Search the Community
Showing results for tags 'pin spacing'.
-
I am working on a website that requires a grid of blog posts to be pinned whilst animating in. Once they have animated in the pin ends and another section needs to follow immediately, unfortunately there is a large amount of white space between these two sections. I have turned off pinSpacing but this has had no effect. I'm not sure what else to try at this point.
- 4 replies
-
- pin spacing
- white space
-
(and 3 more)
Tagged with:
-
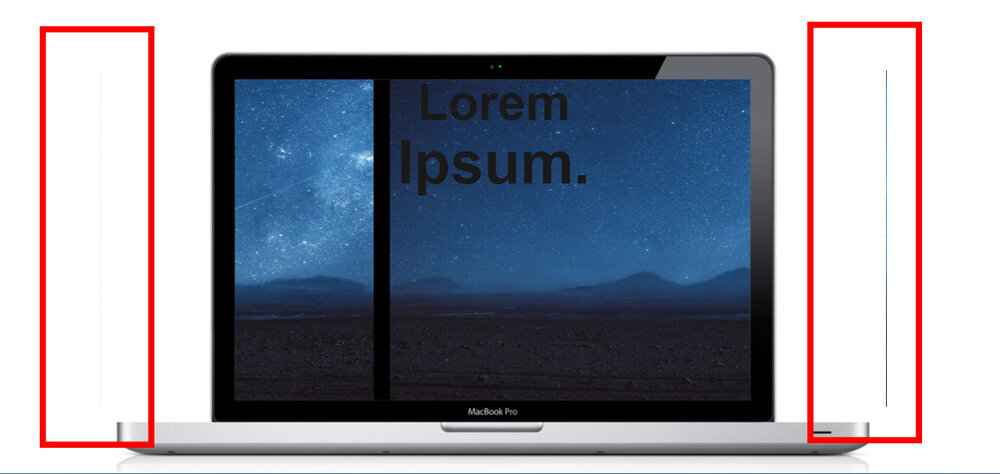
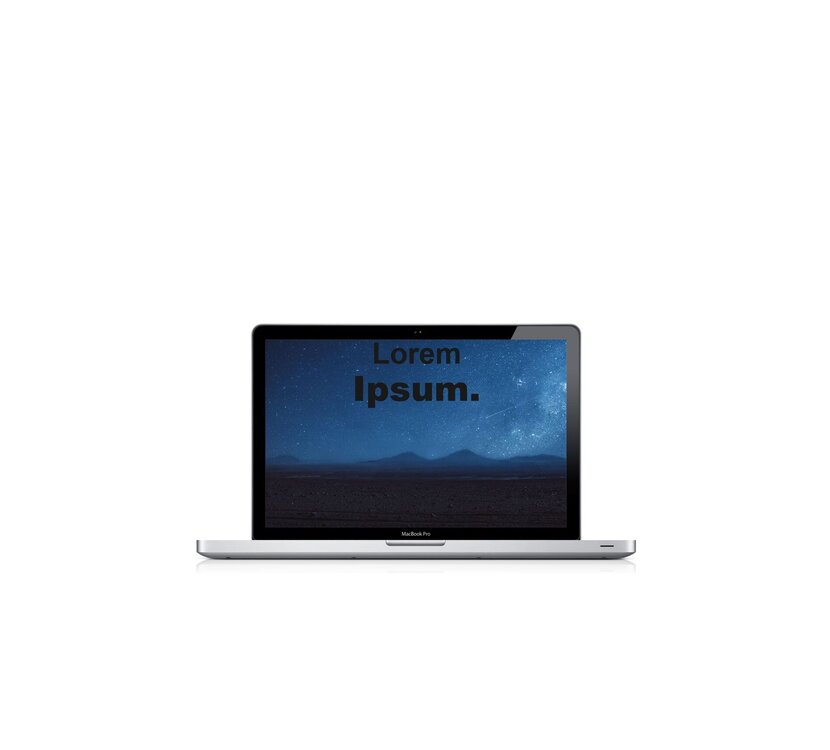
Hey Club Greensock! I was just wondering if I could get some assistance on my project. I have a pretty good base (I think). I just had a couple questions and was wondering if someone might be able to give me some ideas and direction. In my pinned timeline, I have a container that I scale down. I am wondering how might one go about how to decrease the pin spacing as this timeline progresses? As you can see in the image, there is a huge gap due to the scale down. Is there a way to adjust the pinspacing so the final resting place of the animation obeys the global defaults I have setup for the section container? If that makes sense? Specifically if you look at my pen on chrome, there is a weird thing it's doing where there's like a slight margin that is revealing the background slide as it moves. It doesn't do this on FF. Tell me if there is a better way to do this, but basically I have the laptop as a png, the screen area is the transparency, and I have a white bg on the sides of the screen image (to hide the slides) and then I did an overflow: hidden on that laptop png. I know there's got to be a better, more flexible way of doing this. Any suggestions? I would like to setup a global tween (".reveal-up") that I can apply to be flexible to many elements on the page (sort of how like green sock does it here). I have it setup on the header and text in the section with the boxes that rotate and "fly-in". It plays, but it doesn't play when in view, rather it plays at the top of the page. How can I approach this to be more flexible so it plays when in view and also be able to apply it to other elements? Tweening inside my scroll trigger timeline. Specifically I am talking about the text "Lorem Ipsum" that is layerd above the laptop. I know how to make it part of the scroll, but is there a way to trigger it on scroll, but not to play with the scroll? If that makes sense. How would one go about triggering it on scroll, but to play through regardless of the users inputs on the scroll and additionally to reset? I am not sure if this is a thing, but when the browser resizes, there's some funkiness that happens to the timelines. Is there a way that I can make it more flexible on browser resize so the funkiness doesn't happen? Thank you for any help. Here's a couple images to assist in my questions:
- 8 replies
-
- pin spacing
- timeline
-
(and 1 more)
Tagged with: