Search the Community
Showing results for tags '51'.
-
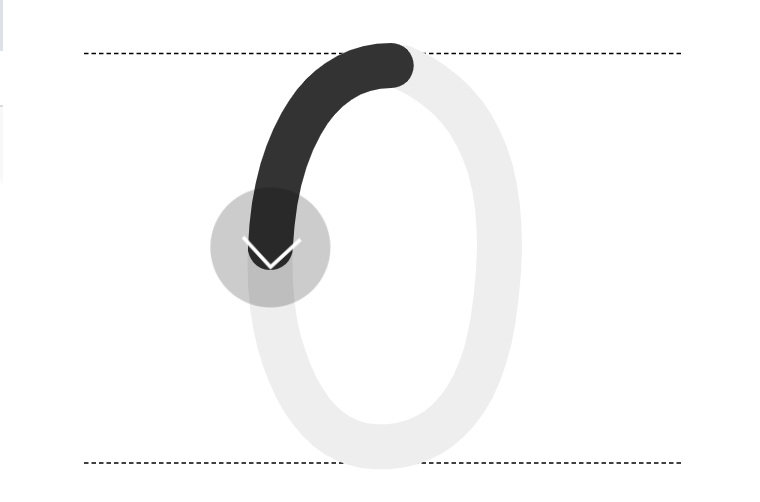
first svg: <svg xmlns="http://www.w3.org/2000/svg" width="400" height="400" viewBox="0 0 400 400" style="display: block; box-sizing: content-box; width: 100%; height: 100%;"> <path fill="none" stroke="rgba(238,238,238,1)" stroke-width="30" d="M204.81459,73 C127.186042,73 113.679286,197.759893 130.281001,257.774674 C138.898271,288.925887 156.892082,325.646236 194.157351,327.206081 C229.280227,328.676251 262.350461,307.520912 272.603169,242.879977 C284.333755,168.921362 275.201157,101.848003 212.980566,74.4989141" stroke-linecap="round"></path> </svg> second svg: <svg xmlns="http://www.w3.org/2000/svg" width="400" height="400" viewBox="0 0 400 400" style="display: block; box-sizing: content-box; width: 100%; height: 100%;"> <path fill="none" stroke="rgba(51,51,51,1)" stroke-width="30" d="M204.81459,73 C127.186042,73 113.679286,197.759893 130.281001,257.774674 C138.898271,288.925887 156.892082,325.646236 194.157351,327.206081 C229.280227,328.676251 262.350461,307.520912 272.603169,242.879977 C284.333755,168.921362 275.201157,101.848003 212.980566,74.4989141" stroke-linecap="round" opacity="1" stroke-dasharray="161, 647.625732421875"></path> </svg> How to drag alon above svg paht like down Please help? Note: The draging circle must not jump to the right and must not be drag back it must only drag in one direction and color that Zero. I want to make all Number like that for children practice to learn how to write Numbers
- 1 reply
-
- 51
- 73 113.679286
-
(and 5 more)
Tagged with:
- 51
- 73 113.679286
- 1) stroke-width=30 d=m204.81459
- 197.7
- 73 c127.186042
- svg xmlns=http://www.w3.org/2000/svg width=400 height=400 viewbox=0 0 400 400 style=display: block; box-sizing: content-box; width: 100%; height: 100%; path fill=none stroke=rgba(2382382381) stroke-width=30 d=m204.8145973 c127.18604273 113.679286197.759
- svg xmlns=http://www.w3.org/2000/svg width=400 height=400 viewbox=0 0 400 400 style=display: block; box-sizing: content-box; width: 100%; height: 100%; path fill=none stroke=rgba(5151