Search the Community
Showing results for tags 'linear'.
-
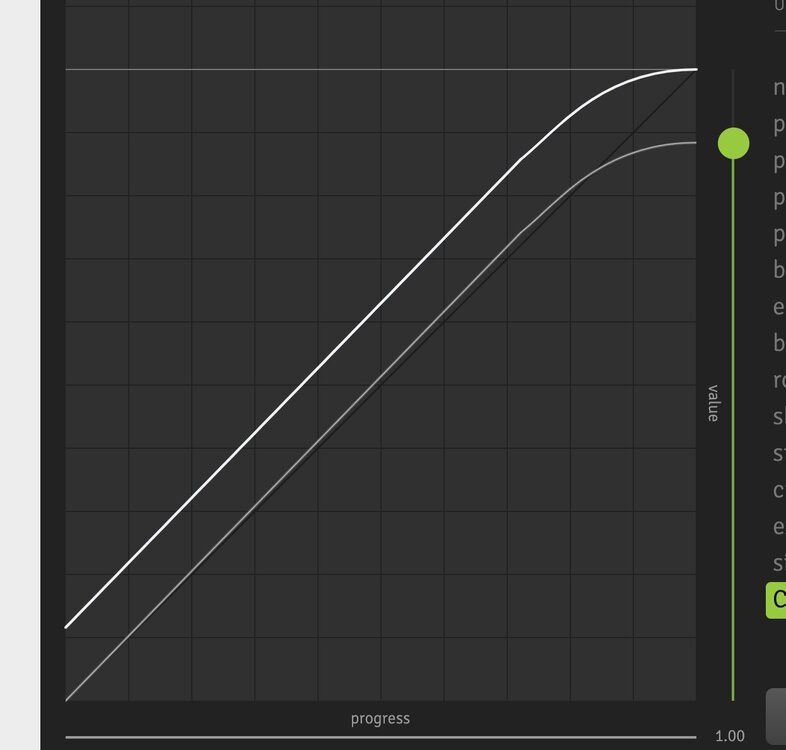
Is there simple way to create a linear.none ease but with a slight deceleration in the last 10%? Something like this: Without CustomEase plugin ideally
-
Hey folks. I got a rather simple problem. Please check out the code pen. Run it and then comment out the JS and comment in the CSS. What do I do wrong? Thanks.
-
I'm trying to animate fills on SVG paths. I can use Tween to fill the entire paths progressively but I'm looking to animate the filling progressively from an origin and was wondering whether this was even possible with GSAP? In the linked Codepen (http://codepen.io/anon/pen/RrYxXq), I've been able to fill each pencil in-turn, but the desired effect is to have each pencil filled one-by-one from the bottom upwards, (filling each pencil from white to the full colour from the bottom up as if filling with water) - sort of an equalizer effect. Any help/guidance would be much appreciated! Thanks!
-
Hi, I'm sure I'm missing something obvious here, but why can't I remove the default ease from this tween? TweenMax.to(".box", 5, {x:1000, ease:Linear.EaseNone});
- 3 replies
-
- linear.easenone
- linear
-
(and 1 more)
Tagged with: