Search the Community
Showing results for tags 'howto'.
-
It is necessary to make that at scrolling of the page at one moment the animation of emergence of the image was started, and at another moment the image was fixed and changed during scrolling. The problem is that when I scroll through the image gallery to the end, the block following the gallery overlaps the gallery.
- 2 replies
-
- scrolltrigger
- pin
-
(and 1 more)
Tagged with:
-
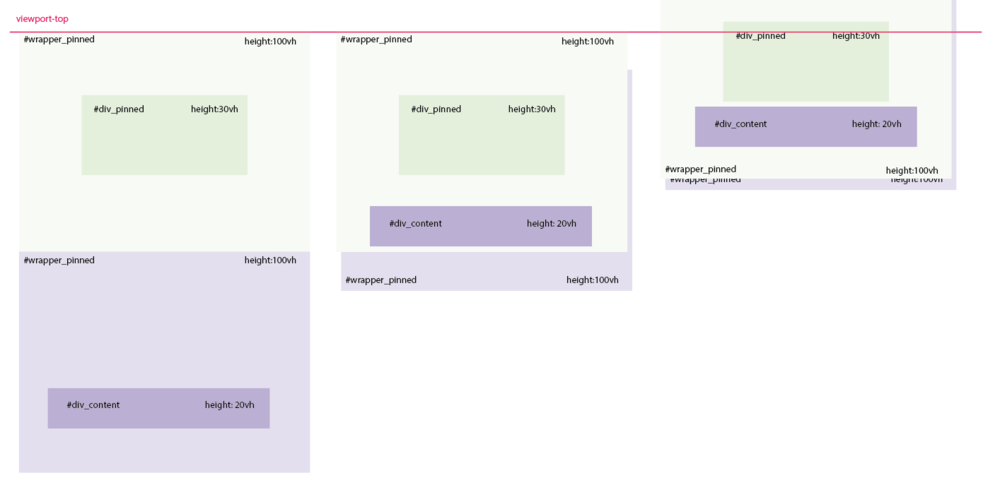
Hi GSAP newbie here. I came to GSAP because I want to achieve one specific animation. But I can't get my head around it yet. Maybe someone can give me an example I can build upon and learn? The site should have sections with 100vh, each with a centered container. The first container should stay pinned once the wrapping section reaches the top of the viewport (or when the container is centred in the viewport). Then the next section should scroll up until this one reaches the top, then the first should unpin and both scroll up together. I didn't manage to come up with a working example so far. Can you help me? Thanks! Devi
-
Is there any way to less this code? var tl = new TimelineMax({delay: 1}), visible = 1, hidden = 0, aveDur = 1; tl.to("#txt1", aveDur, {alpha: visible}) .to("#txt1", aveDur, {alpha: hidden, delay: 1}) .to("#txt2", aveDur, {alpha: visible}) .to("#txt2", aveDur, {alpha: hidden, delay: 1}) .to("#txt3", aveDur, {alpha: visible}) .to("#txt3", aveDur, {alpha: hidden, delay: 1}) Any suggestions are welcome!