krisxtina
Members-
Posts
25 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by krisxtina
-
Hello. As you can see in demo I have titles, that are sticky on the top. But I can`t understand how to create sticky on bottom. I want to see all 4 tabs on bottom, that start scrolling after each other. If I give a css style sticky, with scrolltrigger it works incorrect. Help me please. I use this example as reference https://codepen.io/GreenSock/pen/XWXdGaw/9e7bf431223f98516c0431cfdefb6e3f , but I really don`t understand how to do it in my codepen. Thank you!
-
Hello. How I can set viewport to top position? start: self => self.previous().end In this case my viewport marker is on bottom, I want it on top. start: self => self.previous().end + ' top' - doesn`t work properly
-
Hello! I can`t disable scrub in single timeline. let tl2 = gsap.timeline({ scrollTrigger: { trigger: "#content", scrub: 2, pin: "#content", pinSpacing: false, start: self => self.previous().end, end: "+=2000 }, defaults: { ease: "none" } }); tl2.to(".content__inner", { opacity: 1 }, 0) tl2.to(charsRow1, { scrollTrigger: { trigger: '#content', scrub: false }, y: 0, opacity: 1, stagger: 0.04, }, 0) First timeline works with scrub, but I want disable it in second one. How I can do it?
-
Yes, thank you a lot. I often do something, but I`m not sure I`m doing it correctly, that`s why I ask how I can do it, for better understanding.
-
Thank you for information. In my case I don`t have such cool images. So, if I transform scale for this dot for full background, how I can do it for good perfomance?
-
Thank you, but if I want to scale for getting full white background, in my actual project I need to scale: 300, is it good? Because my projects starts working slowly and badly
-
Hello, as you can see in my demo after opacity I scale section. But, my question is, how I can scale to specific point, I want scale to dot in question mark? I want scale in it, after show another section. But how to determine these coordinates or what I have to do? Thank you
-
Thank you! I thought there was something special for this idea
-
Thank you very much for your codepen. I was working a lot, and now I have enough great result!
-
Hello! Can you please tell me how can I change the color of the cursor depending on the section using gsap? Of section 1 I want white cursor, and on footer black cursor.
-
And why on mobile phone it seems that fps on pinned section is not good?
-
I have a question. When I scroll back, my text section start scrolling down, how I can avoid it?
-
Omg, it looks so hot! Thank you! I`ll go study
-
Done https://codepen.io/Kisa777Zaika/pen/rNdxEZM
-
Ah, sorry, I was in a hurry to tell about my problem xD I do it now.
-
Hello! I have some problems with understanding, but at first I tell you my scenario. First hero has height 100vh, while scrolling, the background blurs and text moves. After, the second content section appears by fade, and I need to create another scrolltriggers to animate elements in it. So, when the second section appears, I want that dark background on circles start scale, after this animations ends, I can continue scroll down. I try to pin exSearch section, but it jumps, I don`t understand why. Help me please, I`m not sure that functions before are correct, maybe they can create this problem.
-
Thank you very much for information. The last codepen - this is what exactly I`m looking for
-
Yes, I mean when you start scroll, section is fixed and image changes. When it is completed, I want that when we scroll up, back, positions looks static, and I have the last image as result.
-
Hello. This is scroll trigger demo, Image comparison on scroll. I don`t understand how I can stop this image animation after it is completed. Can you please help me? If I use tl.kill() or tl.scrollTrigger.kill() - something strange happens. Or, my screen continue be in position fixed, I don`t want it.
-
Thank you!
-
Hi. I want that someone who is good in gsap see that my code is clear, please. No problem, just have doubt about correct code writing
-
Also I noticed that this animation works good on Safari, but Chrome with random flashes
-
Hello. I`m enough new in using gsap. I need your review please, because I have doubt about the implementation of idea. So, my idea: I need two sections of 100vh horizontally scrolled, then I have section #3 (projects) that has own height, after that I want two sections of 100vh horizontally scrolled. I did this, but I`m not sure that it is clear and css is right. Thank you for your attention
-
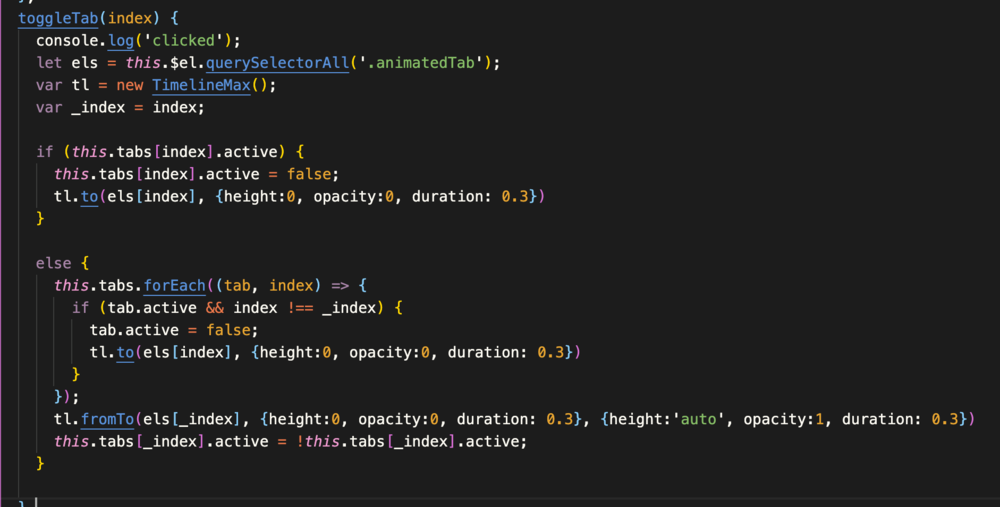
Hello. I have accordion / tabs with question-answer. When I open tab, the text slides down (the height increases), when I close, the text slides up. I want to make it so, that when the tab is opened, I click on another, the both animations work synchronously. Now I have to wait while opened tab closes, and then active tab opens. I don`t understand how to sync animations. Could you please help me