofereça mais segurança para novos consumidores ao expor experiências anteriores dos seus atuais clientes. </p> </Card> <Card ref={cardRef10} id="cardRef10"> <h4>Indicação de produtos no momento certo</h4> <p> Sugira produtos complementares de forma automática, colaborando para mais compras e que se complementam. </p> <p> Entenda as preferências do seu consumidor e ofereça produtos de forma mais assertiva. </p> </Card> </GroupCardsRight> </GroupCards> </Container> ); } export default Vendas;
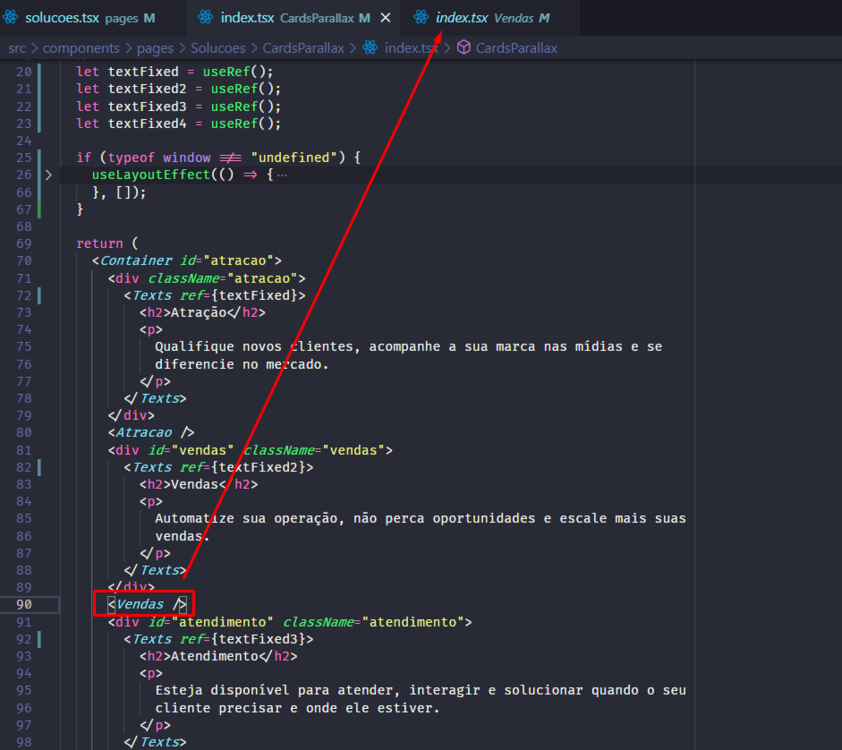
Vale ressaltar que, estou chamando um componente dentro do outro:






How to control video progress video with gsap + react/Nextjs 13
in GSAP
Posted
@Rodrigo the structure of your project is a little different, you are using version 13, mine is 13.4.1 . Not sure if that would impact directly. About the mentioned error, I found it strange, because those lines were being used, which is nothing more than font import. And I also believe it has something to do with the SSR, but I'm already following the new recommendation on this one, which is to pass the "use client" flag. I see you got around this with a custom hook.