Search the Community
Showing results for tags 'sequence animation'.
-
Hi GSAP community. 2 image sequences 2 canvas' Text appears in the middle/between the 2 sequences Each image sequence renders to their respective canvas. I would like some help setting things up so that the 2 sequences become 1 longer sequence rendering to 1 canvas. But I need the ability to pause or hold this longer single sequence at a particular frame number, so I can animate (text for example), at specific points in the sequence. Please note, if this is achievable I will scale things up to a much larger sequence which will require very specific control to be able to hold/pause (for a declared period of time) at multiple points in the timeline at specific frame numbers etc. To help things along I have a folder at the same location as the other folders called "000" so replace the first sequence's location "001" with "000". - There are 51 images in the "000" folder and the first pause point would be at frame "26" if we are to replicate my codpen example. Thanks guys. ?
- 9 replies
-
- scrolltriger
- sequence animation
-
(and 1 more)
Tagged with:
-
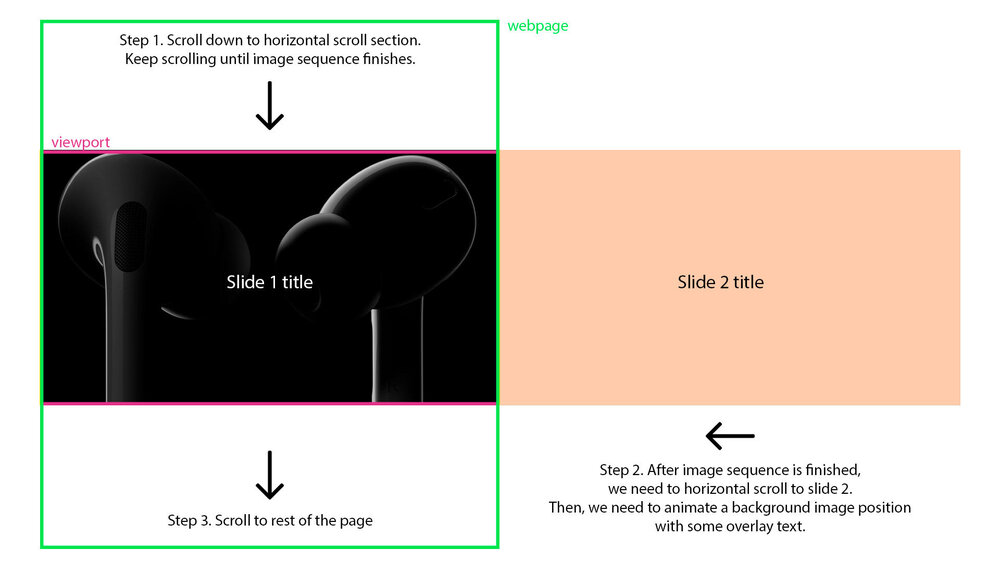
Hello, I would like to accomplish the following: Step 1. Scroll down to horizontal scroll section. Keep scrolling until image sequence finishes in slide 1. Step 2. After image sequence is finished, we need to horizontal scroll to slide 2. Then, we need to animate a background image position in slide 2 with some overlay text. Step 3. Stop horizontal scroll functionalities and scroll to rest of the page See attachment for a visual explanation. I have a basic understanding of ScrollTrigger, but I think this is a trick which can be implemented in a very specific way. Can someone please help me with this? Thanks!
-
Hi, I've been using greensock for Flash projects for a while now and have only recently started back into non-flash projects. Like others, I'm very excited about this animation engine for javascript. I'd like to know if it's possible to use greensock to create a website build animation... essentially, animating the various CSS elements in a sequence, building the site when the user first arrives. Is this possible using greensock/javascript? hope that makes sense and I really appreciate any insight! thanks!