Search the Community
Showing results for tags 'flip'.
-
Selecting a list-item works but doesn’t animate, because GSAP thinks that div._selected has left the DOM as onLeave() indicates. It’s still there, but in a new position. The beforeUpdate() and updated() lifecycle hooks are where I'm getting the state and performing the flip. As an aside, the animation works correctly when the List.vue data changes. ?♂️ Any idea how to approach this? --- Places.vue <template> <list> <list-item class="place" v-for="place in places" :key="place.id" @click="selectPlace(place)" :selected="place.id === $store.state.places.selected_record_id"> <div class="name">{{ place.name }}</div> </list-item> </list> </template> <script> export default { name: 'places-page', methods: { selectRecord ({ id }) { this.selected_record = id; } } } </script> ListItem.vue <template> <li class="_item" @click="$emit('click')"> <slot></slot> <!-- This is what moves around --> <div class="_selected" data-flip-id="selected" v-if="selected"> </div> </li> </template> <script> export default { name: 'list-item', props: { selected: { type: Boolean, default: false } } } </script> List.vue <template> <ul class="list-control"> <slot></slot> </ul> </template> <script> export default { name: 'list-control', data () { return { state: null }; }, beforeUpdate () { this.$data.state = Flip.getState(gsap.utils.toArray('.list-control [data-flip-id]')); }, updated () { Flip.from(this.$data.state, { duration: 0.8, ease: 'expo.out', simple: true, nested: true, onEnter: elements => { console.log('*** onEnter', elements); }, // When clicking on an item, this thinks that `div._selected` // has left the DOM and didn’t come back. Seems like // a race condition, but unsure how to proceed since the DOM // should be fully `updated` at this point onLeave: elements => { console.log('*** onLeave', elements); } }); } } </script>
-
Hello there, I'm trying to animate grid items. I have a grid with big items and small items. What I try to achieve : when I click on small items, they will grow with a transition and push other items away to the next space available in the grid. The others items should also have an animation when beeing pushed away. If an item is at the end of a row, it should jump to next row with a animation. What I have so far (see codepen) : I used GSAP to make items grow by changing their grid-column-end and grid-colum-row but for now there's no animation and the others items are jumping to their next position. I've also noticed a small delay when clicking on a small box, why is there this delay? My question : I know it's a complexe animation/behavior to create. Before I dive deeper in this direction, I'd like to know if it's possible to achieve this with GSAP? I've seen some others posts with grid animation questions and @ZachSaucier often redirect people to use FLIP and it's helper function. Is that something that I can achieve with FLIP? Thanks for your help Alex
-
Hello I'm going to make a digital book like a flipbook. By looking at the tutorials, I was able to make a typical right-to-left example, but the pages are not as soft as the pages of a real book. https://codesandbox.io/s/flipbook-rtl-k8w8f?file=/src/App.js:845-849
-
Hello! Ill get straight to the point. When flipping first item, it freezes for a split sec, the rest are flipping smooth afterwards. I bet you guys know what's going on there. I also have a side question about overflow. Is it possible to preserve overflow:hidden on container(img-wrap) wile flipping? At the moment image(child of the container being flipped) is visible full height when flipping and at the end of animation overflowing parts is hidden again. Ill explain my end goal so it's more clear what's going on. Clicking on small image it goes to the right column and becomes a big image, current big image moves to the left column. Overflow is important, because the big image will be looping/sliding from bottom to top. Made the pen just to isolate the problem.
-
First of all love the new Plugin. Have a question tho. In the demo "Smoothly change flex direction" the animation is very fluid. If there is more content after the container on which flip animation was used, there will be significant layout shift, because of the absolute positioning applyed in the Flip options. What is worse the content after goes behind the content of the flipped container. https://codepen.io/martinboykov/pen/JjNXMbg The question is can this be prevented? There are probably few flip techniques posted in this forum prior the release of the plugin. Two of them, not as fluid as the plugin, but nonetheless are getting the job done. https://codepen.io/martinboykov/pen/gOWrjEa
-
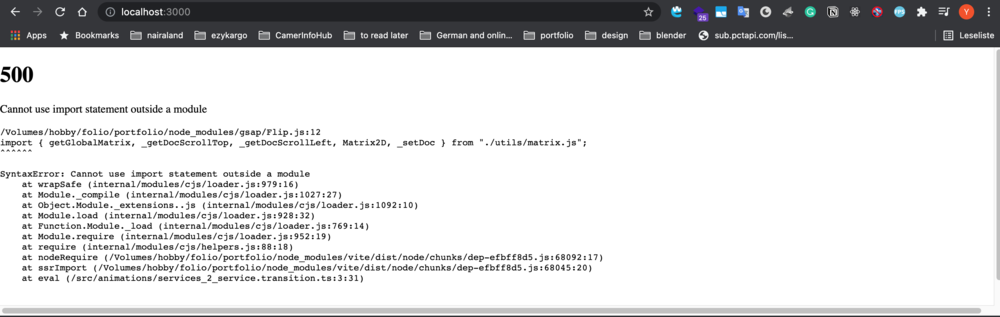
Greetings Everyone, hope you are fine. Please I'm faced with a difficulty. I just created a basic sveltekit typescript template project. Immediately installed gsap with flip plugin. opened index.svelte and imported flip plugin as follows import { Flip } from 'gsap/Flip'; and compiled the application and it's failing with the error as shown in the image. I've been unable to resolve it for close to a day now. Please, can anyone help me on how to import gsap flip plugin in sveltekit properly. if I import gsap it functions fine but not the flip plugin. I've tried the solutions outlined here to no avail.
-
I'm playing around with the GreenSock F.L.I.P plugin and Vue.Js and i stumble on an issue I tried changing the layout with a data property in VueJs instead of a class toggle But I don't know if it could works and why what I have done doesn't Could someone explain why is it so ?
-
Okay - because I am so new to GreenSock, I am actually proud of my first little victory here! Thanks for the help with the FLIPPING TUTORIAL to JACK@Greensock (Not sure how to tag someone yet, but Jack posted the Flip tutorial codepen in another thread I was commenting in and it was amazing!) So now my questions remain: OF course there has to be a better way for what I am doing here! What are the better ways to do what I am trying to do with the scroll functionality?? (You will see my "doodoo" variable counting the number of times the function fires, and I am sure there is a much better way than that surely?) **Forgive the use of the "var doodoo" as this is my way of marking my own code with things I know intuitively are not being done "the best way" but are, in fact, doing what I hoped to accomplish, even if it's lucky! ? Everything I tried as an alternative, kept running the functions over and over again while I was scrolling so it would reset the animations in a very undesirable way. I am sure there is an elegant solution once I see it, but my experience with .onScroll functionality is novice at best. Is there a better way to detect the NEW HEIGHT that the "must-read-this" div needs to know in order to "move down enough to be seen under the animation?" I assumed that it would have to be calculated in the onComplete function since the height won't be calculated until that animation is complete, right? I would much prefer it all happen at the same time instead of incrementally like it is now, but I can certainly live with what I have created here!! There is always one little flash of it not quite working then presto it works!! I am sure that is my coding CAUSING that somewhere but I couldn't figure it out. Cool points to whoever does see where I have doubled-up something and or omitted something. I bet it's related to number 4 EDIT: added number 6 -- Also the CodePen at the CP site doesn't overlap the newly floated fixed boxes at the top. I would prefer the WWW and YYY boxes wrap their text and just fit together properly whether at codepen or on the forum. Any ideas there? I thought flex: 1 0 auto would do that... maybe I needed flex: 1 1 auto so it would shrink? THANKS FOR ALL THE HELP -- LOVING GREENSOCK!!
-
Hello and apologizing up front, first time posting here ?. Also my first foray into GSAP keep that all in mind. Trying to animate a shape path in an svg logo; attached pen is not the actual logo but it does include a triangle in the real wild I'm wanting to use GSAP3 to just slowly 'spin' the triangle; not rotate it. I included more below if you scroll down to what I'm hoping I can make it look like with a regular just css animation as a demo. THANK YOU ahead of time for any help!
-
I've been working on reproducing one of my favorite card games in JavaScript and I'm having some problems getting the 3d rotations to work the way I'd like. I'm using TweenLite to flip the cards' divs with rotationX and rotationY, but I can't figure out how to tell when I need to swap out the front and back of the card. Is there a way to detect which side of the card is visible? I've seen it done with CSS like this: http://davidwalsh.name/css-flip, but 'backface-visibility: hidden' doesn't seem to affect objects that are rotated with TweenLite.
- 11 replies
-
Hey guys, I'm having some weird stacking order issues in Firefox and Safari, maybe someone can put me in the right direction towards fixing it. I have 2 cards to flip, that are inline-block, side by side and have the corners overlapped (on purpose). While they are rotating, one card gets behind the other one for a brief moment until it gets the correct order. This happens in Firefox. Chrome is fine. Also, I can see a different issue in Safari that appeared recently, where rotation is not even visible. This did work a couple months ago and still works in my production code, but not on Codepen now. The stacking issue in Firefox is what really matters to me right now. I tried setting z-indexes, but that didn't help, so I understand it's rendering issue? How can I go around it? Thank you!
-
Hi there , i want to animate an svg rectangle so it flips one time. Back and front have the same color. when i execute this.Timeline.to(square, 4, { fill: "red", rotationY:180} ) it does the fill, but not the rotation what am i doing wrong ?
-
Hello ! I'm new using TweenMax. I try to make a slider that flip the image instead of just "sliding". The animation works great, but in order to have some realism, I add perspective on my cards, but the animation is totally broken with it. You can try my CodePen example, and remove/add the perspective to see what I mean. Does someone have an idea ? Thanks !
-
I'm still very new to flash and greensock. I came across this 3d flip effect with front content and back content. What I wish to achieve is: (1) few images with contents at the back (2) mouseover effect rather than clicking to flip the object/image (3) object will flip back to the original state on mouse leave rather than sticking with back content. AND I have tried creating the 2nd object/image, but whenever I click on any of the object, they got affected and flipped together. Truly have no idea how to edit and fix it. Your helps are much appreciated!! import com.greensock.TimelineLite; import com.greensock.TweenLite; import com.greensock.easing.*; flip1.z = 30; flip1.getChildAt(0).visible = false; flip1.getChildAt(0).rotationY = 180; flip1.addEventListener(MouseEvent.MOUSE_DOWN,cardDown); flip2.z = 30; flip2.getChildAt(0).visible = false; flip2.getChildAt(0).rotationY = 180; flip2.addEventListener(MouseEvent.MOUSE_DOWN,cardDown); function cardDown(e){ flipSelf(e.currentTarget); } function flipSelf(self){ var toRot; if(self.rotationY > 89){ toRot = 0; }else{ toRot = 180; } var timeline = new TimelineLite(); timeline.insert(TweenLite.to(self,0.5,{z:30,ease:Back.easeOut })); timeline.insert(TweenLite.to(self,1.5,{rotationY:toRot,ease:Strong.easeInOut,onUpdate:setFlipSide, onUpdateParams:[self] })); timeline.insert(TweenLite.to(self,0.5,{z:30,ease:Back.easeIn }),0.75); } function setFlipSide(self){ if(self.rotationY > 89){ flip1.getChildAt(1).visible = false; flip1.getChildAt(0).visible = true; }else{ flip1.getChildAt(0).visible = false; flip1.getChildAt(1).visible = true; } if(self.rotationY > 89){ flip2.getChildAt(1).visible = false; flip2.getChildAt(0).visible = true; }else{ flip2.getChildAt(0).visible = false; flip2.getChildAt(1).visible = true; } }
-
I am trying to use card flipping as part of an animation, and I am following the cool-looking example in the GSAP codepen. However, I noticed that it does not work on IE 10. On IE 10, the cards do flip, but instead of seeing the "back" card you see the backface of the front card. It appears as though there is a problem with the backface-visibility in IE 10. What can I do to make this also work in IE 10? Thanks! http://codepen.io/GreenSock/pen/yzahJ
-
I have css3/jquery demo( codepen is attached ) which I want to convert to gsap platform. I have built this demo long ago( maybe an year ago ), so it's not very clean and has been built with not the best practices. But until recently worked fine in all major browsers. But after last update, it doesn't work in FF ( v. 35.0.1 ). So maybe I can somehow convert it to gsap. But I do not know even where to start. Maybe somebody can help me? Or even you can point me where to start? Any help would be greatly appreciated! Thank you!
-
Hello there, As a beginner I'm i went into an issue early and I'm still unable to solve it. Maybe can you help me with it. I'm trying to achieve a card flip effect with my navigation bar, here's a small example of what I try to achieve but I'm unable to make this working. It seems to be a z-index related issue. I really hope you can help me achieving this effect. Kind regards. EDIT /// I tried at one point to achieve this effect with 2 menu div with all my buttons one over the second and it was working fine, but I needed to animate both object directly at the same time, which caused a lot of complicated handling of the animation.
-
I am attempting to create more 'depth' in a 3d transform to match a CSS transform I currently use. The current greensock transform renders more as a flat card flip than a cube rotate. I have set up a CodePen sample of both the CSS transform and corresponding GreenSock transform side by side. I'm looking to make the greensock version have the same depth as the css version. I'm thinking I need to get some 'skew' properties involved but I am getting no where. Any ideas? Thanks in advance.. (note: I've only have this pen set up for FF to simplify the code) http://codepen.io/stevenmross/pen/jkwHq
- 3 replies
-
- 3d
- 3d transform
-
(and 2 more)
Tagged with: